I denne Photoshop-teksteffektvejledning lærer vi, hvordan man opretter en populær, klassisk effekt ved at give teksten en perspektivskygge, som om en lyskilde bag teksten kastede en skygge på jorden foran den. Jeg bruger Photoshop CS5 i hele denne tutorial, men enhver nyere version fungerer.
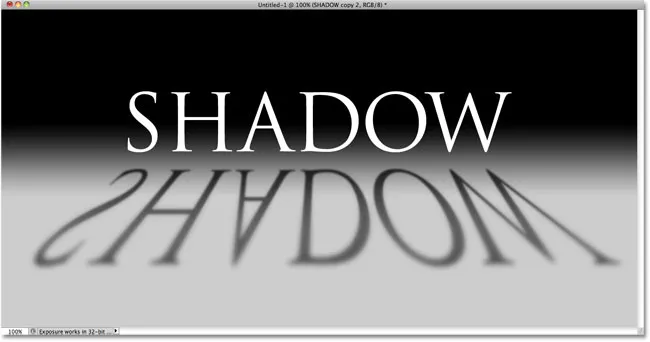
Sådan ser det endelige resultat ud:

Den endelige "perspektivskygge" -teksteffekt.
Lad os komme igang!
Trin 1: Dupliker tekstlaget
Til at begynde med har jeg gået foran og tilføjet noget tekst foran en baggrund fyldt med en simpel sort-til-grå gradient. Du kan oprette denne perspektivskyggeeffekt med alle baggrundsfarver eller -billeder, du kan lide:

Føj din tekst til dokumentet.
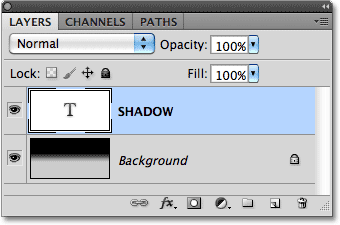
Hvis vi ser i panelet Lag, ser vi, at min tekst sidder på sit eget tekstlag over baggrundslaget:

Teksten vises på sit eget lag over baggrunden.
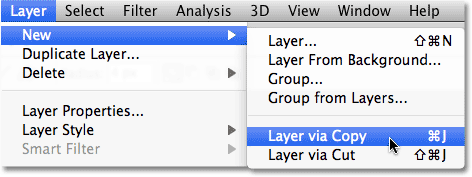
Vi er nødt til at lave en kopi af teksten, så med det tekstlag, der er valgt i panelet Lag (valgte lag er fremhævet i blåt), gå op til menuen Lag i menulinjen øverst på skærmen, vælg Ny og vælg derefter Lag via kopi . Eller, til en meget hurtigere måde at vælge den samme kommando, skal du bruge tastaturgenvejen Ctrl + J (Win) / Command + J (Mac):

Gå til Lag> Ny> Lag via kopi.
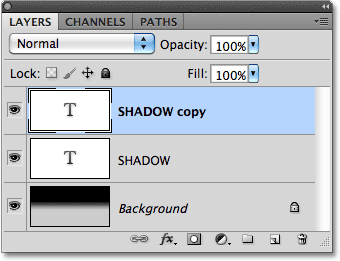
Intet sker i dokumentvinduet, men en kopi af tekstlaget vises over originalen i panelet Lag:

En kopi af tekstlaget vises over originalen.
Trin 2: Træk kopien under originalen
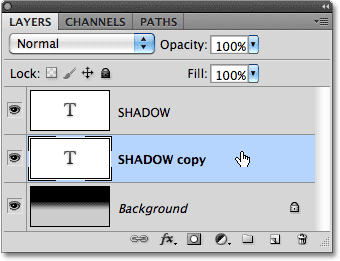
Klik på kopien af tekstlaget i panelet Lag, og træk det direkte under det originale tekstlag. Når du ser en fremhævningsbjælke vises mellem det originale tekstlag og baggrundslaget, skal du frigøre museknappen for at få Photoshop til at sætte laget i dets nye position:

Træk det kopierede tekstlag mellem originalen og baggrundslaget.
Trin 3: Raster teksten
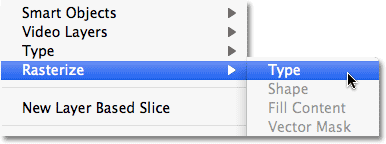
Om et øjeblik vil vi omforme teksten, så den ligner mere en perspektivskygge, men Photoshop lader os ikke gøre det, mens teksten stadig er tekst. Vi skal først konvertere teksten til pixels, som i Photoshop-speak kaldes rasterisering af den. For at gøre det, gå op til menuen Lag, vælg Raster, og vælg derefter Type :

Gå til Layer> Rasterize> Type.
Trin 4: Vend og flyt teksten
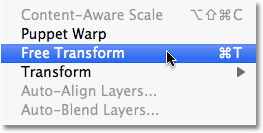
Når kopien af den originale tekst nu er konverteret til pixels, gå op til menuen Rediger og vælg Gratis transformering, eller tryk på Ctrl + T (Win) / Command + T (Mac) for at få adgang til gratis transformering med tastaturgenvejen:

Gå til Rediger> Gratis transformation.
Dette placerer Free Transform-boksen og håndterer (små firkanter) rundt om teksten i dokumentvinduet. Højreklik (Win) / Control-klik (Mac) hvor som helst i dokumentvinduet, og vælg Vend lodret fra den kontekstuelle menu, der vises:

Vælg Vend lodret i menuen.
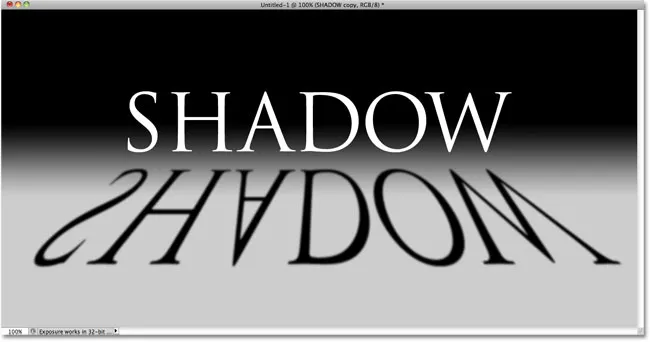
Dette vipper teksten på hovedet i dokumentvinduet:

Billedet, når teksten er vendt lodret.
Klik derefter hvor som helst inde i grænsefeltet Gratis transformering, hold din Shift- tast nede, og træk derefter teksten ned under den originale tekst. Ved at holde Skift-tasten nede, mens du trækker, begrænses den retning, du kan trække i, hvilket gør det lettere at trække lige ned. Jeg vil tilføje noget mellemrum mellem de originale og vippede versioner af teksten, så det ser ud som om min originale tekst svæver i luften over skyggen:

Hold Shift nede og træk den vippede tekst under originalen.
Trin 5: Stræk og omform teksten
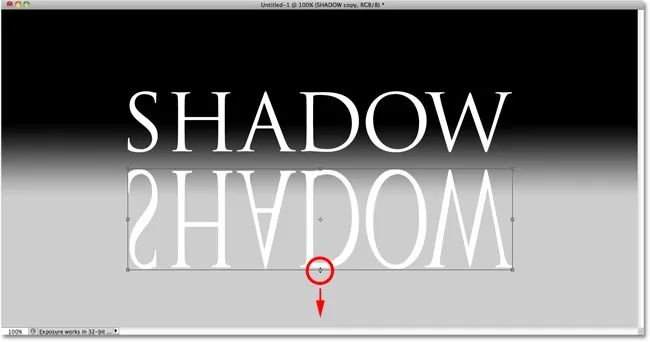
Klik på håndtaget nederst i midten af boksen Gratis transformation og træk det nedad for at strække teksten lodret:

Stræk teksten ved at trække det nederste midterste håndtag lige ned.
Derefter, med Free Transform stadig aktiv, skal du højreklikke igen (Win) / Control-klik (Mac) hvor som helst i dokumentvinduet og vælge Perspective fra den kontekstuelle menu:

Vælg perspektiv fra Transform-indstillingerne.
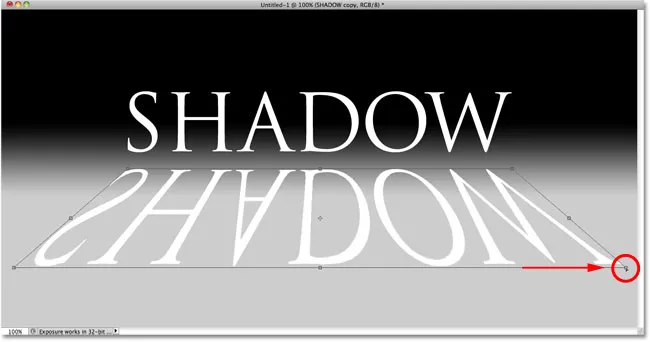
Når Perspektiv er valgt, skal du klikke på enten det nederste venstre eller nederste højre håndtag og trække det udad vandret. Når du trækker et af håndtagene, strækker det andet håndtag sig ud i den modsatte retning, hvilket giver teksten et 3D-perspektiv. Tryk på Enter (Win) / Return (Mac), når du er færdig for at gennemføre transformationerne:

Når du trækker det ene nederste hjørnehåndtag udad, bevæger det andet sig i den modsatte retning.
Trin 6: Fyld teksten med sort
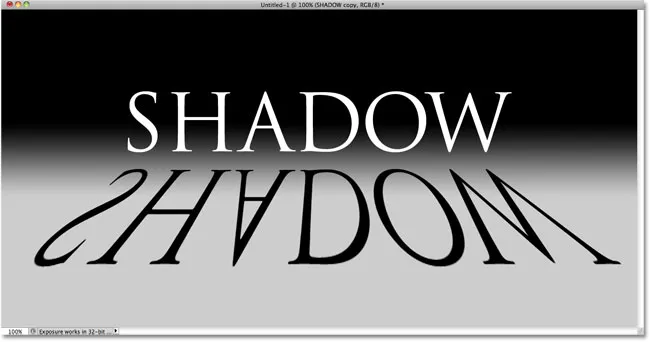
Tryk på bogstavet D på dit tastatur for hurtigt at nulstille Photoshop's forgrund og baggrundsfarver, hvis nødvendigt, hvilket indstiller din forgrundfarve til sort . Tryk derefter på Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) for at udfylde den vippede og omformede tekst med forgrundsfarven (sort):

Fyld den transformerede tekst med sort.
Trin 7: Anvend filteret Gaussian Blur
Gå op til menuen Filter, vælg Slør og vælg derefter Gaussisk sløring :

Gå til Filter> Slør> Gaussisk sløring.
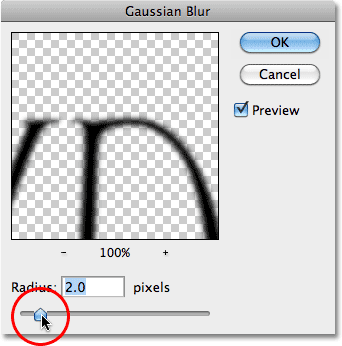
Når dialogboksen Gaussian sløring vises, skal du trække radiusskyderen langs bunden mod højre for at tilføje en lille smule uskarphed til skyggen. Hold øje med billedet i dokumentvinduet, mens du trækker skyderen for at bedømme resultaterne, da mængden af sløring, du tilføjer, afhænger af størrelsen og opløsningen på dit billede, men alt hvad vi går efter her er en subtil effekt . Jeg vil indstille min Radius-værdi til 2 pixels :

Påfør en lille mængde sløring på skyggen.
Klik på OK, når du er færdig for at afslutte dialogboksen. Din skyggetekst skal nu anvendes en lille sløring:

Billedet efter anvendelse af Gaussian Blur-filter.
Trin 8: Sænk lagets opacitet
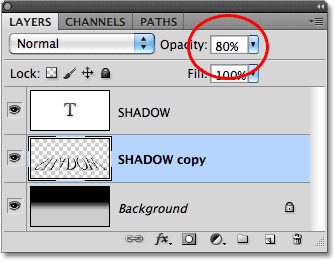
Da de fleste skygger ikke vises som en farve, skal du mindske lagets opacitet for at tilføje lidt gennemsigtighed til skyggen. Du finder indstillingen Opacity øverst til højre på panelet Lag. Sænk det til ca. 80% :

Valg af lagets opacitet.
Trin 9: Dupliker Shadow Layer
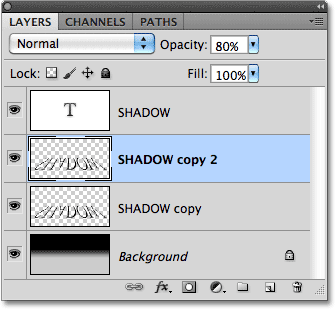
Tryk på Ctrl + J (Win) / Command + J (Mac) for hurtigt at kopiere det uskarpe skyggelag. En kopi af den vises over originalen i panelet Lag:

Lav en kopi af skyggelaget.
Trin 10: Anvend filteret Gaussian Blur igen
Skygger har en tendens til at sprede sig og vokse blødere, når de bevæger sig længere væk fra kilden, så lad os tilføje endnu mere sløring til vores kopi af skyggen. Vi bruger derefter et par lagmasker til at blande de to skyggelag sammen. Skjul først det originale skyggelag midlertidigt ved at klikke på ikonet for lagsynlighed (øjeæblet) i panelet Lag. Dette vil gøre det lettere at se, hvad vi laver:

Lagets synlighedsikon tænder og deaktiverer lag midlertidigt i dokumentet.
Da Gaussian Blur-filteret var det sidste filter, vi anvendte, kan vi få adgang til det igen igen ved at trykke på Ctrl + Alt + F (Win) / Command + Option + F (Mac). Denne gang tilføjes endnu mere uskarphed i skyggen ved at trække radiusskyderen længere mod højre. Jeg vil indstille min Radius-værdi denne gang til ca. 6 pixels. Som tidligere kan den værdi, du bruger, være anderledes og afhænge af dit billede, så bedøm resultaterne i dokumentvinduet, mens du trækker skyderen:

Brug en større radiusværdi denne gang for at tilføje stærkere slør.
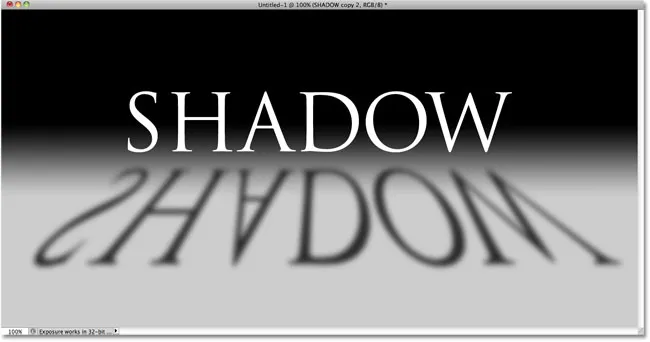
Klik på OK, når du er færdig for at afslutte dialogboksen. Din skygge skal nu se lignende ud:

Billedet efter at have tilføjet mere sløring til det andet skyggelag.
Trin 10: Tilføj en lagmaske
Klik på ikonet Lagmaske nederst i panelet Lag for at tilføje en lagmaske til laget:

Klik på ikonet Lagmaske.
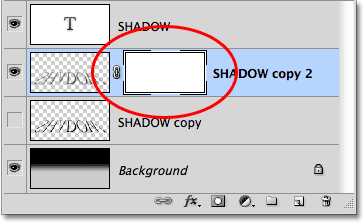
En lagmaske-miniature vises ved siden af lagets vigtigste preview-miniaturebillede :

Lagmaske-miniature.
Trin 11: Træk en sort / hvid gradient ud på lagmasken
Vælg Photoshop's Gradient Tool fra værktøjspanelet:

Vælg Gradient Tool.
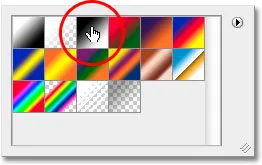
Når Gradient Tool er valgt, skal du højreklikke (Win) / Control-klik (Mac) overalt i dokumentvinduet og vælge den sort / hvide gradient ved at klikke på dens miniaturebillede (tredje fra venstre, øverste række). Tryk på Enter (Win) / Return (Mac), når du er færdig med at lukke ud af Gradient Picker:

Klik på miniature for den sort / hvide gradient.
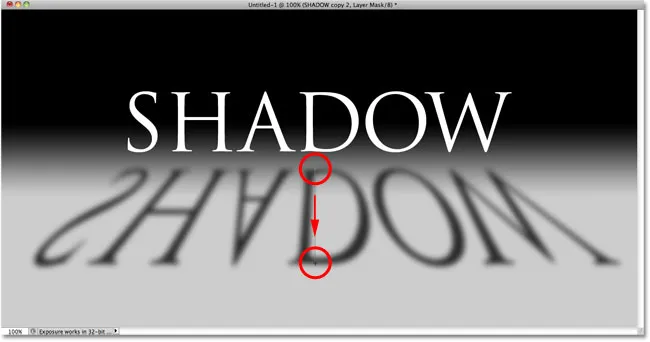
Vi vil have, at denne ekstra slørede version af skyggen gradvist falmer i syne, når den strækker sig væk fra teksten, så klik med Gradient Tool øverst i skyggen for at indstille startpunktet for gradienten, og hold derefter nede Skift- tasten og træk lige ned til bunden af skyggen. Slip museknappen, når du når bunden for at indstille slutpunktet for gradienten. Når du holder Skift-tasten nede mens du trækker igen, begrænser du den retning, du kan trække i, hvilket gør det lettere at trække lige ned:

Klik på toppen af skyggen, hold Skift nede, træk ned og slip din museknap i bunden af skyggen.
Da vi trækker gradienten ud på lagmasken, ikke selve laget, styrer gradienten synligheden af skyggen, som nu langsomt falmer i synet, når den bevæger sig længere væk fra teksten:

Gradienten på lagmasken styrer skyggenes gennemsigtighed.
Trin 12: Kopier lagmasken til det originale skyggelag
Klik endnu en gang på lagets synlighedsikon for det originale skyggelag, så det er synligt i dokumentet:

Tænd det originale skyggelag igen.
Klik på lagmasken-miniature i panelet Lag, hold Alt (Win) / Option (Mac) nede, og træk derefter masken ned på den oprindelige skyggelag under den. Når du ser en fremhævningsboks vises rundt om den oprindelige skyggelag, skal du slippe museknappen for at kopiere masken på laget. Du vil nu se identiske lagmaske-miniaturebilleder på begge skyggelag:

Alt (Win) / Option (Mac) -tasten fortæller Photoshop at lave en kopi af masken, mens du trækker den.
Trin 13: Inverter lagmasken
Vi har brug for, at den originale skygge forsvinder, når den bevæger sig længere væk fra teksten, nøjagtigt det modsatte af, hvad den gør lige nu, så klik på det nye lagmaske-miniaturebillede på det originale skyggelag i panelet Lag for at vælge det. Tryk derefter på Ctrl + I (Win) / Command + I (Mac), som vil invertere gradienten på lagmasken, så sort bliver hvid og hvid bliver sort:

Lagmaske-miniature viser nu en hvid-til-sort gradient i stedet for sort-hvid.
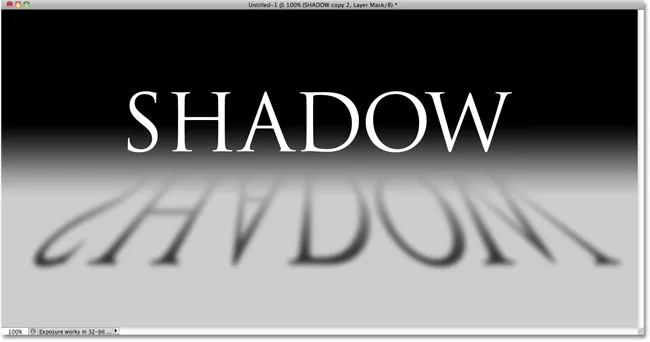
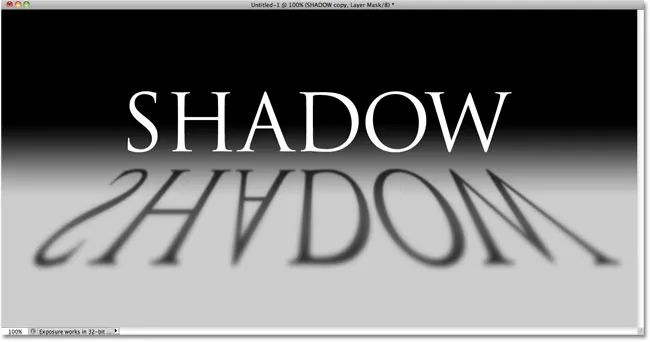
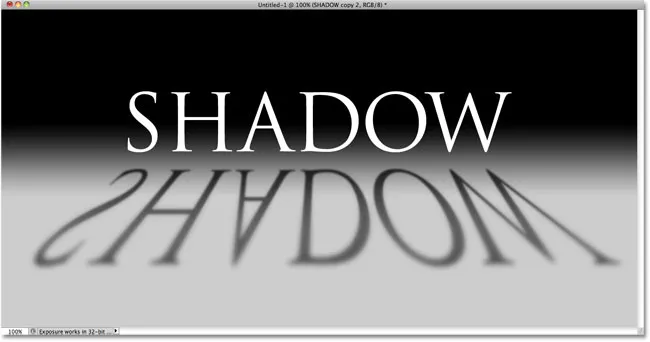
Når begge skyggelag nu er blandet sammen, vises skyggen blødere, når den bevæger sig væk fra teksten:

Billedet efter invertering af lagmasken.
Trin 14: Sænk opaciteten af topskyggelaget
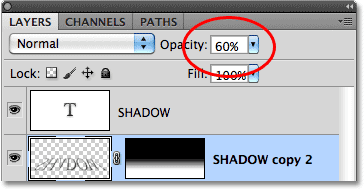
Klik til sidst på det øverste skyggelag (kopien af skyggen) i panelet Lag for endnu en gang at vælge det, derefter sænke dets opacitet til ca. 60% :

Vælg det øverste skyggelag, og sænk derefter dets opacitet til 60%.
Og med det er vi færdige! Her er vores sidste "perspektivskygge" teksteffekt:

Den endelige "perspektivskygge" -teksteffekt.
Hvor skal jeg hen næste …
Og der har vi det! Besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!