I denne Photoshop-teksteffekter-tutorial lærer vi at oprette en "fragmenteret flise" -effekt ved hjælp af Photoshop's Fliser-filter.
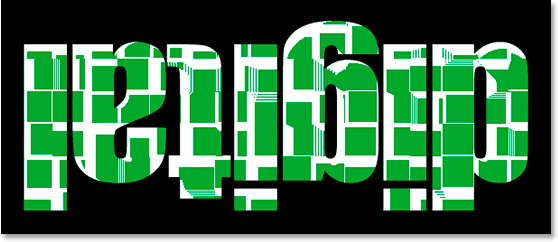
Her er effekten, vi går efter:

Det endelige resultat.
Lad os komme igang!
Trin 1: Åbn et nyt Photoshop-dokument
Åbn et nyt Photoshop-dokument ved at gå op til menuen Filer øverst på skærmen og vælge Ny …, der åbner dialogboksen Nyt dokument . Vælg hvilken størrelse du ønsker til dit dokument. Jeg bruger den forudindstillede størrelse 640x480:

Opret et nyt Photoshop-dokument. Jeg bruger den forudindstillede størrelse 640x480.
Trin 2: Fyld baggrundslaget med sort
Tryk på D på dit tastatur for hurtigt at nulstille Photoshop's forgrunds- og baggrundsfarver, der indstiller sort som din forgrundsfarve. Brug derefter tastaturgenvejen Alt + Backspace (Win) / Option + Delete (Mac) til at udfylde baggrundslaget med sort:

Photoshop-dokumentet er nu fyldt med sort.
Trin 3: Indstil din forgrundsfarve til en mørk farve og tilføj din tekst
Klik på forgrundsfarveprøven i paletten Værktøjer:

Klik på farveprøven for forgrunden for at ændre dens farve.
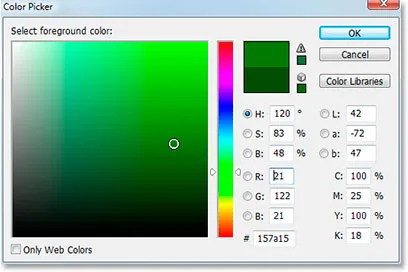
Dette bringer Photoshops farvevælger op . Vi vil vælge en farve til teksten. Du kan vælge, hvilken farve du vil lide til din tekst, men uanset hvilken farve det er, skal du vælge en mørk nuance af den til at begynde med. Jeg vil bruge grønt til min farve, så jeg vælger en mørk nuance af grøn:

Brug Photoshop's Color Picker til at vælge en mørk nuance af den farve, du vil bruge til teksten.
Når du har valgt din farve, skal du klikke på OK for at afslutte farvevælgeren.
Vælg dit Type-værktøj fra paletten Værktøjer, eller tryk på bogstavet T på dit tastatur for hurtigt at vælge det:

Vælg værktøjet Type fra paletten Værktøjer, eller tryk på "T" på dit tastatur.
Derefter, med det valgte værktøj Type, gå op til indstillingslinjen øverst på skærmen og vælg din skrifttype og skriftstørrelse. Denne effekt fungerer bedst med en stor, tyk skrifttype, så jeg bruger "Impact" til selvstudiet. Klik derefter inde i dit dokument, og indtast din tekst. Jeg vil skrive ordet "digital", da jeg tror, at denne effekt har lidt af en digital-ish look til det:

Klik inde i dokumentet, og indtast din type.
Brug Flyt-værktøjet til at centrere din tekst i dokumentet, og ændre størrelsen på teksten om nødvendigt ved hjælp af tastaturgenvejen Ctrl + T (Win) / Kommando + T (Mac) for at få Photoshop's Free Transform- håndtag rundt om din tekst, og hold derefter nede Shift + Alt (Win) / Shift + Option (Mac) og træk et af hjørnepunkterne. Hold Shift begrænser tekstproportionerne, og hold Alt / Option får teksten til at ændre størrelsen fra midten. Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen.
Trin 4: Raster tekstlaget
Vi anvender et af Photoshop-filtre på teksten, men vi kan ikke gøre det uden først at konvertere teksten til pixels, der kaldes "rasterisering" af den. For at gøre det, med tekstlaget valgt i paletten Lag, gå op til menuen Lag øverst på skærmen, vælg Raster, og vælg derefter Type . Der ser ikke ud til, at der er sket noget i dokumentet, men hvis du ser i din lagpalette, vil du se, at tekstlaget nu er et normalt lag:

Efter rasterisering af typen er tekstlaget nu et normalt lag i paletten Lag.
Trin 5: Dupliker tekstlaget
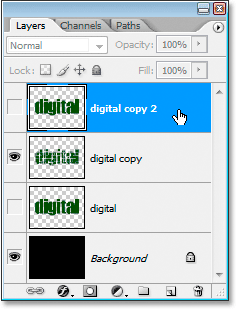
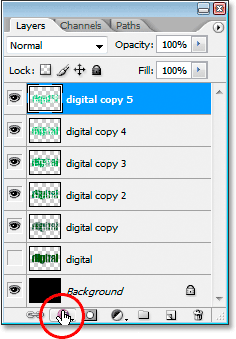
Vi er nødt til at oprette en duplikat af laget med vores tekst på det, så for at gøre det, med det valgte tekstlag, skal du bruge tastaturgenvejen Ctrl + J (Win) / Command + J (Mac). Du har nu en kopi af tekstlaget i paletten Lag:

Tryk på "Ctrl + J" (Win) / "Kommando + J" (Mac) for at kopiere tekstlaget.
Trin 6: Skjul det originale tekstlag
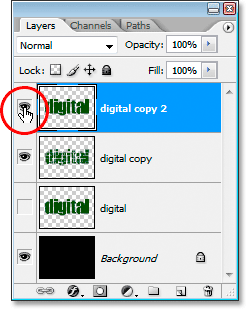
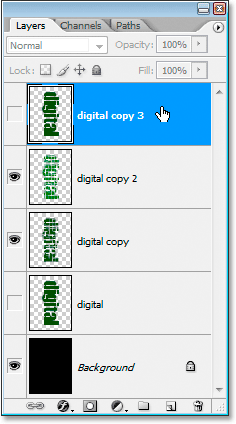
Når der er oprettet en kopi af vores tekstlag, vil vi skjule det originale tekstlag fra visningen ved at klikke på dets lagsikon (ikonet "øjeeple") længst til venstre i laget i paletten Lag:

Skjul det originale tekstlag ved at klikke på ikonet "Layer Synlighet" (øjeæble).
Du kan ikke se nogen ændring i dokumentet, da kopien af tekstlaget blokerer det originale tekstlag fra visningen, men hvis du ser tilbage i lagpaletten, vil du se, at øjeeple-ikonet er forsvundet, hvilket indikerer, at lag er nu skjult.
Trin 7: Anvend Photoshop's "Fliser" -filter to gange på tekstkopielaget
Når det tekstkopieringslag er valgt i paletten Lag, gå op til menuen Filter øverst på skærmen, vælg Stiliser og vælg derefter Fliser . Dette bringer Photoshop's Tiles-filter-dialogboks op:

Photoshop-tutorials: Gå til Filter> Styliser> Fliser for at få vist dialogboksen Fliser-filter.
Ingen grund til at ændre nogen af indstillingerne. Klik blot på OK for at afslutte dialogboksen og anvende filteret på teksten. Brug derefter tastaturgenvejen Ctrl + F (Win) / Command + F (Mac) til at anvende det samme filter en anden gang. Din tekst ser nu sådan ud:

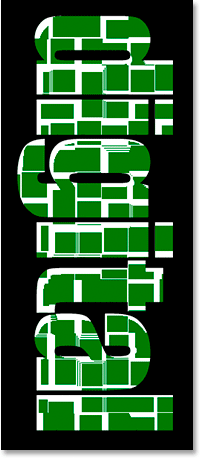
Teksten efter påføring af fliser-filteret.
Trin 8: Vælg og slet de hvide områder i teksten
Grib tryllestavværktøjet fra værktøjspaletten, eller tryk på bogstavet W for hurtigt at vælge det:

Vælg Magic Wand-værktøjet fra værktøjspaletten, eller tryk på "W" på dit tastatur.
Kontroller, at sammenhængende ikke er markeret op i indstillingslinjen, ellers bliver vi nødt til at vælge hvert hvidt område separat. Klik derefter med tryllestaven på et hvilket som helst hvidt område i teksten, og Photoshop vælger alle de hvide områder på én gang:

Klik på et hvidt område med tryllestaven for at vælge alle hvide områder inde i teksten.
Med al den hvide valgt skal du trykke på Slet på dit tastatur for at slette disse områder. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fravælge dit valg. Din tekst ser nu sådan ud:

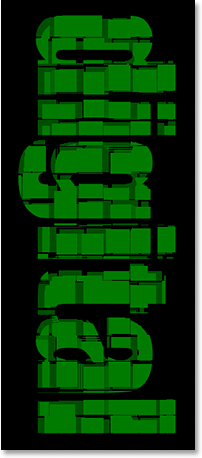
Teksten efter at have slettet de hvide områder.
Trin 9: Duplicerer det originale tekstlag, og flyt det til toppen af lagpaletten
Klik tilbage på det originale tekstlag for at vælge det, og dupliker det derefter ved hjælp af tastaturgenvejen Ctrl + J (Win) / Kommando + J (Mac). Klik derefter på det duplikatlag, du lige har oprettet, og træk det til toppen af lagpaletten. Du vil se en fremhævelseslinje vises øverst, når du nærmer dig den. Når du ser den fremhævede bjælke, skal du slippe museknappen, og laget falder på plads:

Duplicerer det originale tekstlag, og træk det til toppen af lagpaletten.
Trin 10: Klik på lagets synlighedsikon, så det vises i dokumentet
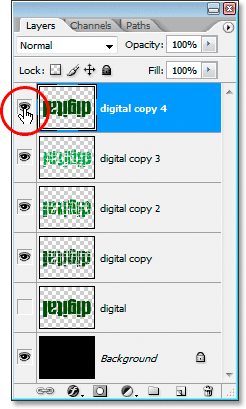
Da det originale tekstlag er skjult for visningen, er denne nye kopi af det, vi har lavet, også skjult for visningen. Vi har brug for, at det skal vises i dokumentet, så klik på det synlighedsikon, der får øjeæblet til at vises igen, og laget vil nu være synligt:

Klik på lagets synlighedsikon for at afsløre laget i dokumentet.
Trin 11: Gør teksten til en lysere nuance af farven
Klik tilbage på forgrundsfarveprøven i paletten Værktøjer for at bringe farvevælgeren op igen, og vælg derefter en lidt lysere nuance af din tekstfarve:

Klik på forgrundsfarveprøven igen og vælg en lidt lysere nuance af din tekstfarve i farvevælgeren.
Klik på OK for at afslutte farvevælgeren, og brug derefter tastaturgenvejen Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) til at anvende farven på teksten:

Tryk på "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac) for at anvende den nye farve på teksten.
Trin 12: Drej lærredet 90 ° CW
Gå op til menuen Billede øverst på skærmen, vælg Roter lærred og vælg derefter 90 ° CW for at dreje lærredet 90 ° til højre:

Drej lærredet 90 ° med uret.
Trin 13: Anvend flisefilteret tre gange på teksten
Vi anvender fliser-filteret igen, denne gang på det nye tekstlag. Da fliser var det sidste filter, vi anvendte, er der ingen grund til at vælge det igen i menuen Filter. Vi kan bruge den samme tastaturgenvej Ctrl + F (Win) / Command + F (Mac) til at anvende den, og derefter trykke på tastaturgenvejen to gange mere for at anvende filteret i alt tre gange. Din tekst ser nu sådan ud:

Photoshop-tutorials: Teksten efter påføring af fliser-filter to gange.
Trin 14: Vælg og slet de hvide områder
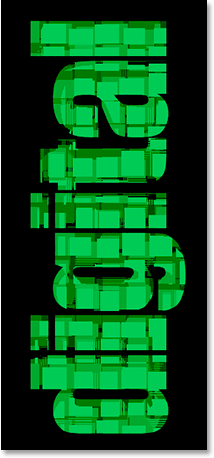
Brug tryllestaven igen til hurtigt at vælge alle de hvide områder i teksten ved at klikke på et af de hvide områder. Tryk derefter på Slet for at slette dem, ligesom vi gjorde før. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fravælge dit valg. Din tekst ser nu sådan ud:

Teksten efter at have slettet de hvide områder igen.
Trin 15: Duplikerer det originale tekstlag igen og flyt det til toppen af lagpaletten
Klik tilbage på det originale tekstlag igen i lagpaletten, og tryk på Ctrl + J (Win) / Command + J (Mac) for at kopiere det. Træk den derefter til toppen af lagpaletten:

Duplicerer det originale tekstlag igen, og træk det til toppen af lagpaletten.
Trin 16: Klik på lagets synlighedsikon, så det vises i dokumentet
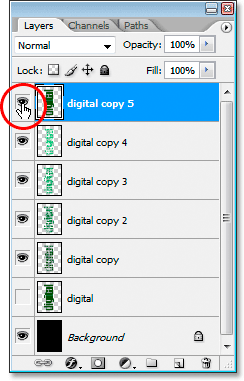
Vores duplikat tekstlag er igen skjult for visningen, så klik på ikonet for lagsynlighed for at få det til at vises i dokumentet:

Klik på lagets synlighedsikon for at afsløre laget i dokumentet.
Trin 17: Vælg en lysere nuance af din tekstfarve igen
Klik igen på forgrundsfarveprøven i paletten Værktøjer for at få farvevælgeren op og vælge en lysere nuance af din tekstfarve. Her vælger jeg en endnu lysere grønt nuance:

Klik igen på Forgrundsfarveprøven og vælg en lysere nuance af din tekstfarve.
Klik på OK for at afslutte farvevælgeren, og brug derefter tastaturgenvejen Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) igen for at anvende farven på teksten:

Tryk på "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac) for igen at anvende den nye nuance af grønt på teksten.
Trin 18: Drej lærredet 90 ° CW
Gå tilbage til menuen Billede, vælg Roter lærred og vælg derefter 90 ° CW for igen at dreje lærredet 90 ° med uret:

Drej lærredet 90 ° med uret igen.
Trin 19: Anvend flisefilteret fire gange på teksten
Anvend fliser-filteret igen, og brug det gang fire gange ved hjælp af tastaturgenvejen Ctrl + F (Win) / Command + F (Mac) fire gange. Din tekst ser nu sådan ud:

Anvend flisefilteret fire gange på teksten.
Trin 20: Vælg og slet de hvide områder
Grib igen Tryllebåndet og klik på et af de hvide områder i teksten, og tryk derefter på Slet for at slette de hvide områder. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fravælge dit valg. Her er teksten på dette tidspunkt:

Teksten efter at have slettet de hvide områder igen.
Trin 21: Duplikerer det originale tekstlag igen og flyt det til toppen af lagpaletten
Vi skal gøre de samme trin igen, så klik først på det originale tekstlag i lagpaletten og tryk på Ctrl + J (Win) / Command + J (Mac) for at kopiere det, og træk det derefter til toppen af lagpaletten. Klik på ikonet for lagsynlighed, så laget er synligt i dokumentet:

Duplicerer det originale tekstlag igen, træk det til toppen af lagpaletten og klik på dets lagsynsikon, så det vises i dokumentet.
Trin 22: Vælg en lysere nuance af din tekstfarve igen
Klik tilbage på forgrundsfarveprøven i paletten Værktøjer, og vælg en endnu lysere nuance af din tekstfarve. Klik på OK for at afslutte farvevælgeren, og tryk derefter på Skift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) igen for at anvende farven på teksten:

Vælg en endnu lysere nuance af din tekstfarve i farvevælgeren og anvend den på teksten.
Trin 23: Drej igen lærredet 90 ° CW
Gå tilbage til menuen Image, tilbage til Rotate Canvas, og vælg derefter igen 90 ° CW for at rotere lærredet 90 ° med uret:

Drej lærredet 90 ° med uret igen.
Trin 24: Anvend flisefilteret fem gange på teksten
Denne gang skal du trykke på tastaturgenvejen Ctrl + F (Win) / Command + F (Mac) fem gange for at anvende flisefilteret fem gange på teksten:

Anvend flisefilteret på teksten fem gange.
Trin 25: Vælg og slet de hvide områder
Klik på et af de hvide områder igen med Magic Wand for at vælge dem, og slet dem derefter. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fravælge dit valg. Din tekst skal se sådan ud:

Teksten efter at have slettet de hvide områder igen.
Trin 26: Duplikerer det originale tekstlag igen og flyt det til toppen af lagpaletten
Sidste gang lover jeg. Klik på det originale tekstlag, og dupliker det igen med Ctrl + J (Win) / Command + J (Mac). Træk den derefter til toppen af lagpaletten, og klik på dens ikon for lagsynlighed, så det vises i dokumentet:

Duplicerer det originale tekstlag igen, træk det til toppen af lagpaletten og klik på dets lagsynsikon, så det vises i dokumentet.
Trin 27: Vælg en lysere nuance af din tekstfarve og anvend den på teksten
Klik igen på Forgrundsfarveprøven i paletten Værktøjer og vælg en endnu lysere farve. Klik på OK for at afslutte farvevælgeren, og tryk derefter på Skift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) igen for at anvende farven på teksten:

Photoshop-tutorials: Vælg en endnu lysere farve og anvend den på teksten.
Trin 28: Drej igen lærredet 90 ° CW for at bringe det hele cirkel
Gå tilbage til menuen Image, tilbage til Rotate Canvas, og vælg derefter endnu en gang 90 ° CW for at dreje lærredet 90 ° med uret og endelig bringe det fuld cirkel:

Drej lærredet 90 ° med uret igen, så det bringes i fuld cirkel.
Trin 29: Anvend flisefilteret seks gange på teksten
Denne gang skal du trykke på tastaturgenvejen Ctrl + F (Win) / Command + F (Mac) seks gange for at anvende Fliser-filteret seks gange på teksten:

Anvend flisefilteret på teksten i alt seks gange.
Trin 30: Vælg og slet de hvide områder
Klik på et af de hvide områder igen med Magic Wand for at vælge dem, og slet dem derefter. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fravælge dit valg. Din tekst skal se sådan ud:

Teksten efter at have slettet de hvide områder igen. Næsten færdig.
Trin 31: Føj et tyndt sort strejke til det øverste tekstlag
På dette tidspunkt er den grundlæggende effekt fuldført. Jeg vil bare afslutte det med at anvende et tyndt sort slag omkring de forskellige flisefragmenter på det øverste tekstlag for at hjælpe med at skille dem fra resten af effekten. For at gøre det, med det øverste tekstlag valgt, skal du klikke på ikonet Lagstilarter i bunden af lagpaletten:

Når det øverste tekstlag er valgt, skal du klikke på ikonet "Layer Styles" i bunden af lagpaletten.
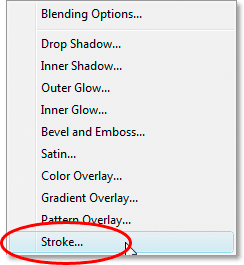
Vælg Slag fra listen:

Klik på "Slag" for at vælge det fra listen over lagstilarter.
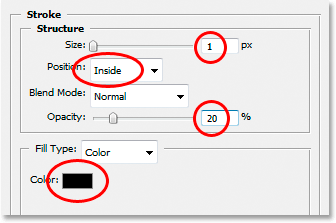
Dette åbner dialogboksen Lagstil, der er indstillet til Stregindstillingerne i den midterste kolonne:

Skift stregindstillinger cirklet med rødt.
Foretag de ændringer, som jeg har cirklet i rødt ovenfor. Skift først farven på streg til sort ved at klikke på farveprøven og vælge sort i farvevælgeren. Sænk størrelsen på streken til 1 pixel . Skift strejkens position til indersiden, og sænk til sidst opaciteten til ca. 20% . Vi vil bare have et svagt slagtilfælde, intet tungt.
Klik på OK for at afslutte dialogboksen Lagstil, og du er færdig! Her er den endelige teksteffekt "Fragmented Tiles":

Den endelige virkning.
Hvor skal jeg hen næste …
Og der har vi det! Besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!