I denne teksteffekter-tutorial lærer vi, hvordan man indrammer tekst i lysstråler og farver, der stråler gennem og omkring den. Denne version af tutorial er blevet fuldt omskrevet og opdateret til Photoshop CS6 . Hvis du bruger en tidligere version af Photoshop, skal du følge den originale tutorial til farverig lysbørste-tekst.
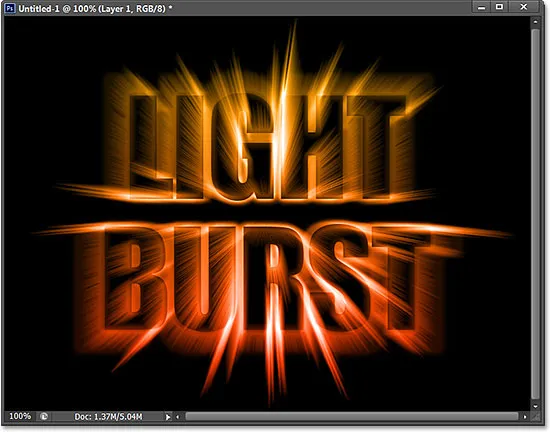
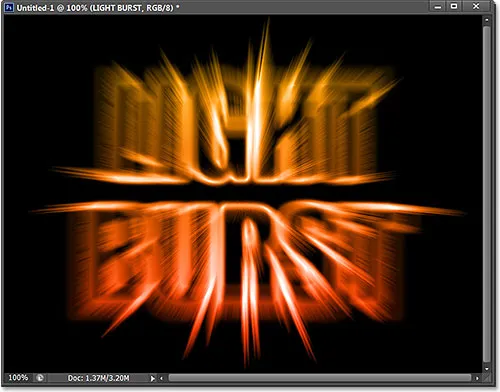
Her skaber effekten. Naturligvis er dette kun et eksempel på effekten. Du kan vælge hvilken tekst og farver du vil:

Den farverige lys burst effekt.
Der er en hel del trin involveret i at oprette denne teksteffekt, men de er alle fuldt ud forklaret og lette at følge, selvom du er ny i Photoshop. Endnu en gang er denne version af tutorial specifikt til Photoshop CS6-brugere. For tidligere versioner af Photoshop skal du sørge for at tjekke den originale tutorial. Lad os komme igang!
Trin 1: Opret et nyt Photoshop-dokument
Lad os starte fra bunden ved at oprette et nyt dokument til effekten. Gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :

Gå til fil> Ny.
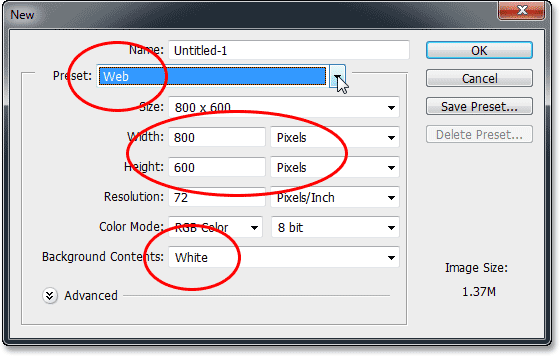
Dette åbner dialogboksen Nyt dokument, hvor vi kan indstille forskellige indstillinger for vores nye dokument, inklusive dets dimensioner. Til denne tutorial vil jeg holde tingene enkle ved at vælge Web til indstillingen Forudindstillet nær toppen af dialogboksen, der automatisk indstiller bredden til 800 pixels og højden til 600 pixels . Det indstiller også opløsningsværdien til 72 pixels pr. Tomme, men medmindre du opretter denne effekt til udskrivning, behøver du ikke at bekymre dig om opløsningen. Indstillingen Baggrundsindhold i bunden skal indstilles til Hvid . Klik på OK, når du er færdig med at lukke dialogboksen, og et nyt hvidfyldt Photoshop-dokument åbnes på din skærm:

Dialogboksen Nyt dokument.
Trin 2: Tilføj din tekst
Nu hvor vi har vores nye dokument, lad os tilføje noget tekst. Vælg Type Tool fra værktøjspanelet længst til venstre på skærmen:

Valg af type værktøj.
Tryk på bogstavet D på dit tastatur for at nulstille dine forgrunds- og baggrundsfarver til deres standardindstillinger, hvilket indstiller din forgrundsfarve til sort (og din baggrundsfarve til hvid). Photoshop bruger den aktuelle forgrundsfarve som tekstfarve, hvilket betyder, at din tekstfarve nu også er sort.
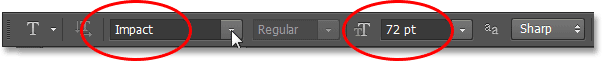
Vælg derefter din font op i indstillingslinjen øverst på skærmen. Denne effekt fungerer bedst med tykke bogstaver, så jeg vælger Impact, og jeg vil indstille den oprindelige størrelse på min font til 72 pt . Vi ser, hvordan du let ændrer størrelsen på teksten, når vi har tilføjet den. For mere information om at arbejde med type i Photoshop, skal du tjekke vores fulde Photoshop Type Essentials-tutorial:

Indstilling af skrifttypeindstillinger i indstillingslinjen.
Med Type-værktøjet i hånden indstilles dine fontindstillinger og sorte som din tekstfarve, klik indeni dokumentet og tilføj din tekst. Jeg skriver ordene "LYS BURST":

Tilføjelse af min tekst.
Når du er færdig, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere det og forlade tekstredigeringstilstand:

Klik på afkrydsningsfeltet i indstillingslinjen.
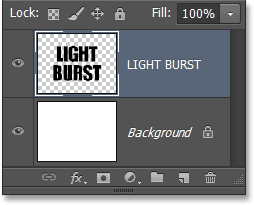
Hvis vi ser hurtigt på panelet Lag, ser vi, at teksten vises på et Type-lag over det hvidfyldte baggrundslag:

Panelet Lag, der viser det nyligt tilføjede lag.
Trin 3: Ændre størrelse på teksten med fri transformation
Hvis din tekst ser for lille ud, som min gør, kan vi nemt ændre størrelsen på den ved hjælp af Photoshop's kommando Free Transform. Gå op til Rediger- menuen øverst på skærmen og vælg Gratis transformation :

Gå til Redigering> Gratis transformation.
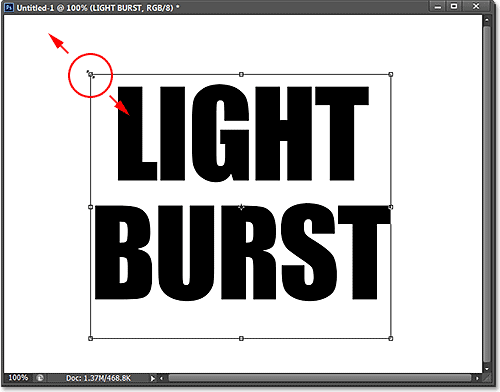
Dette placerer Free Transform-boksen og håndterer (de små firkanter) omkring teksten. For at ændre størrelsen på teksten skal du klikke og trække et af hjørnehåndtagene . Tryk og hold på Skift- tasten, mens du trækker i håndtagene for at begrænse proportioner af din tekst, så du ikke forvrænger formen på bogstaverne (sørg for at slippe museknappen først, inden du slipper Shift-tasten). Du kan også flytte teksten på plads ved at klikke et vilkårligt sted i afgrænsningsfeltet Gratis transformer og trække med din mus. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at acceptere det og afslutte tilstanden Free Transform:

Klik og træk i hjørnehåndtagene for at ændre størrelsen på teksten.
Trin 4: Rasterér typelaget
Derefter skal vi konvertere vores tekst fra et Type-lag til pixels, en proces, der kaldes rasterisering . Gå op til Type- menuen (ny i CS6) øverst på skærmen og vælg Rasterize Type Layer :

Gå til Type> Rasterize Type Layer.
Der ser ikke ud til, at der er sket noget med teksten, men hvis vi ser i panelet Lag, ser vi, at vores Type-lag er konverteret til et standardpixelbaseret lag:

Type-laget er nu et pixelbaseret lag.
Trin 5: Gem teksten som et valg
Vi er nødt til at oprette en markeringsoversigt fra vores tekst og derefter gemme markeringen, så vi kan indlæse den igen senere. For at oprette markeringsoversigten skal du trykke på og holde Ctrl (Win) / Command (Mac) -tasten på dit tastatur og klikke direkte på teksttekstens preview-miniature i panelet Lag:

Klik på preview-miniature, mens du holder Ctrl (Win) / Command (Mac) -tasten nede.
Photoshop indlæser et valg omkring bogstaverne:

En markeringsoversigt vises omkring teksten.
For at gemme markeringen skal du skifte til dit kanalpanel ved at klikke på dets navnefane . Du finder panelet Kanaler grupperet ved siden af panelet Lag:

Klik på fanen for panelet Kanaler.
Klik derefter på ikonet Gem valg som kanal i bunden af panelet Kanaler (andet ikon fra venstre):

Klik på Gem markering som kanalikon.
En ny kanal ved navn Alpha 1 vises under de røde, grønne og blå kanaler. Vores valg er nu gemt:

Valget er gemt som en ny kanal ved navn Alpha 1.
Skift tilbage fra panelet Kanaler til dit lagpanel ved at klikke på dets navnefane:

Skift tilbage til panelet Lag.
Vi har ikke brug for markeringsoversigten omkring teksten, så gå op til menuen Vælg øverst på skærmen og vælg Fjern markering . Eller tryk blot på Ctrl + D (Win) / Command + D (Mac) på dit tastatur for at fravælge det med genvejen:

Gå til Vælg> Fravælg.
Trin 6: Fyld området omkring teksten med hvidt
Klik på baggrundslagets synlighedsikon (den lille øjeæble) for midlertidigt at skjule baggrundslaget et øjeblik:

Klik på synlighedsikonet for baggrundslaget.
Når det hvide udfyldte baggrundslag er skjult, ser vi kun tekstlaget i dokumentet. Det grå og hvide tavlemønster, der omgiver bogstaverne, er Photoshop's måde at repræsentere gennemsigtighed, hvilket betyder, at alt rummet omkring teksten på laget i øjeblikket er tomt:

Området, der omgiver teksten på laget, er gennemsigtigt.
Vi er nødt til at udfylde det tomme rum med hvidt uden at påvirke vores sorte tekst, og vi kan gøre det ved hjælp af Photoshop's Fill-kommando. Gå op til Rediger- menuen øverst på skærmen, og vælg Fyld :

Gå til Rediger> Udfyld.
Dette åbner dialogboksen Udfyld. Sæt indstillingen Brug øverst til Hvid, og indstil derefter indstillingen Blandingstilstand til Multiplikation :

Indstilling af udfyldningsindstillinger.
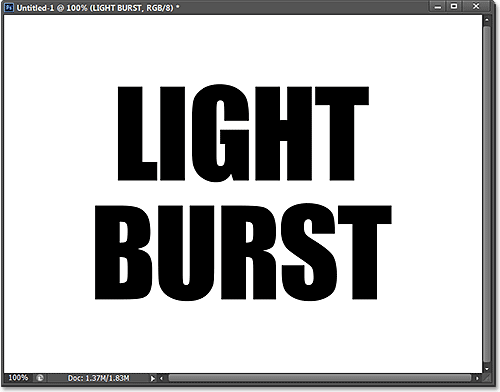
Klik på OK for at lukke dialogboksen Udfyld, og Photoshop udfylder det gennemsigtige område, der omgiver bogstaverne, med hvidt. Ved at indstille blandingstilstanden til Multiplikation blev de sorte bogstaver ikke påvirket:

Kun det gennemsigtige område omkring teksten var fyldt med hvidt.
Du kan slå baggrundslaget på igen ved at klikke igen på lagets synlighedsikon . Vi deaktiverede kun midlertidigt, så vi kunne se, hvad der skete med kommandoen Fill på tekstlaget:

Klik igen på baggrundslagets synlighedsikon.
Trin 7: Anvend filteret Gaussian Blur
Vi er nødt til at tilføje en lille mængde sløring til vores tekst, og vi kan gøre det med Gaussian Blur-filter. Gå op til menuen Filter øverst på skærmen, vælg Slør og vælg derefter Gaussisk sløring :

Gå til filter> Sløring> Gaussisk sløring.
Når dialogboksen Gaussian Blur åbnes, skal du trække skyderen i bunden for at indstille Radius- værdien til omkring 4 pixels :

Indstilling af radiusværdien til 4 pixels.
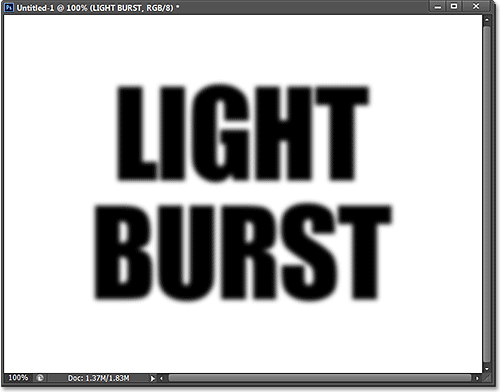
Klik på OK for at lukke dialogboksen. Her er min tekst med den anvendte sløring:

Teksten efter anvendelse af Gaussian Blur-filter.
Trin 8: Anvend Solarize-filter
Gå endnu en gang op til menuen Filter øverst på skærmen, men denne gang skal du vælge Stylize og derefter Solarize :

Gå til filter> Stylize> Solarize.
Der er ingen dialogboks til Solarize-filteret. Photoshop anvender det ganske enkelt på tekstlaget, og nu vises teksten som en lysegrå kontur mod en sort baggrund:

Teksten efter påføring af solfilter.
Trin 9: Lys teksten med automatisk tone
Vi er nødt til at gøre teksten lysere, og vi kan gøre det meget hurtigt ved hjælp af en af Photoshop's Auto-billedjusteringer. Gå op til menuen Image øverst på skærmen og vælg Auto Tone . Til vores formål her betyder det virkelig ikke noget, hvis du vælger Auto Tone, Auto Contrast eller Auto Colour, da vi hovedsageligt arbejder med et sort / hvidt billede. Jeg valgte kun Auto Tone, fordi det er den første på listen:

Gå til billede> Auto tone.
Når Auto Tone er anvendt, ser teksten nu meget lysere ud:

Teksten efter anvendelse af justering af automatisk tone.
Trin 10: Dupliker tekstlaget
Vi er nødt til at lave en kopi af vores tekstlag. Gå op til menuen Lag øverst på skærmen, vælg Ny og vælg derefter Lag via kopi . Eller en hurtigere måde at duplikere et lag på er ved blot at trykke på Ctrl + J (Win) / Command + J (Mac) på dit tastatur:

Gå til lag> Ny> lag via kopi.
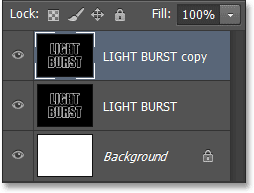
En kopi af tekstlaget vises over originalen i panelet Lag:

Panelet Lag, der viser kopien af tekstlaget.
Trin 11: Anvend filteret om polarkoordinater
Når kopien af tekstlaget er valgt (fremhævet i blåt) i panelet Lag, gå op til menuen Filter øverst på skærmen, vælg Forvræng og vælg derefter Polarkoordinater :

Gå til filter> forvræng> polære koordinater.
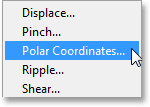
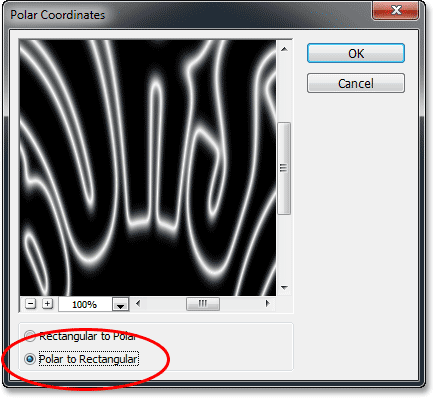
Når dialogboksen Polarkoordinater åbnes, skal du vælge indstillingen Polar til rektangulær helt nederst og derefter klikke på OK for at lukke dialogboksen:

Valg af indstillingen Polar til rektangulær.
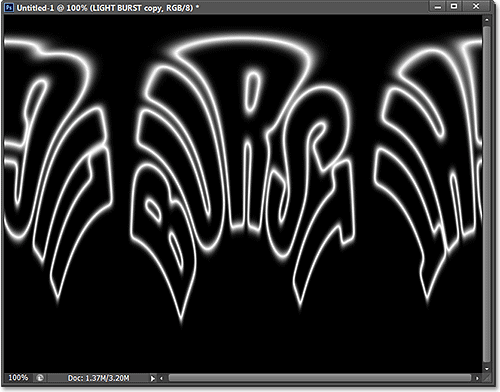
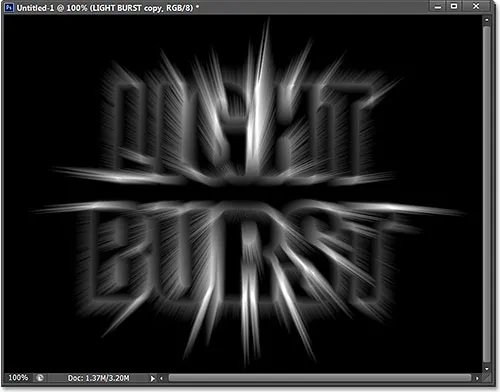
Din tekst ser nu sådan ud:

Teksten efter anvendelse af Polar Coordinates-filter.
Trin 12: Roter billedet
Et øjeblik skal vi anvende Photoshop's vindfilter på billedet, men vindfilteret fungerer kun vandret, så inden vi kører det, er vi nødt til at rotere vores billede på dens side. For at gøre dette, gå op til menuen Billede øverst på skærmen, vælg Billedrotation og vælg derefter 90 ° CW (med uret):

Gå til billede> Billedrotation> 90 ° CW.
Billedet skal nu drejes med uret:

Billedet drejede 90 ° med uret.
Trin 13: Inverter billedet
Dernæst er vi nødt til at vende billedet og gøre de sorte områder hvide og de hvide områder sorte. Gå op til menuen Billede, vælg Justeringer, og vælg derefter Inverter . Eller tryk på Ctrl + I (Win) / Command + I (Mac) på dit tastatur:

Gå til billede> Justeringer> Inverter.
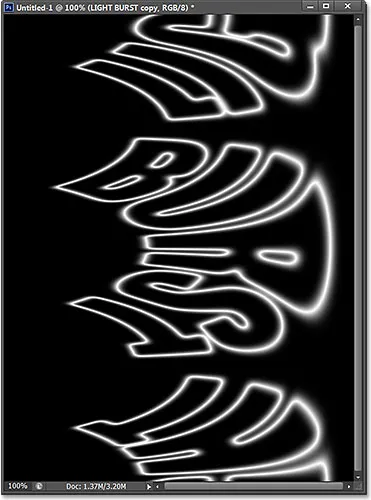
Billedet er nu omvendt:

Billedet efter invertering af lysstyrkeværdier.
Trin 14: Anvend vindfilteret tre gange
For at skabe, hvad der til sidst bliver lysstråler, bruger vi vindfilteret. Gå op til menuen Filter, vælg Styler, og vælg derefter Vind :

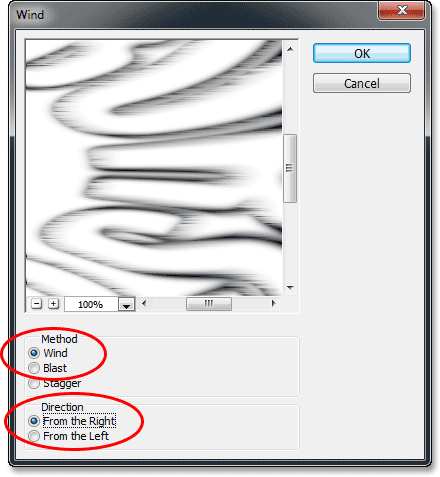
Gå til filter> Styliser> Vind.
Når dialogboksen Vind vises, skal du indstille metoden til Wind og derefter indstille retning indstillingen til fra højre :

Vindfilterindstillingerne.
Klik på OK for at lukke dialogboksen. Photoshop anvender vindfilteret på billedet. Vi har faktisk brug for at anvende filteret to gange mere, men snarere end at vælge det igen i menuen Filter, skal du blot trykke på Ctrl + F (Win) / Command + F (Mac) på dit tastatur. Dette er en praktisk genvej til genanvendelse af det sidste filter, der blev brugt (sammen med de anvendte indstillinger). Tryk på Ctrl + F (Win) / Command + F (Mac) igen for at anvende Wind-filteret igen (så det er nu blevet anvendt i alt tre gange). Dit billede skal nu se sådan ud:

Billedet efter påføring af vindfilteret tre gange.
Trin 15: Inverter billedet igen
Derefter er vi nødt til at invertere billedet, så igen gå op til menuen Billed, vælg Justeringer, vælg derefter Inverter, eller tryk på Ctrl + I (Win) / Kommando + I (Mac) på dit tastatur:

Gå til billede> Justeringer> Inverter.
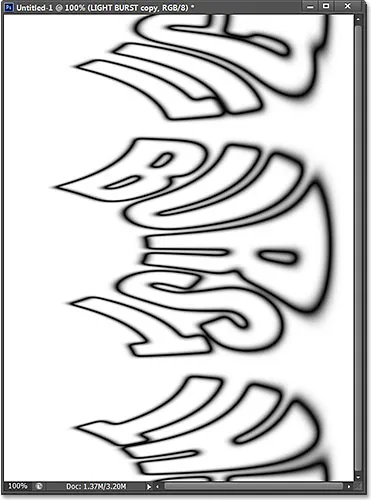
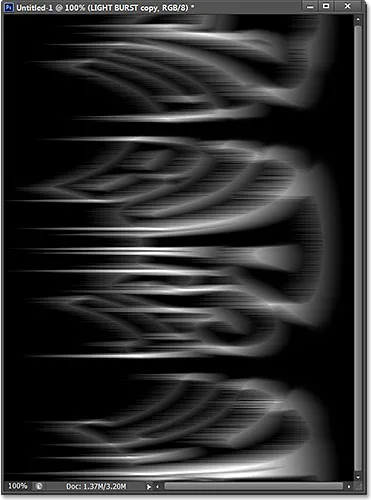
Teksten vises igen lysegrå på sort baggrund:

Billedet efter invertering af det igen.
Trin 16: Lys tekst igen med automatisk tone
Lad os igen gøre teksten lysere ved at gå tilbage til menuen Billede og vælge Auto Tone :

Gå tilbage til billede> Auto tone.
Og igen vises teksten lysere:

Teksten efter genanvendelse af kommandoen Auto Tone.
Trin 17: Anvend vindfilteret igen tre gange
Tryk på Ctrl + F (Win) / Command + F (Mac) på dit tastatur tre gange for at anvende Wind-filteret tre gange mere på billedet:

Billedet efter påføring af vindfilteret tre gange mere.
Trin 18: Roter billedet
Vi er færdige med vindfilteret, så lad os dreje billedet tilbage til dets oprindelige retning. Gå op til menuen Billede, vælg Billedrotation og vælg derefter 90 ° CCW (mod uret):

Gå til billede> Billedrotation> 90 ° CCW.
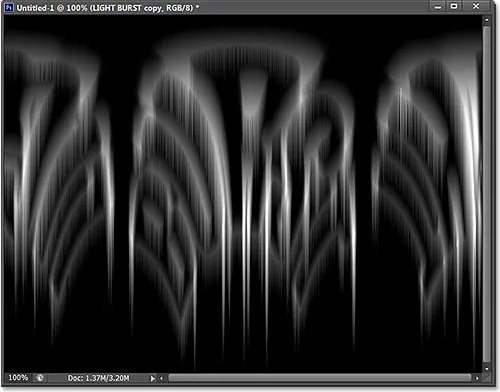
Billedet er nu tilbage til sin oprindelige position:

Billedet efter at have drejet det mod uret.
Trin 19: Anvend filteret om polarkoordinater igen
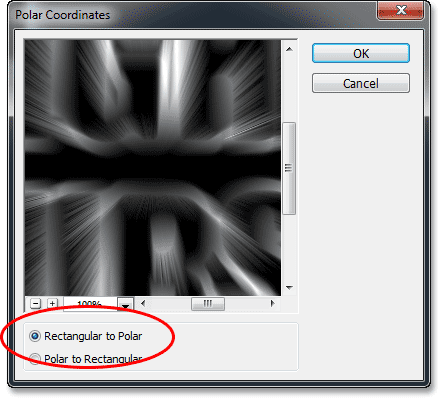
Gå op til menuen Filter, vælg forvrængning og vælg derefter polære koordinater . Denne gang, når dialogboksen vises, skal du vælge indstillingen Rektangulær til polær i bunden:

Valg af rektangulær til polær indstilling.
Klik på OK for at anvende Polar Coordinates-filteret og gå ud af dialogboksen. Effekten af let burst begynder nu at tage form:

Billedet efter genanvendelse af Polar Coordinates-filteret.
Trin 20: Skift lagblandingstilstand til skærm
Dernæst skal vi tillade, at vores originale tekstlag nedenfor vises gennem lysstrålene, og vi kan gøre det ved blot at ændre det øverste lags blandingstilstand. Du finder indstillingen Blendtilstand i øverste venstre hjørne af panelet Lag (det er boksen, der er indstillet til Normal som standard). Klik på boksen og vælg Skærm på listen over blandingstilstande, der vises:

Ændring af lagets blandingstilstand fra Normal til Skærm.
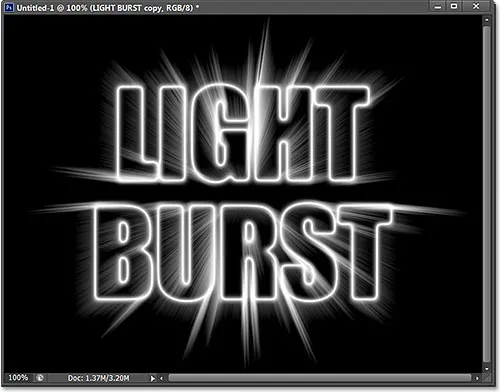
Når blandingstilstanden er indstillet til Skærm, ser lysstrålene nu ud til at skinne gennem teksten:

Effekten efter at have ændret blandetilstand til Skærm.
Trin 21: Tilføj et Gradient Fill Layer
Lad os tilføje nogle meget tiltrængte farve til effekten, og det gør vi ved hjælp af et Gradient Fill-lag. Klik på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
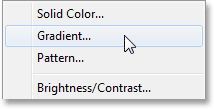
Vælg Gradient nær toppen af listen:

Tilføjelse af et gradient fyldlag.
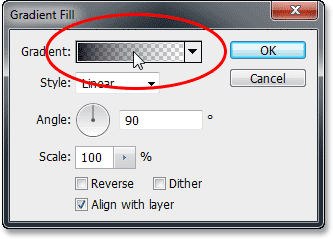
Dette åbner dialogboksen Gradient Fill. Klik på forhåndsvisningslinjen øverst for at åbne Gradient Editor :

Klik på forhåndsvisningslinjen for gradient.
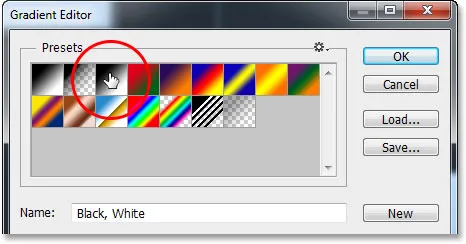
Når Gradient Editor vises, skal du vælge den sort, hvide forudindstillede gradient ved at klikke på dens miniaturebillede øverst i dialogboksen (tredje miniature fra venstre, øverste række). Dette vil give os en startbase for gradienten og, vigtigst af alt, vil vi sørge for, at begge farver er indstillet til 100% opacitet:

Klik på sort / hvid gradientens miniature.
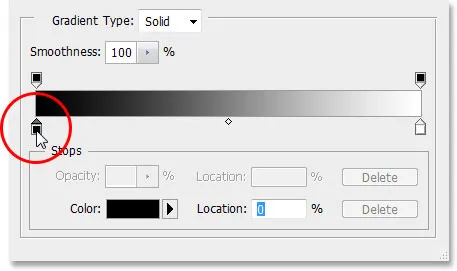
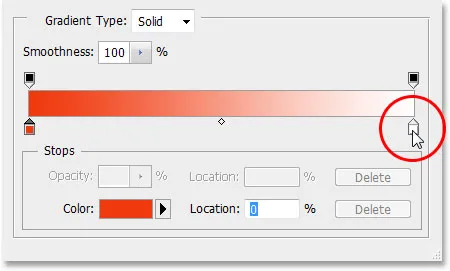
Den nederste halvdel af Gradient Editor er hvor vi faktisk kan redigere gradienten. Dobbeltklik på det sortfyldte farvestop under venstre ende af den store forhåndsvisningslinje for gradient:

Dobbeltklik på det sortfyldte farvestop til venstre.
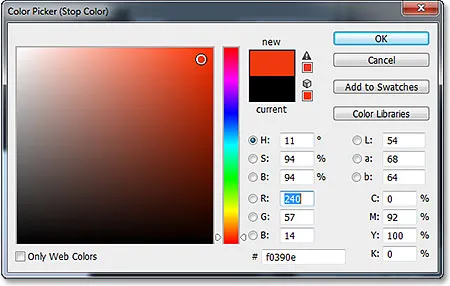
Dette åbner Photoshop's farvevælger, hvor vi kan erstatte det sorte i gradienten med den farve vi ønsker. Jeg vælger en rødlig orange farve. Klik på OK, når du har valgt en ny farve for at lukke farvevælgeren:

Valg af en ny farve til venstre side af gradienten.
Så gør det samme med den anden side af gradienten i Gradient Editor. Dobbeltklik på det hvidfyldte farvestop under højre side af forhåndsvisningslinjen for gradient:

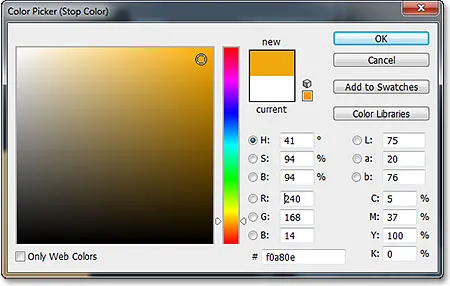
Dobbeltklik på det hvidfyldte farvestop til højre.
Vælg en ny farve til højre for gradienten fra Color Picker . Jeg vælger en orange-gul. Klik på OK, når du er færdig for igen at lukke farvevælgeren:

Valg af en ny farve til højre side af gradienten.
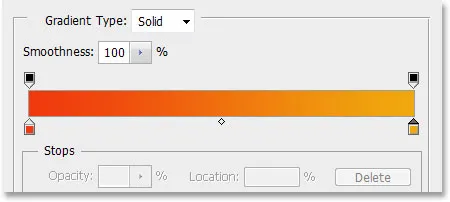
Her er min redigerede gradient med dens nye brugerdefinerede farver. Hvis du er tilfreds med de farver, du valgte, skal du klikke på OK for at lukke ud af Gradient Editor og derefter klikke på OK for at lukke dialogboksen Gradient Fill:

Den nye brugerdefinerede gradient.
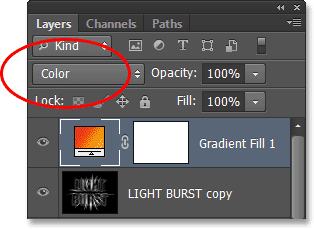
Trin 22: Skift blandingstilstand for gradientfyldlaget til farve
I øjeblikket udfylder gradienten hele dokumentet fra top til bund, hvilket naturligvis ikke er det, vi ønsker. Vi vil bare have, at den skal farvelægge vores tekst og lysstrålene. For at løse problemet er alt, hvad vi skal gøre, at ændre blandingstilstanden for gradientfyldlaget fra Normal til Farve :

Ændring af blandingstilstanden for gradientpåfyldningslaget til farve.
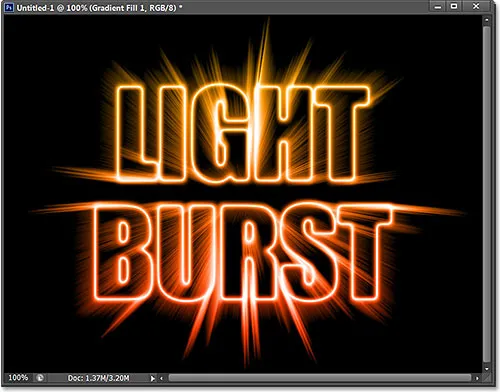
Når blandingstilstanden er indstillet til Farve, farves effekten nu efter gradienten:

Effekten efter ændring af blandetilstand til Farve.
Trin 23: Konverter det originale tekstlag til et smart objekt
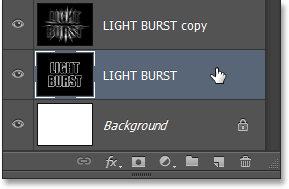
Vi har et sidste filter, der skal bruges til effekten, og det skal anvendes på det originale tekstlag, så først skal du klikke på det originale tekstlag i panelet Lag for at vælge det og gøre det aktivt:

Valg af det originale tekstlag.
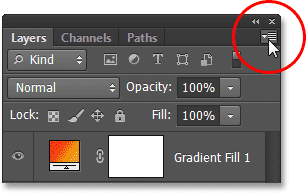
Det filter, vi vil bruge, er Radial Blur, men problemet med Radial Blur er, at det ikke giver os en live preview af resultaterne, hvilket betyder, at vi ikke kan se sløreffekten, før vi faktisk har anvendt filter, og det er en elendig måde at arbejde på. Heldigvis er der en nem måde at løse problemet på, og det er ved først at konvertere laget til et smart objekt . Når det originale tekstlag er valgt, skal du klikke på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet.
Vælg Konverter til smart objekt fra menuen, der vises:

Valg af kommandoen Konverter til smart objekt.
Intet vil ske i dokumentvinduet, men et lille Smart Object-ikon vises i nederste højre hjørne af lagets preview-miniature i panelet Lag, så vi fortæller, at laget nu er et Smart Object:

Laget er nu et smart objekt.
Trin 24: Anvend et Radial Blur Smart-filter
Alle filtre, vi nu anvender til vores Smart Object, bliver Smart Filters, og det gode ved Smart Filters er, at vi kan gå tilbage og ændre filterindstillingerne så mange gange, som vi ønsker, uden at foretage permanente ændringer (eller skader) på billedet . Lad os anvende Radial Blur-filter. Gå op til menuen Filter, vælg Slør, og vælg derefter Radial sløring :

Gå til filter> Sløring> Radial sløring.
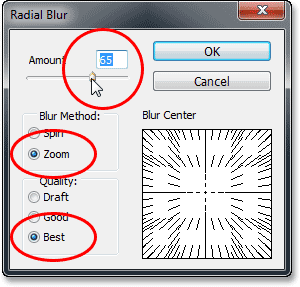
Dette åbner dialogboksen Radial Blur. Indstil sløremetoden til at zoome og kvaliteten til Bedst, og sæt derefter Mængde værdien øverst til ca. 65 ved at trække i skyderen. Må ikke bekymre dig om at få værdien for beløbet nøjagtigt rigtigt, fordi da det er et smart filter, kan vi altid gå tilbage og ændre den senere:

Dialogboksen Radial sløring.
Klik på OK for at lukke dialogboksen. Her er effekten med anvendt Radial Blur:

Effekten efter påføring af filteret Radial Blur.
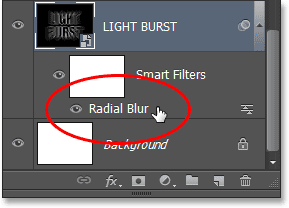
Hvis du ser på tekstlaget i panelet Lag, kan du se Radial Blur Smart-filter nævnt direkte under det. Hvis du vil prøve en anden mængdeværdi for sløret, skal du blot dobbeltklikke på filterets navn for at åbne dialogboksen Radial sløring igen og derefter indstille din nye værdi. Klik på OK for at lukke dialogboksen, og Photoshop opdaterer resultaterne i dokumentvinduet. Du kan gøre dette så mange gange, som du vil uden at beskadige billedet:

Dobbeltklik på Radial Blur Smart-filter for at åbne dialogboksen igen om nødvendigt.
Trin 25: Tilføj et nyt tomt lag
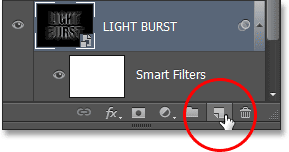
Vi er næsten færdige. Klik på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet for nyt lag.
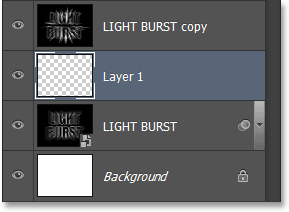
Photoshop tilføjer et nyt tomt lag med navnet Lag 1 mellem de to tekstlag:

Panelet Lag, der viser det nye tomme lag.
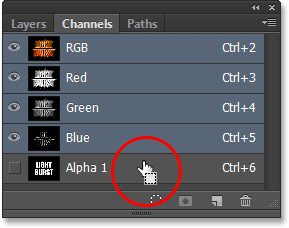
Trin 26: Indlæs markeringen fra kanalpanelet
Kan du huske, at det valg, vi gemte tilbage i trin 5? Det er endelig tid til at indlæse det. For at gøre det skal du skifte tilbage til panelet Kanaler (ved siden af panelet Lag) ved at klikke på dets navnefane . Tryk derefter på og hold Ctrl (Win) / Command (Mac) -tasten på dit tastatur og klik på Alpha 1- kanalen under de røde, grønne og blå kanaler:

Hold Ctrl (Win) / Command (Mac) nede, og klik på Alpha 1.
Dette indlæser markeringen, og markeringsoversigten vises igen i dokumentet:

Valgkonturet fra den originale tekst vises igen.
Trin 27: Udfyld markeringen med sort
Skift tilbage til dit lagpanel ved at klikke på dens faneblad, gå derefter op til menuen Rediger og vælg Fyld :

Gå til Rediger> Udfyld.
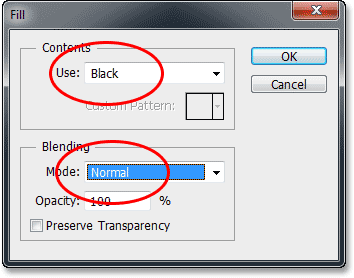
I dialogboksen Udfyld skal du vælge indstillingen Brug til sort og blandingstilstanden til Normal :

Sørg for, at blandingstilstanden er indstillet til Normal denne gang, ikke Multiplicer.
Klik på OK for at lukke dialogboksen Udfyld. Photoshop udfylder markeringen med sort. For hurtigt at fjerne markeringsoversigten skal du blot trykke på Ctrl + D (Win) / Command + D (Mac) på dit tastatur. Og med det er vi færdige! Her er min endelige virkning:

Det endelige resultat.
Og der har vi det! Sådan opretter du en farverig lys burst-teksteffekt i Photoshop CS6. Tjek vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!