I denne Photoshop-tutorial lærer vi, hvordan man opretter en illusion om, at et enkelt foto vises som en række lodrette paneler. Det kan se kompliceret ud, men som vi vil se, er det faktisk en meget nem effekt at oprette, med de fleste af trinnene er enkel gentagelse.
Denne version af tutorial er blevet fuldstændig omskrevet og opdateret til Photoshop CS6 og er også fuldt kompatibel med Photoshop CC (Creative Cloud). Hvis du bruger Photoshop CS5 eller tidligere, skal du tjekke den originale tutorial til lodrette fotopaneler.
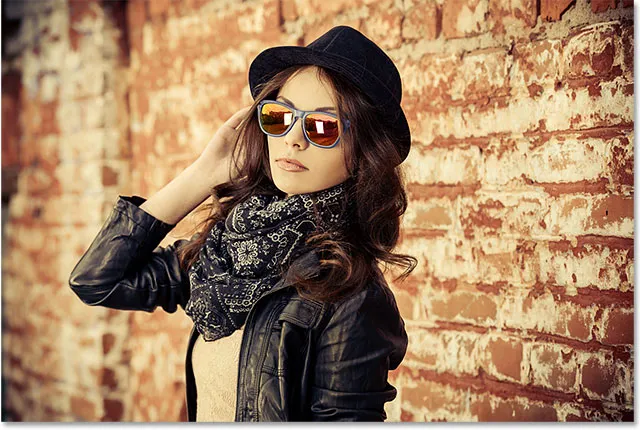
Her er det billede, jeg skal bruge (kvinde i læderjakke-foto fra Shutterstock):

Det originale billede.
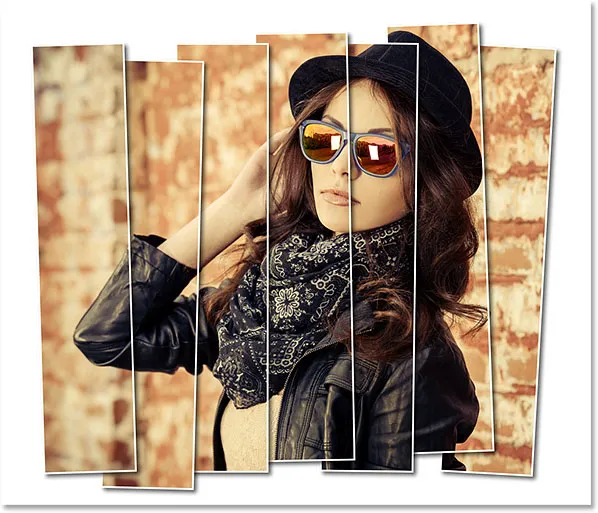
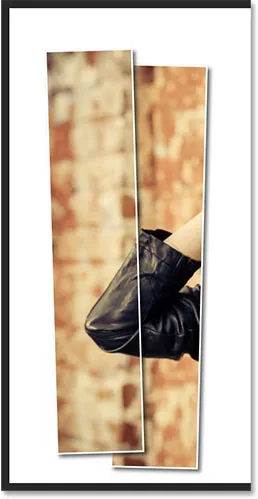
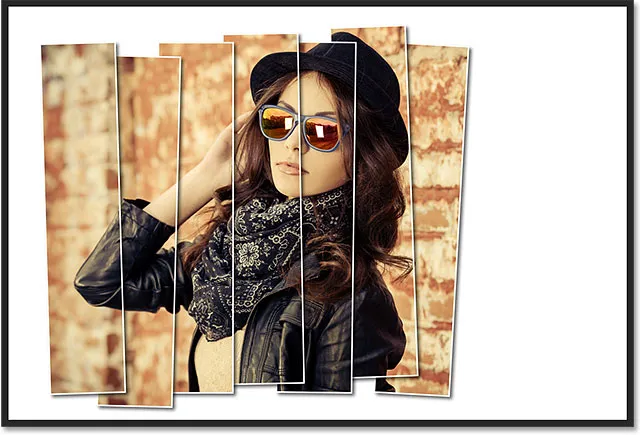
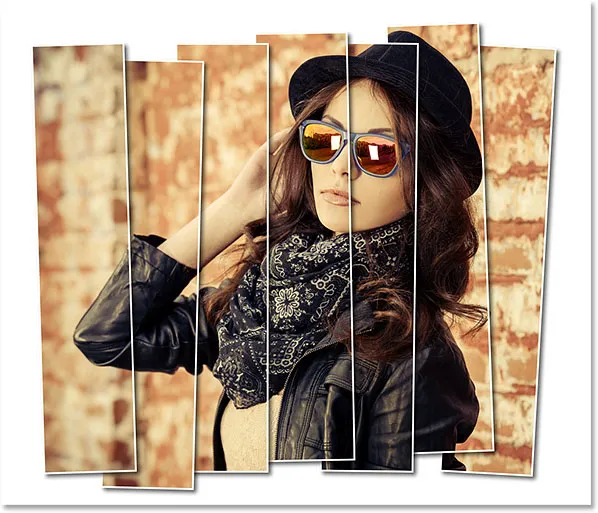
Og her er hvordan den endelige "fotopaneler" -effekt vil se ud:

Den endelige virkning.
Sådan opretter du lodrette fotopaneler
Trin 1: Tilføj et hvidt udfyldningslag i ensfarvet farve
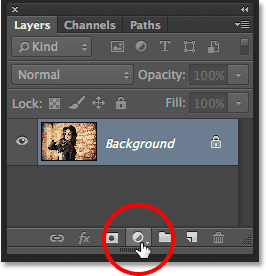
Med det nyligt åbne billede i Photoshop, lad os begynde med at tilføje et hvidt udfyldningslag i ensfarvet farve. Vi bruger dette lag som baggrund for effekten. Klik på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
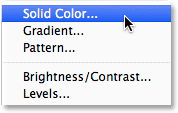
Vælg Ensfarvet øverst på listen over udfyldnings- og justeringslag, der vises:

Valg af et påfyldningslag i ensfarvet farve.
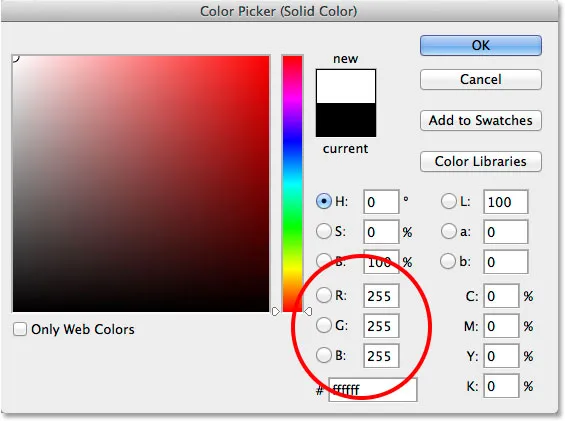
Photoshop-pops åbner farvevælgeren, så vi kan vælge en farve til fyldlaget. Jeg vil gå med hvidt for min baggrund. En måde at vælge hvidt i farvevælgeren er ved at indtaste 255 for R-, G- og B- værdierne:

Valg af hvidt i farvevælgeren.
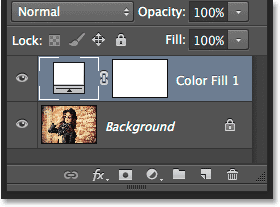
Klik på OK for at lukke farvevælgeren. Dit dokument vises fyldt med hvidt og blokerer billedet midlertidigt fra visningen. Hvis vi ser i panelet Lag, ser vi det nye ensfarvede fyldlag (kaldet "Farvefyld 1") sidder over billedet på baggrundslaget:

Panelet Lag, der viser fyldlaget over billedet.
Trin 2: Sluk for udfyldning af ensfarvet farve
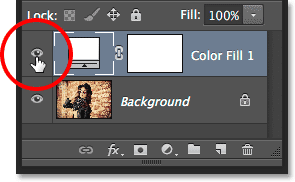
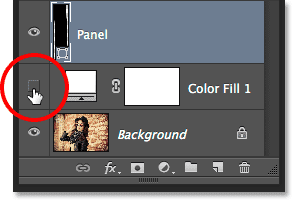
Vi har ikke brug for at se det faste farvepåfyldningslag endnu, og det kommer faktisk kun i vejen, hvis vi lader det være tændt, så lad os slukke det midlertidigt. For at gøre dette skal du klikke på ikonet for lagsynlighed ( ikonet "øjeeple") længst til venstre for laget i panelet Lag. Dette skjuler laget i dokumentet, hvilket gør det originale billede synligt igen:

Klik på synlighedsikonet for fyldlaget.
Trin 3: Vælg rektangelværktøjet
For at tegne de lodrette paneler bruger vi rektangelværktøjet, et af Photoshops grundlæggende formværktøjer, som vi kan vælge fra værktøjspanelet til venstre på skærmen:

Valg af rektangelværktøj.
Trin 4: Indstil værktøjstilstand til form
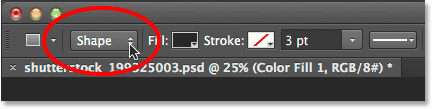
Når rektangelværktøjet er valgt, skal du sørge for, at værktøjstilstand inderst til venstre på indstillingslinjen øverst på skærmen er indstillet til form, ikke sti eller pixels:

Indstilling af værktøjstilstand for rektangelværktøjet til form.
Trin 5: Tegn det første panel
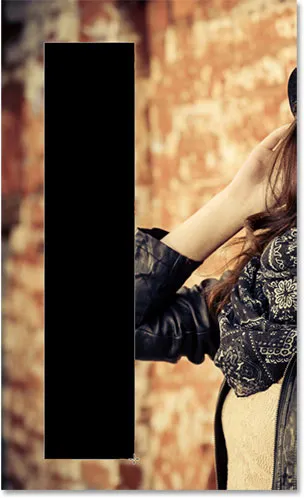
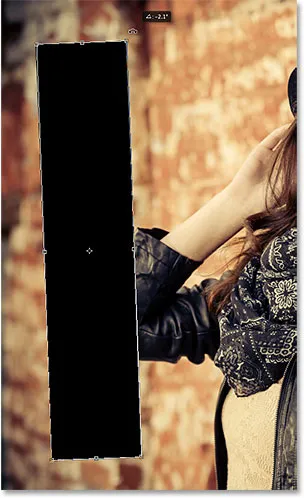
Når form er valgt i indstillingslinjen, skal du klikke inde i dit dokument og trække det første lodrette panel ud. Vi tilføjer panelerne fra venstre til højre, så start på venstre side. Du skal ikke bekymre dig om panelets farve, fordi vi ikke ser den meget længere:

Tegning af det første panel langs venstre side af billedet.
Trin 6: Omdøb formlag til "panel"
Hvis vi ser igen i panelet Lag, ser vi formlaget sidde over de to andre lag. Som standard navngiver Photoshop formlaget "Rektangel 1", som, når navnene går, ikke er så nyttigt:

Det nye formlag med sit standardnavn.
Da vi bruger formen som vores panel, skal du dobbeltklikke direkte på navnet "Rektangel 1" for at fremhæve den og derefter omdøbe den til "Panel". Tryk på Enter (Win) / Return (Mac) for at acceptere navneændringen:

Formlaget med sit nye navn.
Trin 7: Drej panelet med kommandoen til fri transformeringssti
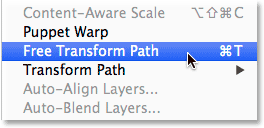
Lad os dreje formen for at give den lidt mere visuel interesse. Gå op til Rediger- menuen i menulinjen øverst på skærmen, og vælg Gratis transformeringssti . Eller du kan få adgang til Free Transform Path ved at trykke på Ctrl + T (Win) / Command + T (Mac) på dit tastatur. Faktisk vil denne genvej være meget praktisk lidt senere:

Gå til Rediger> Gratis transformeringssti.
Dette placerer Free Transform-boksen og håndterer (de små firkanter) rundt om panelet. Flyt musemarkøren hvor som helst uden for panelet. Når du ser markøren ændre sig til en buet, dobbeltsidet pil, skal du klikke og trække med musen for at rotere panelet. Her har jeg roteret minen mod uret. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at acceptere det:

Rotering af panelet med kommandoen Free Transform Path.
Trin 8: Tænd fyldlaget igen
Nu, hvor vi har tilføjet vores første lodrette panel, lad os tænde det hvide fyldlag igen. Klik endnu en gang på fyldlagets synlighedsikon (den tomme firkant, hvor øjenæsken plejede at være):

Klik igen på fyldlagets synlighedsikon.
Når laget er tændt, blokerer den solide hvide baggrund igen billedet fra visningen, med kun det lodrette panel synligt foran det:

Dokumentet med det hvide fyldlag er endnu en gang synligt.
Trin 9: Åbn blandingsindstillingerne
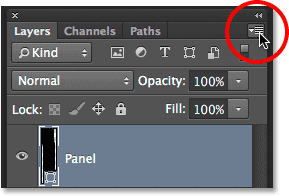
Dernæst synliggør vi billedet inde i panelet, og vi tilføjer et par lagstilarter til det også. Klik på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
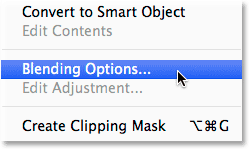
Vælg Blandingsindstillinger i menuen, der vises:

Valg af blandingsindstillinger i panelmenuen Lag.
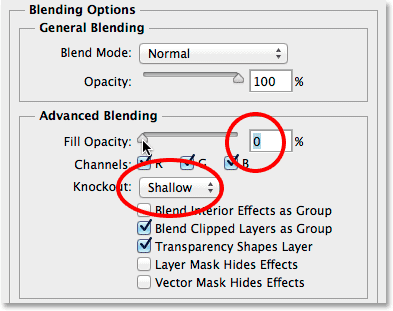
Dette åbner dialogboksen Lagstil, der er indstillet til Blending Options i den midterste kolonne. For det første for at gøre billedet synligt inde i panelet skal du ændre Knockout- indstillingen i sektionen Avanceret blanding fra Ingen til hverken lavt eller dybt (jeg vælger lavt, men enten fungerer det til vores formål her). Sænk derefter Fill Opacity helt ned til 0% :

Indstilling af Knockout til lavt og udfyld opacitet til 0%.
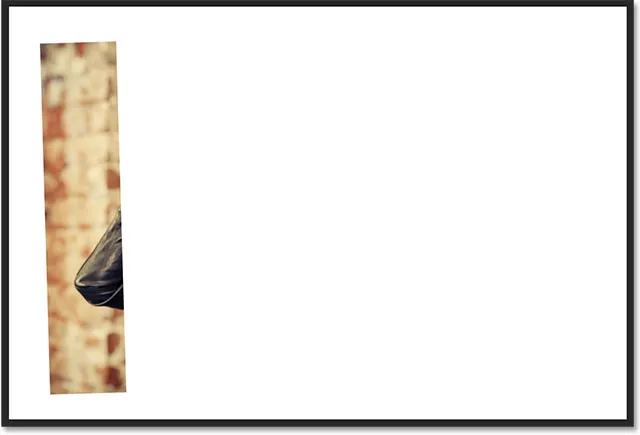
Billedet vises nu gennem panelet i dokumentet:

Billedet er nu synligt i panelområdet.
Trin 10: Føj en drop Shadow til panelet
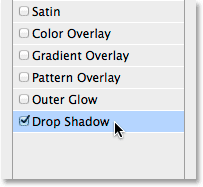
For at få panelet til at skille sig ud mere, tilføjer vi et par lageffekter (stilarter). Klik først på ordene Drop Shadow i bunden af listen over effekter til venstre i dialogboksen Layer Style:

Valg af drop Shadow på listen over lageffekter.
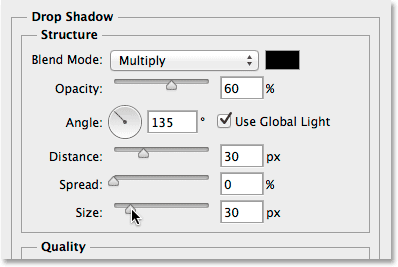
I drop Shadow-indstillingerne i den midterste kolonne skal du sænke skyggenes uigennemsigtighed til ca. 60%, og indstil derefter Vinklen til 135 °, så lyset ser ud til at skinne fra øverste venstre hjørne . Vælg Brug globalt lys, hvis det ikke allerede er markeret. Endelig øg afstanden og størrelsen på skyggen til din smag, hvilket afhænger meget af størrelsen på det billede, du arbejder med. Afstandsværdien styrer hvor langt skyggen strækker sig fra objektet, mens størrelsesværdien kontrollerer blødheden i skyggekanterne. I mit tilfælde bruger jeg et forholdsvis stort billede, så jeg vil indstille både afstand og størrelse til ca. 30 pixels. Igen kan det være en god ide at eksperimentere med disse værdier afhængigt af din billedstørrelse:

Indstillingerne for drop Shadow.
Sådan ser mit panel ud med den anvendte dropskygge:

Panelet efter anvendelse af dropskyggen.
Trin 11: Føj et slagtilfælde til panelet
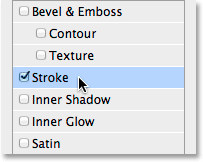
Når dialogboksen Lagstil stadig er åben, skal du klikke på ordet Strejke i listen over effekter til venstre:

Valg af streg på listen over lageffekter.
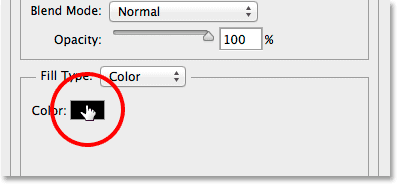
I strejkeindstillingerne i den midterste kolonne skal du klikke på farveprøven for at ændre stregens farve:

Klik på farveprøven.
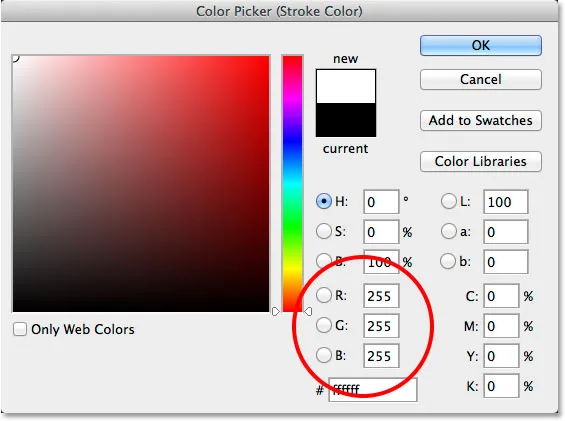
Dette åbner igen farvevælgeren, denne gang giver os mulighed for at vælge en ny farve til streken. Ligesom jeg gjorde før, vælger jeg hvidt ved at indtaste 255 for R-, G- og B- værdierne. Klik på OK, når du er færdig for at lukke farvevælgeren:

Valg af hvidt til slagfarve.
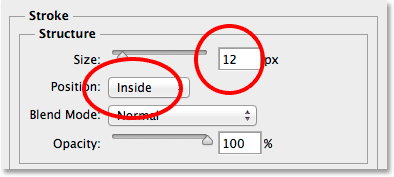
Tilbage i dialogboksen Layer Style skal du ændre strejkenes placering fra Udenfor (standardindstillingen) til Inde, og derefter øge Størrelsen på streget ved at trække skyderen mod højre, indtil du ser en temmelig tynd, men alligevel mærkbar hvid kant rundt om panel. I mit tilfælde skal jeg indstille størrelsen til 12 px, men du har muligvis brug for en anden værdi afhængig af størrelsen på dit billede igen:

Ændring af position til indvendig og forøgelse af størrelsesværdien.
Klik på OK, når du er færdig for at lukke dialogboksen Lagstil. Her er hvordan mit panel ser ud med både anvendt dropskygge og hvidt slagtilfælde:

Panelet efter anvendelse af både dråbsskygge og streg.
Trin 12: Skift lageffekter lukket
På dette tidspunkt har vi gjort det hårde arbejde (ikke at noget af det hele var så hårdt, ), og tilføjelse af resten af panelerne er en simpel sag om at duplikere, flytte og rotere den, vi allerede har oprettet. Imidlertid betyder alle disse ekstra paneler, at vi vil ende med flere flere lag, når vi er færdige. Så før vi gør noget andet, lad os give os lidt mere plads i panelet Lag med en lille husholdningsopgave.
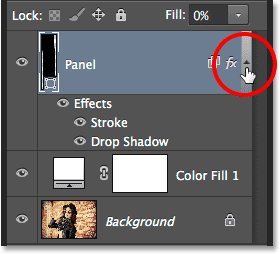
Bemærk, at både Drop Shadow- og Stroke-effekterne er anført direkte under panellaget. Det er fantastisk, medmindre vi ikke behøver at se dem, og faktisk tager de bare plads. Lad os skjule dem ved at klikke på den lille pil helt til højre for laget:

Klik på pilen for at skifte mellem lageffekterne.
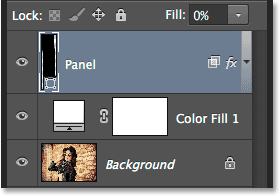
Dette skifter lagseffektafsnittet lukket (ved at klikke på pilen igen åbnes det igen). Selve effekterne anvendes stadig på panelet. Alt, hvad vi har gjort, er fjernet noget unødvendigt rod i selve panelet Lag, så vi har mere plads til de andre lag, vi er ved at tilføje:

Navnene på lageffekterne optager ikke længere plads.
Trin 13: Dupliker panellaget
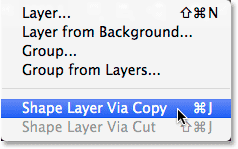
Vi er nu klar til at tilføje vores andet panel. Sørg for, at panellaget er valgt i panelet Lag (det skal fremhæves med blåt). Herefter duplikeres panelet, enten ved at gå op til Layer- menuen øverst på skærmen, vælge Ny, derefter vælge Shape Layer via Copy, eller ved blot at trykke på Ctrl + J (Win) / Command + J (Mac) på dit tastatur :

Gå til lag> Ny> Formlag via kopi.
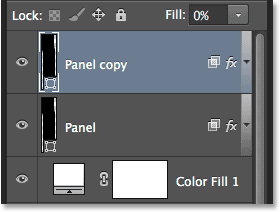
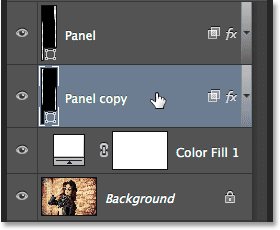
Kopien af panellaget vises over originalen:

Panelet Lag efter duplikering af panellaget.
Trin 14: Flyt kopien under originalen
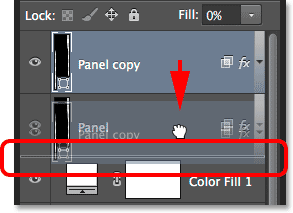
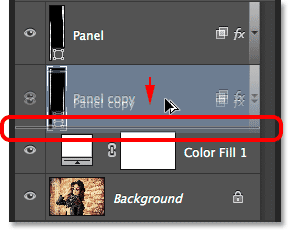
Klik på laget "Panelskopi", og træk det med museknappen stadig nede under originalen. En fremhævningslinje vises mellem det originale panellag og det faste farvepåfyldningslag:

Træk panelets kopielag under originalen.
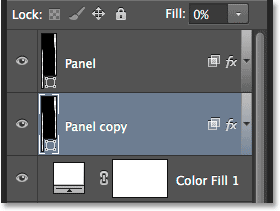
Slip museknappen, når fremhævningsbjælken ser ud til at slippe panelets kopielag på plads under originalen:

Panelet kopielag sidder nu under det originale panellag.
Trin 15: Flyt og roter kopien med fri transformeringssti
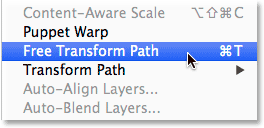
I øjeblikket sidder kopien af panelet bag originalen, hvilket betyder, at vi ikke kan se det i dokumentet. Lad os flytte og rotere det, og vi kan gøre begge disse ting med kommandoen Free Transform Path. Ligesom vi gjorde tilbage i trin 7, gå op til menuen Rediger og vælg Free Transform Path, eller tryk på Ctrl + T (Win) / Command + T (Mac) for at vælge Free Transform Path fra tastaturet:

Gå til Rediger> Gratis transformeringssti.
Hvis du vil flytte det nye panel, skal du klikke et vilkårligt sted i boksen Gratis transformering og trække panelet mod højre. For ekstra interesse skal du også flytte panelet lidt højere eller lavere end originalen:

Flytning af panelet til højre for det over det.
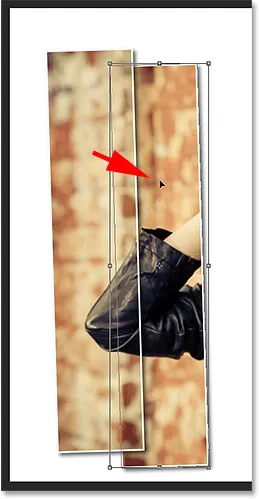
Hvis du vil rotere panelet, skal du flytte musemarkøren uden for boksen Gratis transformering. Når markøren ændres til en buet, dobbeltsidet pil, skal du klikke og trække med musen for at rotere den. Når du tilføjer flere og flere paneler, kan du prøve at rotere hver i en lidt anden vinkel, med nogle vippet til højre og andre til venstre:

Klik og træk for at rotere det andet panel.
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere det og afslutte kommandoen Free Transform Path. Bare rolig, hvis du stadig kan se den tynde sti-kontur omkring panelet. Det er kun synligt, fordi panelets lag er valgt i panelet Lag. Hvis du vælger et andet lag (enten baggrund eller fyldlag), forsvinder konturen:

Det andet panel er nu tilføjet.
Trin 16: Gentag de samme trin for at tilføje de andre paneler
På dette tidspunkt er alt, hvad vi skal gøre, at gentage de samme få trin for at tilføje resten af vores paneler. Vi vil altid have, at det nye panel havner under de andre, så først skal du sørge for, at det nederste panel (det der sidder direkte over fyldlaget) er valgt:

Valg af det nederste panel af panelet.
Derefter er her et fantastisk tidsbesparende trick til både at kopiere et lag og flytte det op eller ned i lagstakken på samme tid. Tryk på Alt (Win) / Option (Mac) -tasten på dit tastatur, og med tasten nede, skal du klikke på det nederste panelpanel og trække det ned en kort afstand, indtil du ser en fremhævningsbjælke mellem dette lag og ensfarvet fyldlag direkte under det. I det væsentlige trækker du laget under sig selv:

Tryk og hold Alt (Win) / Option (Mac) nede, mens du trækker det nederste panellag mellem sig selv og fyldlaget.
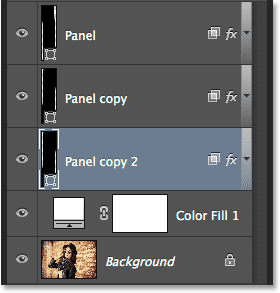
Slip din museknap, og en kopi af panelet vises lige hvor vi vil have det under de andre:

En kopi af laget vises under originalen.
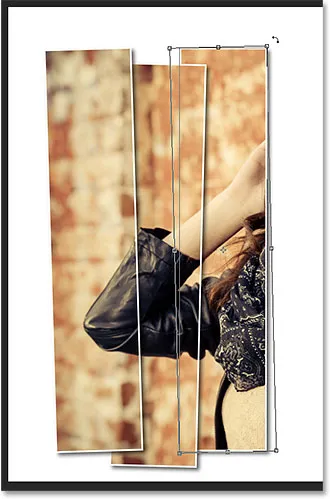
Med det nye panel tilføjet, skal du trykke på Ctrl + T (Win) / Command + T (Mac) på dit tastatur for hurtigt at vælge kommandoen Free Transform Path, derefter klikke inde i feltet Free Transform og trække det nye panel mod højre. Igen, for visuel interesse, skal du flytte den lidt højere eller lavere end det forrige panel:

Når Free Transform Path er aktiv, skal du trække det nye panel til højre.
Hvis du vil rotere det, skal du flytte musemarkøren uden for feltet Gratis tranform og derefter klikke og trække med musen. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere det og afslutte kommandoen Free Transform Path:

Rotering af det nye panel.
Gentag derefter blot de samme trin (dem, jeg lige har dækket i trin 16) igen for at tilføje resten af dine paneler. Her er hvordan min effekt ser ud ved at bruge i alt syv paneler:

Effekten efter tilsætning af resten af panelerne.
Trin 17: Beskær billedet
Endelig, lad os beskære de uønskede hvide områder omkring panelerne. Vælg beskæringsværktøjet fra værktøjspanelet, eller tryk på bogstavet C for at vælge det fra tastaturet:

Valg af beskæringsværktøj.
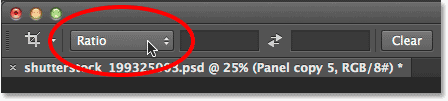
Når beskæringsværktøjet er valgt, skal du indstille indstillingen Aspektforhold længst til venstre i indstillingslinjen til Forhold, men lad de to værdibokse være direkte til højre for det tomme (eller klik på Ryd knappen for at rydde dem om nødvendigt). Dette vil give os mulighed for at trække en afgrøde-boks til frit form frem for at blive låst i et specifikt billedformat:

Indstilling af indstillingen Aspektforhold til Forhold.
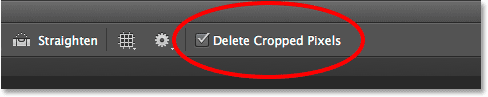
Meget vigtigt! For at effekten stadig fungerer, når du har beskåret billedet, skal du sørge for at vælge Slet beskærede pixels i indstillingslinjen. Hvis du ikke vælger denne indstilling, vil det originale billede inde i panelerne ikke længere være synligt efter afgrøden:

Valg af Slet beskårne pixels.
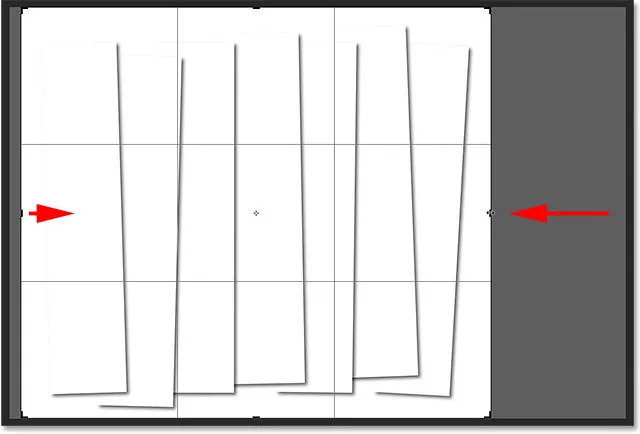
Når Slet beskårne pixels er valgt, skal du enten klikke og trække en ny beskæringsboks rundt i det område, du vil beholde, eller simpelthen ændre størrelsen på det oprindelige beskæringsfelt, som jeg gør her (ved at trække venstre og højre side af beskæringsboksen ind mod paneler). Bare rolig, hvis dit originale billede forsvinder for øjeblikket, som mit har gjort. Det vises igen, så snart vi er færdige:

Billedet forsvinder muligvis, når du trækker beskæringsfeltet, men det er kun midlertidigt.
Når du er klar, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at beskære billedet. Fotoet inde i panelerne vises igen, hvilket giver os vores endelige "lodrette fotopaneler" -effekt:

Det endelige resultat.
Hvor skal jeg hen næste …
Og der har vi det! Sådan vises et foto som en række lodrette paneler i Photoshop CS6! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!