I denne tutorial vil jeg vise dig, hvordan du nemt opretter en tekstseffekt med sukkerrør med Photoshop. Vi starter med at lave et sømløst, gentagende sukkerrørsmønster med røde og grønne striber. Derefter lærer vi, hvordan man anvender mønsteret på vores tekst, og hvordan man kombinerer det med lagstilarter for at skabe afrundede, skinnende, sukkerrørbogstaver. I slutningen af selvstudiet lærer vi, hvordan man kopierer slikrørseffekten og anvender den øjeblikkeligt på så mange typelag som vi har brug for. Jeg bruger Photoshop CC, men enhver nyere version af Photoshop fungerer.
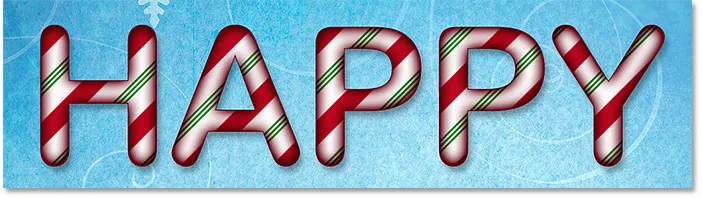
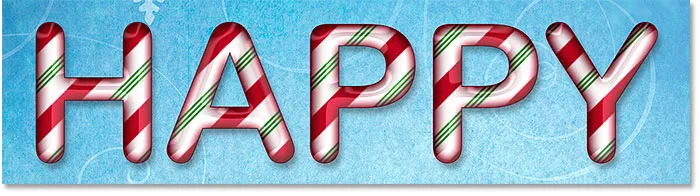
Her er hvordan den endelige candy cane-tekst vil se ud:

Ferie slik sukkerrør tekst oprettet i Photoshop.
Lad os komme igang!
Sådan opretter du et gentaget slikrørmønster
Trin 1: Opret et nyt Photoshop-dokument
Vi starter med at lave det sukkerrørmønster, som vi bruger til at udfylde teksten. Til det opretter vi et nyt Photoshop-dokument. Gå op til Fil- menuen i menulinjen, og vælg Ny :

Gå til fil> Ny.
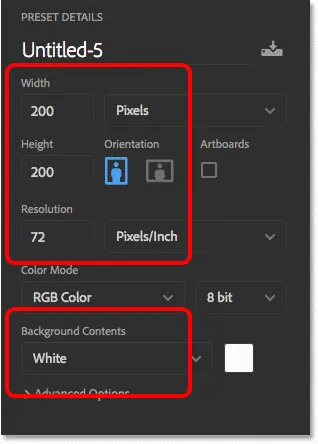
I dialogboksen Nyt dokument skal du indstille både bredde og højde til 200 pixels . Indstil opløsningen til 72 pixels / tommer og baggrundens indhold til hvidt . Klik på Opret eller OK (afhængigt af hvilken version af Photoshop du bruger) for at oprette det nye dokument:

Oprettelse af et nyt 200 x 200 pixel Photoshop-dokument.
Trin 2: Vælg rektangelværktøjet
Vælg det rektangelværktøj fra værktøjslinjen med det nye dokument åbent på din skærm:

Valg af rektangelværktøj.
Trin 3: Indstil værktøjstilstand til form
Sørg for, at værktøjstilstanden er indstillet til Form på indstillingslinjen :

Indstilling af værktøjstilstand til form i indstillingslinjen.
Trin 4: Indstil formfarven til rød
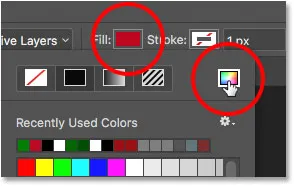
Klik på udfyld farveprøven:

Klik på udfyld farveprøven.
I valgmulighederne Fill Type skal du klikke på ikonet Color Picker øverst til højre:

Åbning af farvevælgeren.
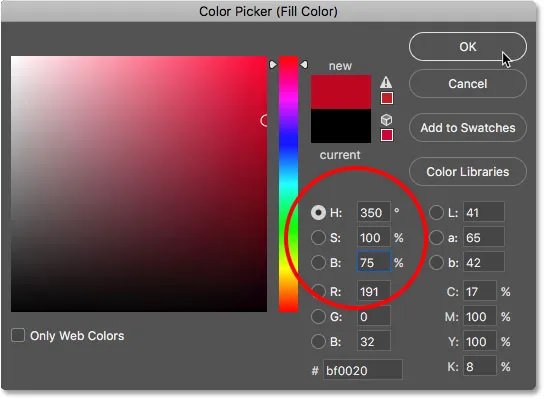
I farvevælgeren skal du vælge en rødfarve ved at indstille H (nuance) -værdien til 350, S (mætning) -værdien til 100 og B (lysstyrke) -værdien til 75 . Klik på OK for at lukke farvevælgeren.

Valg af en sukkerrørrød fra Color Picker.
Når udfyldningsfarven nu er sat til rød, skal du sørge for, at streg for formen er indstillet til Ingen :

Stregindstillingen skal indstilles til Ingen.
Trin 5: Tegn den første form
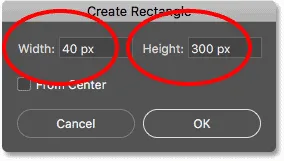
Klik inde i dokumentet. Klik ikke og træk, bare klik. Photoshop åbner dialogboksen Opret rektangel . Indstil bredden til 40 px og højden til 300 px, og klik derefter på OK:

Oprettelse af et nyt rektangel på 40 x 300 px.
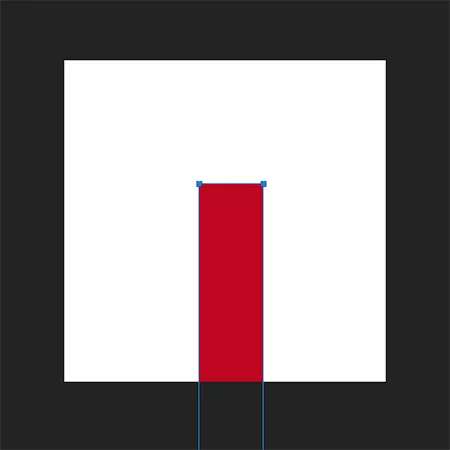
Photoshop tegner formen, men ikke på det rigtige sted:

Formen er tegnet, men skal flyttes.
Trin 6: Flyt formen igen
For at centrere formen skal du gå til menuen Rediger og vælge Gratis transformeringssti :

Gå til Rediger> Gratis transformeringssti.
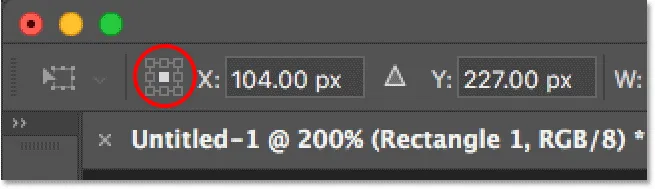
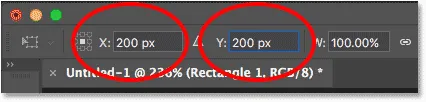
Længst til venstre på indstillingslinjen skal du sørge for, at centerfeltet er valgt i ankergitteret, hvilket det skal være som standard. Jeg har forstørret det her for at gøre nettet lettere at se:

Sørg for, at det midterste ankergitterpunkt er valgt.
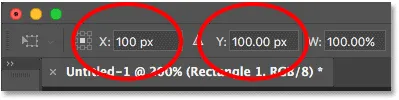
Skift derefter både X- og Y- værdierne til 100 px (halv bredden og højden af vores 200 x 200 px-dokument). Dette centrerer formen i dokumentet:

Ændring af X- og Y-positionerne til 100 px.
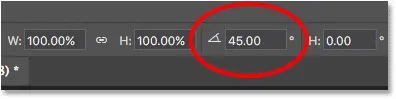
Trin 7: Skift vinklen til 45 grader
For at rotere formen skal du indstille vinklen i indstillingslinjen til 45 °:

Ændring af vinklen til 45 grader.
Tryk på Enter (Win) / Return (Mac) to gange på dit tastatur, en gang for at acceptere de nye indstillinger og derefter igen for at afslutte kommandoen Free Transform Path. Photoshop spørger, om du vil gøre din liveform til en almindelig sti. Klik på Ja:

Klik på Ja for at gøre liveformen til en almindelig sti.
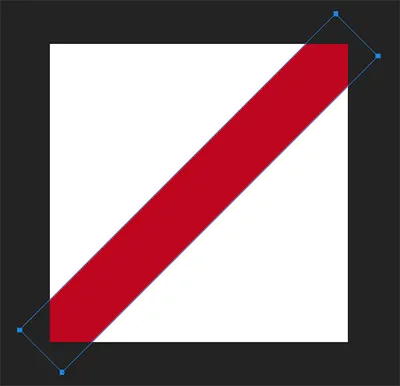
Den første form er nu centreret og roteret i dokumentet, og vi har vores første sukkerrørstripe:

Den første stribe tilføjes i midten.
Trin 8: Kopier og flyt formen
Tryk på Ctrl + Alt + T (Win) / Command + Option + T (Mac) på dit tastatur. Dette fremstiller en kopi af formen og åbner kommandoen Free Transform Path igen. Du får vist Free Transform-boksen og håndtagene omkring formen. Hvis du vil flytte kopien af formen ind i det øverste venstre hjørne af dokumentet, skal du gå op til indstillingslinjen og ændre X- og Y- værdierne begge til 0 px :

Ændring af X- og Y-positionerne for den anden form til 0 px.
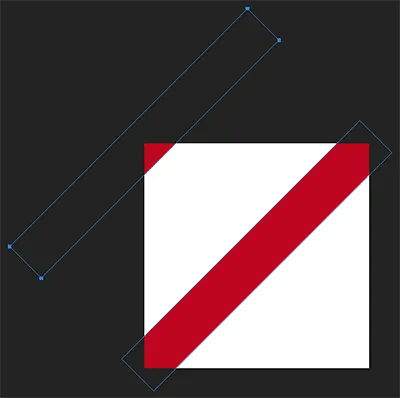
Tryk på Enter (Win) / Return (Mac) to gange, én gang for at acceptere de nye indstillinger og igen for at afslutte kommandoen Free Transform Path. Den anden form sidder nu i det øverste hjørne, og vi har vores anden sukkerrørstrimmel:

Den anden stribe er tilføjet øverst til venstre.
Trin 9: Lav en anden kopi og flyt den
Tryk igen Ctrl + Alt + T (Win) / Command + Option + T (Mac) på dit tastatur for at lave en ny kopi af formen og åbne Free Transform Path igen. Indstil X- og Y- værdierne til 200 px på indstillingslinjen :

Ændring af X- og Y-positioner for den tredje form til 200 px.
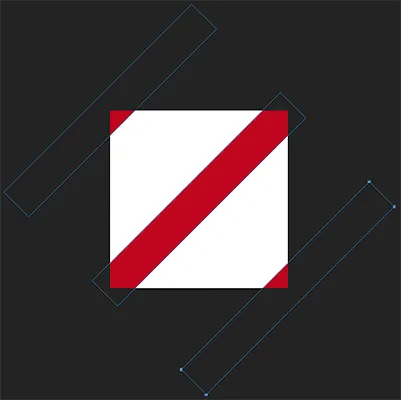
Tryk på Enter (Win) / Return (Mac) en gang for at acceptere indstillingerne og derefter igen for at afslutte kommandoen Free Transform Path, og vi har nu vores tredje form og vores tredje candy cane stripe i nederste højre hjørne af dokumentet:

Den tredje stribe er tilføjet nederst til højre.
Trin 10: Tegn en ny, mindre form
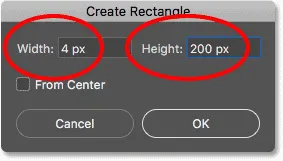
Vi har tilføjet nogle større striber, så lad os nu tilføje nogle mindre striber. Klik inde i dokumentet med rektangelværktøjet for endnu en gang at åbne dialogboksen Opret rektangel . Denne gang skal du indstille bredden til kun 4 px, og derefter indstille højden til 200 px . Klik på OK for at lukke dialogboksen:

Tegning af en mindre form.
Photoshop tegner en fjerde form, denne gang mindre, men placerer den igen på det forkerte sted:

En ny, tyndere form tilføjes.
Trin 11: Flyt formen igen
Gå op til Rediger- menuen, og vælg Free Transform Path, eller tryk på Ctrl + T (Win) / Command + T (Mac) på dit tastatur:

Gå igen til Rediger> Gratis transformeringssti.
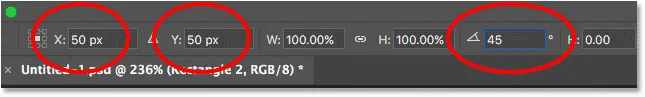
Indstil både X- og Y- værdierne på 50 px på indstillingslinjen, og indstil derefter Vinklen til 45 ° :

Indstilling af værdierne for X, Y og vinkel for den nye form.
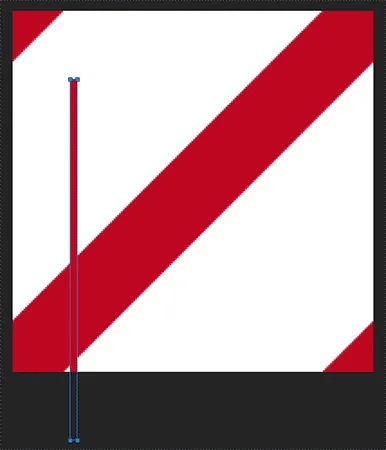
Tryk på Enter (Win) / Return (Mac) to gange på dit tastatur. Photoshop spørger igen, om du vil konvertere den levende form til en almindelig sti. Klik på Ja, og nu er den nye form placeret mellem de to større figurer øverst til venstre:

Den første af de tyndere striber er på plads.
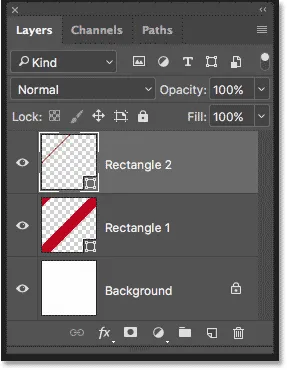
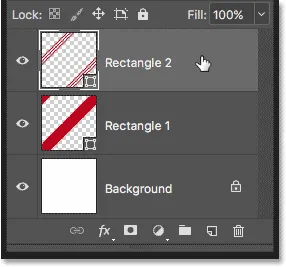
Hvis vi ser i panelet Lag, ser vi, at vores tre større figurer er på et formlag med navnet "Rektangel 1" direkte over baggrundslaget. Den nye mindre form er på et separat formlag med navnet "Rektangel 2" øverst:

Panelet Lag, der viser de større og mindre former på separate lag.
Trin 12: Kopier og flyt formen
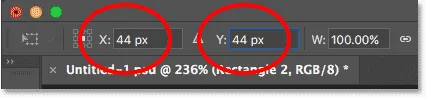
Tryk på Ctrl + Alt + T (Win) / Command + Option + T (Mac) for at lave en kopi af den mindre form og åbne kommandoen Free Transform Path. Derefter skal du indstille X- og Y- værdierne til 44 px på indstillingslinjen :

Indstilling af X- og Y-værdierne for den femte form til 44 px.
Tryk på Enter (Win) / Return (Mac) to gange, og nu vises en kopi af den mindre stribe lige over og til venstre for originalen:

En anden mindre stribe tilføjes over den første.
Trin 13: Lav en anden kopi og flyt den
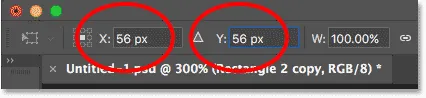
Tryk igen Ctrl + Alt + T (Win) / Command + Option + T (Mac) for at kopiere formen og åbne Free Transform Path. Indstil X- og Y- værdierne på 56 px på indstillingslinjen . Tryk på Enter (Win) / Return (Mac) to gange for at acceptere det og lukke Free Transform Path:

Indstilling af X- og Y-værdierne for den sjette form til 56 px.
Vi har nu tre mindre striber, der er placeret lige fra hinanden øverst til venstre:

Den tredje mindre stribe tilføjes.
Trin 14: Vælg alle tre mindre former
Vi kopierer de tre mindre striber og flytter dem nederst til højre på mønsteret. Vælg værktøjet til valg af sti (det sorte pilværktøj) fra værktøjslinjen:

Valg af værktøj til valg af sti.
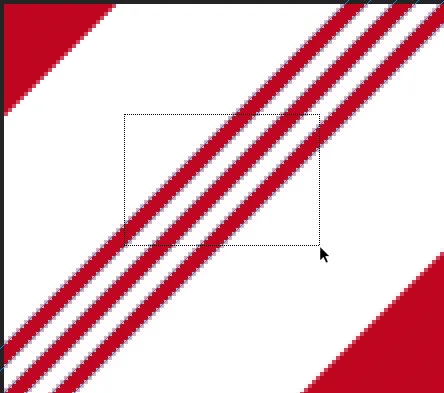
Træk en boks hen over alle tre mindre striber for at vælge dem:

Træk over alle tre mindre striber med værktøjet til valg af sti.
Trin 15: Kopier og flyt striberne
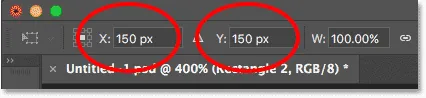
Med de valgte striber skal du trykke på Ctrl + Alt + T (Win) / Command + Option + T (Mac) for at lave en kopi af dem og åbne kommandoen Free Transform Path. Derefter skal du indstille X- og Y- værdierne til 150 px i indstillingslinjen :

Indstilling af X- og Y-værdierne for at flytte kopien af de mindre striber på plads.
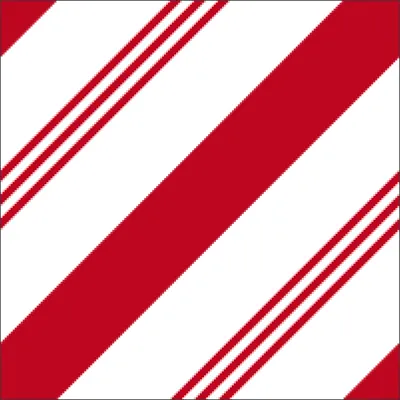
Tryk på Enter (Win) / Return (Mac) to gange for at acceptere de nye værdier og afslutte Free Transform Path. Og nu har vi en kopi af de mindre striber nederst til højre. Tryk på Enter (Win) / Return (Mac) en tredje gang for at fjerne sti-konturerne fra omkring figurerne:

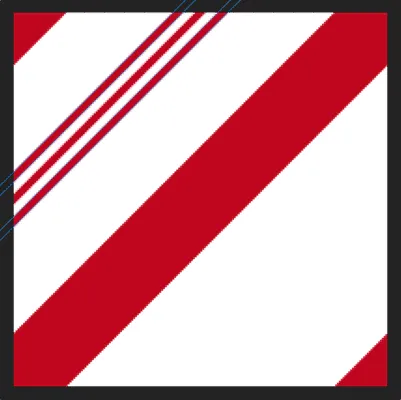
Det indledende stribemønster for slikrør er fuldført.
Trin 16: Skift farve på de mindre striber til grøn
Hvis du er tilfreds med, at sukkerrørstrimlerne alle er røde, kan du springe dette trin over, men jeg synes, mønsteret ser bedre ud med de mindre striber i grønt. For at ændre farven på de mindre striber skal du sørge for, at "Rektangel 2" -form er valgt i panelet Lag:

Sørg for, at de mindre figurer er valgt.
Klik på Udfyld farveprøve i indstillingslinjen, og klik derefter på ikonet Farvevælger i valgmulighederne Fyldtype:

Ændring af farven på de mindre striber.
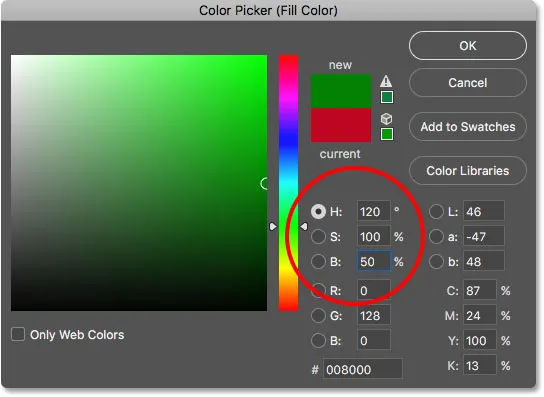
I farvevælgeren skal du vælge en grøn skygge ved at indstille H- værdien til 120, S- værdien til 100 og B- værdien til 50 . Klik derefter på OK for at lukke farvevælgeren:

Valg af grønt fra farvevælgeren.
Og nu er de mindre striber grønne, mens de større striber forbliver i røde, hvilket afslutter vores sukkerrørmønster:

Det sidste stribemønster for slikrør.
Trin 17: Definer figurerne som et mønster
For at gøre figurerne til et faktisk Photoshop-mønster skal du gå op til menuen Rediger og vælge Definer mønster :

Gå til Rediger> Definer mønster.
Navngiv mønsteret "Candy Cane", og klik derefter på OK:

Navngivelse af det nye mønster "Candy Cane".
Oprettelse af Candy Cane-teksten
På dette tidspunkt er vores slikrørmønster færdig! Lad os se, hvordan du anvender det på noget tekst og får bogstaverne til at ligne mere slik. For at spare tid vil jeg skifte til et separat dokument, hvor jeg allerede har tilføjet noget hvid tekst foran en ferie-tema baggrund (snefnug baggrund fra Adobe Stock). For at få de bedste resultater skal du vælge en skrifttype med afrundede bogstaver. Jeg bruger Arial Rounded MT Bold :

Nogle almindelig hvid tekst foran en blå baggrund.
Hvis vi ser i panelet Lag, ser vi, at hvert ord er på et separat typelag . Jeg starter med at tilføje candy cane-effekten til et af ordene og derefter vise dig, hvordan du hurtigt kopierer hele effekten fra et type lag til et andet:

Hvert ord er tilføjet på sit eget typelag.
Trin 1: Vælg dit typelag
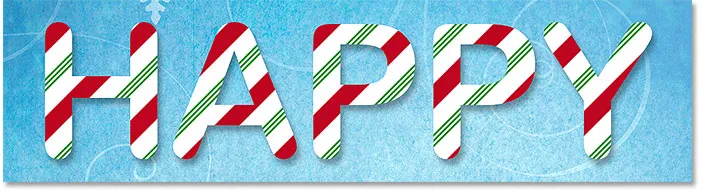
Start med at vælge et Type lag i panelet Lag. Jeg vælger ordet "HAPPY":

Valg af et af typelagene.
Trin 2: Tilføj et mønsteroverlaylagstil
For at oprette en sukkerrørteksteffekt bruger vi Photoshop's lagstilarter. Klik på Layer Styles- ikonet ( fx- ikonet) nederst i panelet Lag:

Klik på ikonet Layer Styles.
For at udfylde teksten med dit sukkerrørsmønster skal du vælge Mønsteroverlejring på listen:

Tilføjelse af en mønsteroverlaylagstil.
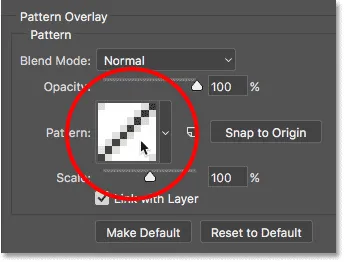
Photoshop åbner dialogboksen Lagstil med indstillingerne for mønsteroverlay i den midterste kolonne. Klik på mønsterprøven for at vælge et andet mønster:

Klik på farveprøven.
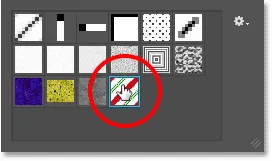
Dobbeltklik på miniaturebilledet til dit sukkerrørmønster for at vælge det:

Valg af sukkerrørsmønster.
Dette fylder øjeblikkeligt din valgte type med sukkerrørstrimler:

Typen med det anvendte slikrørmønster.
Trin 3: Juster størrelsen på mønsteret
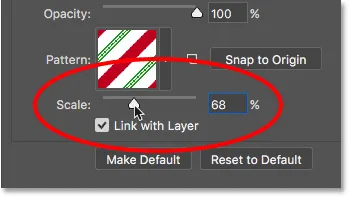
Brug skyderen Skala under farveprøven til at justere størrelsen og udseendet på mønsteret i bogstaverne. Værdier for lavere skala krymper mønsteret, så det gentages oftere. Den værdi, der fungerer bedst, afhænger af størrelsen på din tekst. Jeg sænker minen ned til 68%:

Sænker skaleringsværdien for at formindske mønsteret.
Og her er hvordan bogstaverne ser ud med mønsteret nedskaleret i størrelse:

Resultatet efter at have nedsat skaleringsværdien.
Trin 4: Anvend en dråbe skygge
For at hjælpe med at adskille bogstaverne fra baggrunden tilføjer vi en dråbe skygge. Vælg stadig Drop Shadow i kolonnen til venstre i dialogboksen Layer Style:

Valg af en drop Shadow-lagstil.
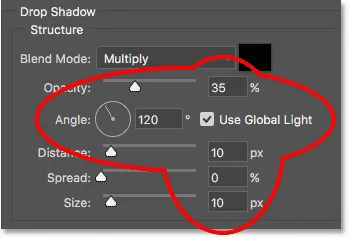
I drop Shadow-indstillingerne skal du indstille opaciteten til 35% . Tænd for Brug globalt lys, og indstil derefter Vinklen til 120 ° . Jeg indstiller mine afstands- og størrelsesværdier begge til 10 px, men du vil måske prøve forskellige værdier afhængigt af størrelsen på dit billede:

Indstillingerne for drop Shadow.
Her er teksten med anvendt dropskygge:

Effekten efter påføring af dråbe skygge.
Trin 5: Tilføj et slag
Lad os også tilføje et tyndt streg omkring bogstaverne. Vælg Slag til venstre for dialogboksen Lagstil:

Valg af slaglagstil.
I strejkeindstillingerne skal du klikke på farveprøven for at ændre stregens farve:

Klik på stregfarveprøven.
I farvevælgeren skal du indstille H- værdien til 350, S- værdien til 100 og B- værdien til 40, og klik derefter på OK:

Valg af rød til stregfarve.
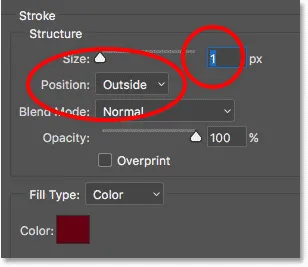
Tilbage i strejkeindstillingerne skal du indstille størrelsen til 1 px (2 px fungerer muligvis bedre til større billeder), og skift derefter position til udvendig :

Stregindstillingerne.
Og her er teksten med streken anvendt. Indtil videre ser effekten temmelig ren ud. Vi får bogstaverne til at se afrundede og blanke ud:

Effekten efter påføring af slagtilfælde.
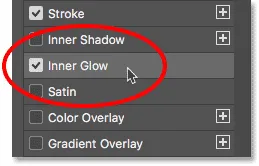
Trin 6: Tilføj en indre glød
Vælg indre glød til venstre for dialogboksen Layer Style:

Tilføjelse af en stil med indre glødelag.
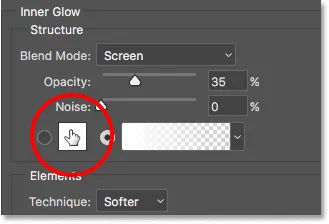
Klik på farveprøven for at ændre glødens farve:

Klik på farveprøven til indre glød.
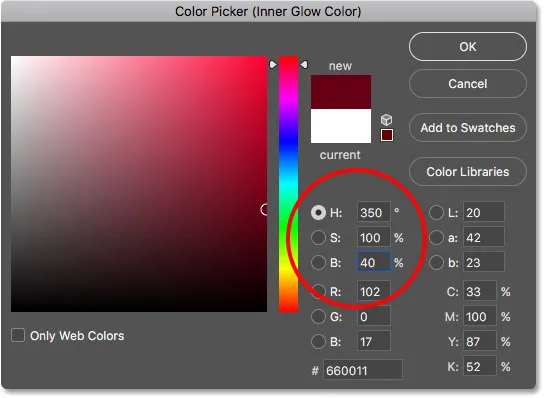
I den farvevælger skal du vælge den samme farve, vi brugte til strejken, ved at indstille H til 350, S til 100 og B til 40, og klik derefter på OK:

Indstilling af indre glød til samme farve som streget.
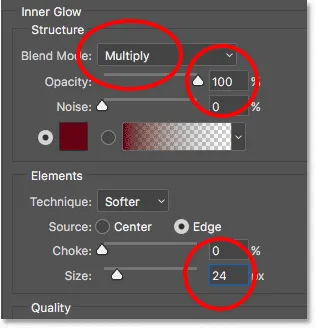
Tilbage i indstillingerne for indre glød skal du ændre blandingstilstand fra skærm til multiplikation og øge opaciteten til 100% . Forøg derefter Størrelsesværdien til ca. 24 px :

Indstillingerne for indre glød.
Det kan være nødvendigt at eksperimentere med størrelsesværdien afhængigt af størrelsen på din tekst. Resultatet, du ønsker, er, at den indre glød strækker sig fra de ydre kanter af bogstaverne indad til næsten deres centre, hvilket skaber en illusion af rundhed:

Bogstaverne vises nu afrundede efter tilføjelse af den indre glød.
Trin 7: Anvend bælte og prægning
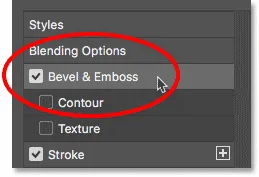
Endelig, for at få bogstaverne til at se skinnende ud, skal du vælge Bevel & prægning til venstre i dialogboksen Layer Style:

Tilføjelse af en stilart på Bevel & Præg.
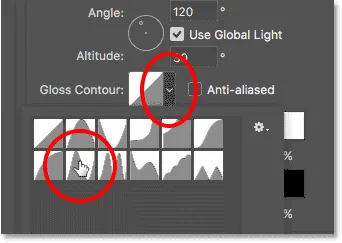
Klik på den lille pil ved siden af Gloss Contour- miniaturebilledet i skygge-sektionen for indstillingerne for skæv- og prægning, og vælg derefter Ringkonturen ved at dobbeltklikke på dens miniaturebillede (andet fra venstre, nederste række):

Valg af ringkontur.
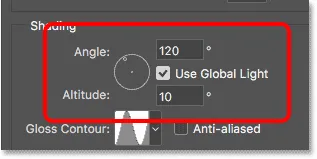
Kontroller stadig, at Brug globalt lys er valgt i skyggen. Lad vinklen være 120 °, men sænk højden til 10 ° :

Indstillingerne for vinkel og højde.
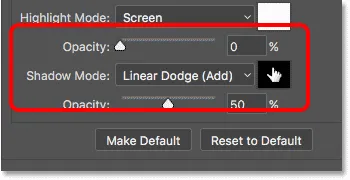
I Highlight-tilstand skal du sænke opaciteten til 0% . For skyggetilstand skal du derefter ændre blandingstilstand fra Multiplikere til Linear Dodge (Tilføj), og klik derefter på farveprøven :

Indstillingerne for fremhævning og skygge-tilstand.
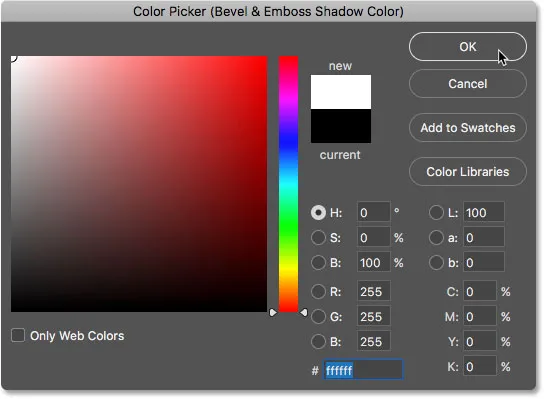
I hvidfarve skal du vælge hvidt til skyggefarve og derefter klikke på OK:

Valg af hvid ved at klikke i øverste venstre hjørne af firkanten.
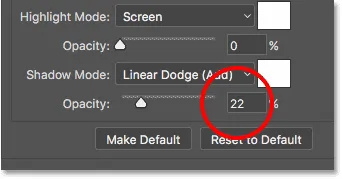
Sænk derefter Shadow Mode- opaciteten til 22%:

Sænker opaciteten for skyggetilstand.
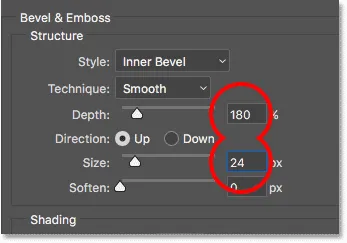
I sektionen Struktur øverst i indstillingerne for skråplanlægning skal du lade stil indstilles til indvendig bælte og teknik indstillet til glat . Forøg derefter dybden til 180% og størrelsen til 24px . Som med nogle af de andre indstillinger, vi har set på, skal du muligvis eksperimentere med dybde og størrelse afhængigt af din tekst:

Forøgelse af dybde og størrelse.
Klik på OK for at lukke dialogboksen Layer Style, og teksturen til slik sukkerrør er fuldført:

Den endelige candy cane-effekt.
Trin 8: Kopier lagformaterne til andre lag
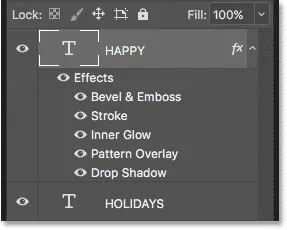
Hvis vi ser i panelet Lag, ser vi alle lagformater, der er tilføjet til Type-laget øverst:

Lagformaterne er anført under Type-laget.
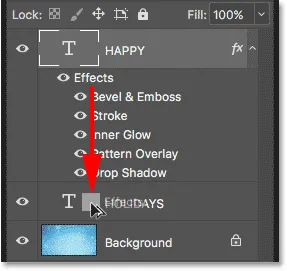
Hvis du vil kopiere lagformaterne til et andet typelag, skal du trykke på Alt (Win) / Option (Mac) -tasten på dit tastatur og derefter holde ordet "Effects" og trække det direkte til det andet Type-lag:

Træk lagformaterne til det andet Type lag, mens du holder Alt / Option.
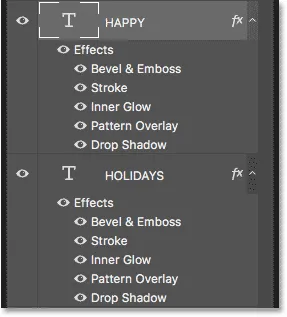
Slip museknappen, og slip derefter Alt / Option-tasten. Photoshop kopierer alle lagformater til det andet type lag:

Lagformaterne er blevet kopieret fra det ene type lag til det andet.
Og i dokumentet ser vi, at begge ord nu er blevet omdannet til sukkerholdige, lækre sukkerrørferie godbidder:

Resultatet efter kopiering af sukkerrørstiler til det andet type lag.
Og der har vi det! Sådan opretter du ferie slik sukkerrør tekst med Photoshop! For en anden sjov teksteffekt kan du lære, hvordan du indtaster guld med Photoshop. Eller til noget mere vinterrelateret, tilføj faldende sne til dine fotos! Besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop tutorials!