I denne tutorial viser jeg dig, hvordan du opretter en overlappende bogstavteksteffekt i Photoshop, med farver, der smelter sammen, hvor bogstaverne overlapper hinanden! Som vi ser, er det ikke kun en sjov og farverig effekt, men det er også meget let at oprette. Vi tilføjer bare tekst, konverter bogstaverne til figurer, ændrer farven på hvert bogstav og flytter derefter bogstavene tættere sammen for at overlappe dem. For at blande farverne i de overlappende områder bruger vi en af Photoshop's lagblandingstilstande. Lad os se, hvordan det fungerer!
Her er, hvordan den endelige "overlappende bogstaver" -teksteffekt vil se ud, når vi er færdige:

Den endelige virkning.
Lad os komme igang!
Sådan opretter du overlappende tekst i Photoshop
Jeg bruger Photoshop CC, men hvert trin er fuldt kompatibel med Photoshop CS6.
Trin 1: Opret et nyt dokument
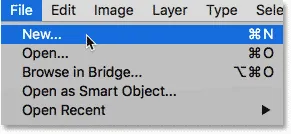
Start med at oprette et nyt Photoshop-dokument. Gå op til Fil- menuen i menulinjen, og vælg Ny :

Gå til fil> Ny.
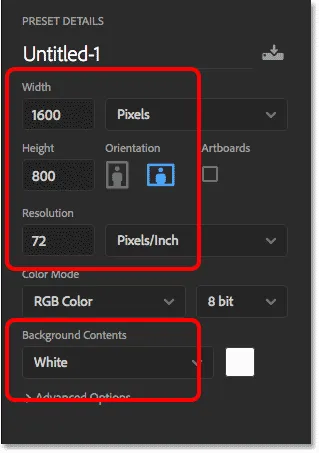
I dialogboksen Nyt dokument skal du indstille bredden til 1600 pixels, højden til 800 pixels, opløsningen til 72 pixels / inch og baggrundens indhold til hvidt . Klik på Opret eller OK (afhængigt af hvilken version af Photoshop du bruger) for at lukke dialogboksen og oprette det nye dokument:

Indstilling af indstillingerne for det nye dokument.
Trin 2: Tilføj din tekst
Vælg Type værktøj fra værktøjslinjen:

Valg af type værktøj.
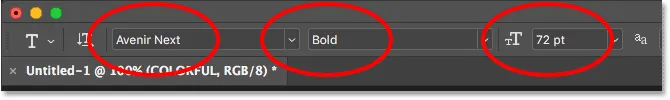
Vælg din skrifttype i indstillingslinjen. Tykkere skrifttyper fungerer generelt bedst til denne effekt. Jeg bruger Avenir Next Bold . Indstil din typestørrelse til 72 pt . Vi ændrer størrelsen på teksten, når vi har tilføjet den, men dette vil give os den største forudindstillede størrelse til at starte med:

Valg af skrifttype og typestørrelse.
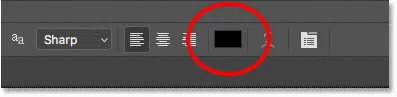
Sørg for, at din farve er sat til sort, så vi kan se teksten foran den hvide baggrund. Hvis det ikke er indstillet til sort, skal du trykke på bogstavet D på dit tastatur for at nulstille det. Vi vælger forskellige farver for hvert bogstav, når vi har konverteret vores tekst til former:

Farveprøven i indstillingslinjen viser den aktuelle farve.
Klik inde i dokumentet, og tilføj din tekst. Jeg skriver ordet "FARVET":

Føjelse af den indledende tekst til dokumentet.
For at acceptere din tekst skal du klikke på afkrydsningsfeltet i indstillingslinjen:

Klik på afkrydsningsfeltet.
Trin 3: Ændre størrelse på og flyt teksten med Free Transform
For at ændre størrelsen på teksten skal du gå op til Rediger- menuen og vælge Fri transformering :

Gå til Redigering> Gratis transformation.
Photoshop placerer Free Transform-boksen og håndterer omkring teksten. For at ændre størrelsen på den skal du trykke på og holde nede Shift- tasten, mens du klikker og trækker et af hjørnehåndtagene . Hold Shift-tasten nede, mens du trækker låse i bogstavernes originale former, så du ikke forvrænger dem. Sørg for, at når du er færdig, slipper du først museknappen og slipper derefter Shift-tasten, eller så får du uventede resultater.
Hvis du vil flytte teksten ind i midten af dokumentet, skal du klikke og trække inde i feltet Gratis transformering. Når du er tilfreds med tekstens størrelse og placering, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at afslutte Free Transform:

Træk et hjørnehåndtag, mens du holder Skift nede for at ændre størrelsen på teksten.
Trin 4: Konverter teksten til figurer
I panelet Lag vises teksten på et nyt typelag over baggrundslaget:

Panelet Lag, der viser det nye Type lag.
Vi er nødt til at konvertere vores breve til former. Når det valgte lag er valgt, gå op til menuen Type i menulinjen og vælg Konverter til form :

Gå til Type> Konverter til form.
Tilbage i panelet Lag er typelaget nu et formlag, hvilket betyder, at vores tekst ikke længere kan redigeres:

Type-laget er nu et formlag.
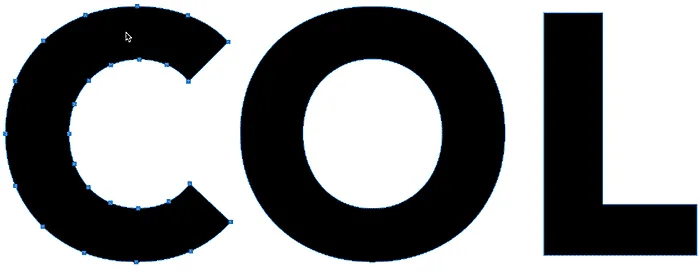
Og i dokumentet ser vi sti-konturer omkring bogstaverne og fortæller os, at teksten faktisk er en form:

Teksten er konverteret til en form.
Relateret: Sådan tegnes figurer i Photoshop
Trin 5: Flyt hvert bogstav til sit eget lag
For at overlappe bogstaverne og blande deres farver sammen, er vi nødt til at placere hvert bogstav på et separat lag. Grib værktøjet til valg af sti (det sorte pilværktøj) fra værktøjslinjen:

Valg af værktøj til valg af sti.
Gå derefter i Photoshop CC op til indstillingslinjen og skift valgmuligheden Vælg til alle lag . Dette gør det lettere at vælge individuelle bogstaver. I Photoshop CS6 er denne indstilling ikke tilgængelig, men du kan stadig vælge bogstaver lige så let:

Ændring af "Vælg" til "Alle lag" (kun Photoshop CC).
Tilbage i dokumentvinduet skal du klikke hvor som helst på den hvide baggrund for at fravælge bogstaverne. Klik derefter på det første bogstav til venstre for at vælge det. En sti-kontur vises igen netop det ene bogstav:

Valg af det første bogstav i ordet.
Hvis du vil flytte dette ene bogstav til sit eget lag, skal du gå op til menuen Lag, vælge Ny og derefter vælge Formlag via klip (Sørg for, at du vælger Klip og ikke Kopier). Eller en hurtigere måde (og den måde, jeg anbefaler til denne effekt) er at trykke på Shift + Ctrl + J (Win) / Shift + Command + J (Mac) på dit tastatur:

Gå til lag> Ny> Formlag via klip.
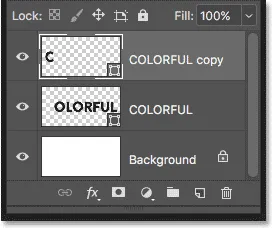
Det ser ikke ud til, at der er sket noget, men i lagpanelet ser vi nu, at det første bogstav er flyttet til sit eget formlag over originalen:

Det første brev er flyttet til sit eget lag.
Fortsæt med at flytte bogstaver til deres egne lag
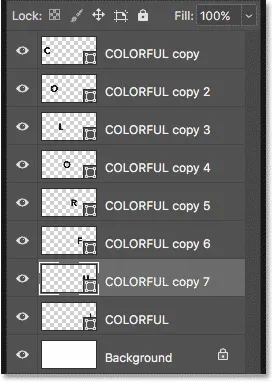
Hvis du vil flytte de resterende bogstaver til deres egne separate lag, skal du klikke på et bogstav med værktøjet til valg af sti for at vælge det (i Photoshop CS6 skal du dobbeltklikke på). Tryk derefter på Shift + Ctrl + J (Win) / Shift + Command + J (Mac) for at klippe brevet fra det originale formlag på sit eget lag. Fortsæt med at bevæge dig gennem bogstaverne ad gangen fra venstre mod højre, indtil hver af dem er på et separat lag. Når du når det sidste bogstav til højre, kan du bare lade det være, fordi det er det eneste bogstav, der er tilbage på det originale formlag:

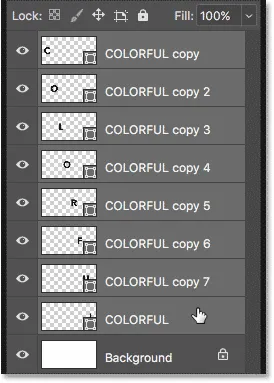
Panelet Lag, der viser hvert bogstav i ordet nu på sit eget lag.
Trin 6: Skift blandingstilstand for bogstaverne til Multiplikation
Om et øjeblik skal vi ændre farven på hvert bogstav og flytte bogstavene tættere sammen, så de overlapper hinanden. Da vi ønsker, at farverne i de overlappende områder skal blandes sammen, er vi nødt til at ændre blandingstilstanden for hvert formlag. Photoshop lader os hurtigt ændre blandingstilstand for flere lag på én gang.
Klik på det øverste lag i panelet Lag for at vælge det. For at vælge de andre formlag skal du derefter trykke på og holde din Shift- tast nede og klikke på det originale formlag direkte over baggrundslaget:

Valg af alle bogstaver på én gang.
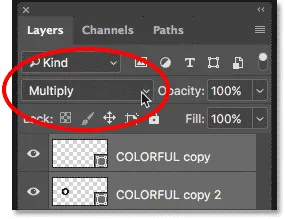
Skift blandingstilstand øverst til venstre på lagpanelet fra Normal til Multiplikation . Vi ser effekten af multiplikering af blandetilstand, når vi begynder at overlappe bogstaverne:

Ændring af blandingstilstand for formlagene til Multiplikation.
Trin 7: Anbring formlagene i en laggruppe
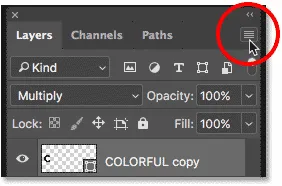
Mens vi har valgt formlagene, lad os placere dem i en laggruppe. Klik på menuikonet i øverste højre hjørne af panelet Lag:

Åbning af menuen Lagpaneler.
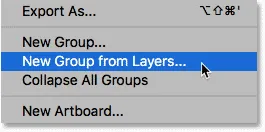
Vælg derefter Ny gruppe fra lag :

Valg af ny gruppe fra lag i menuen.
I gruppen Ny gruppe fra lag navngives gruppen "Bogstaver", og klik derefter på OK:

Navngivende laggruppen.
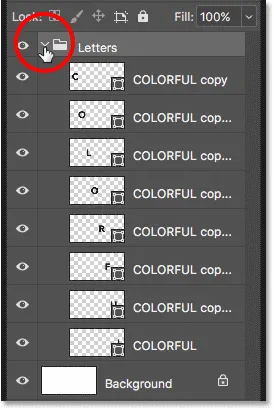
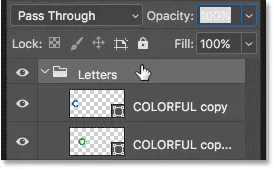
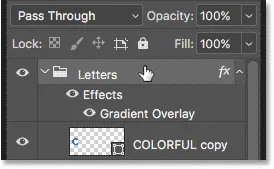
Tilbage i panelet Lag vises formlag nu i en gruppe med navnet "Brev". Klik på trekanten til venstre for mappeikonet for at dreje gruppen åben:

Visning af formlagene inde i gruppen.
Trin 8: Skift farve på hvert bogstav
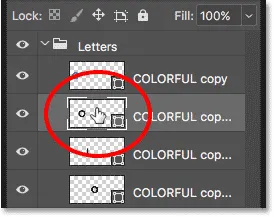
Lad os ændre farven på hvert bogstav. Vi starter med det første bogstav til venstre. Dobbeltklik på miniature for det øverste formlag i panelet Lag:

Dobbeltklik på det øverste miniaturebillede for formlag.
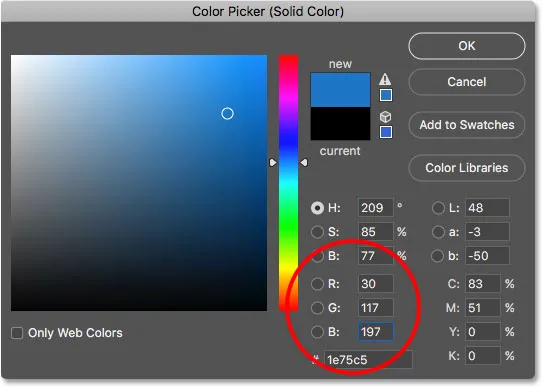
Dette åbner Photoshop's Color Picker . Jeg vælger en lyseblå. For at bruge den samme farve, som jeg bruger, skal du indstille R- værdien til 30, G- værdien til 117 og B- værdien til 197 :

Valg af lyseblå til det første bogstav i ordet.
Klik på OK for at lukke farvevælgeren, og det første bogstav vises i dets nye farve:

Det første brev er nu lyseblå.
Hvis du vil ændre farven på det andet bogstav, skal du igen dobbeltklikke på dets miniature i panelet Lag:

Dobbeltklik på det andet formlags miniature.
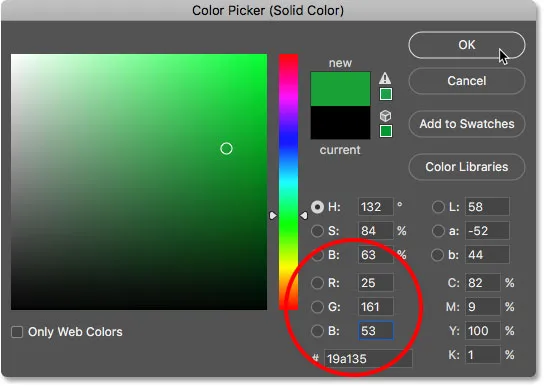
Vælg en anden farve i farvevælgeren. Jeg vælger grønt ved at indstille R til 25, G til 161 og B til 53 :

Valg af en lysegrøn til det andet bogstav.
Klik på OK, og nu vises det andet bogstav i grønt (eller hvilken farve du har valgt):

To farver ned, seks at gå.
Ændring af farve på de resterende bogstaver
Fortsæt med at ændre farven på hvert bogstav i ordet ved at dobbeltklikke på dets miniature i panelet Lag og vælge en ny farve fra farvevælgeren. For det tredje bogstav (" L ") vælger jeg gult ( R = 255, G = 190, B = 0 ), og for det fjerde bogstav (" O ") går jeg med magenta ( R = 158 ( G = 33, B = 150 ). Til "R " bruger jeg orange ( R = 244, G = 99, B = 36 ), og til " F " vælger jeg en lyserød ( R = 243, G = 43, B = 104 ).
Jeg ændrer det næstsidste bogstav (" U ") til det samme blå, som jeg brugte til det første bogstav ( R = 30, G = 117, B = 197 ). Og til sidst vil jeg bruge det samme gule til det sidste bogstav (" L "), som jeg brugte til det tredje bogstav ( R = 255, G = 190, B = 0 ):

Hvert bogstav er nu en anden farve.
Trin 9: Føj en gradient til laggruppen
Teksten ser bestemt mere farverig ud, men vi kan forbedre farverne yderligere ved at anvende en gradient til selve laggruppen. Klik på laggruppen "Bogstaver" øverst i panelet Lag for at vælge det:

Valg af gruppe "Letters".
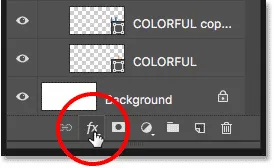
Klik derefter på ikonet Layer Styles (ikonet "fx") nederst på panelet Lag:

Klik på ikonet Layer Styles.
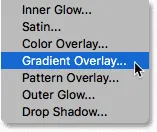
Vælg Gradient Overlay fra listen:

Valg af gradientoverlay.
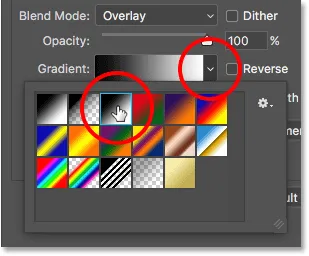
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til indstillingerne for Gradient Overlay. Klik på trekanten ud for gradientprøven for at åbne Gradient Picker . Vælg derefter den sorte, hvide gradient ved at dobbeltklikke på dens miniature (tredje fra venstre, øverste række):

Valg af sort, hvid gradient.
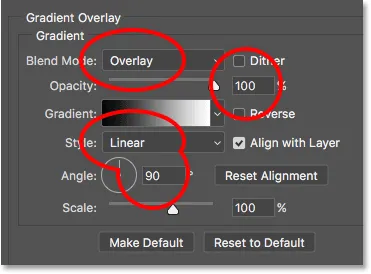
Indstil blandetilstanden til Overlay, opaciteten til 100%, stilen til lineær og vinklen til 90 grader, og klik derefter på OK:

Indstillingerne for gradientoverlay.
Anvendelse af sort / hvid gradient direkte på laggruppen og indstilling af dens blandingstilstand til Overlay gør den flade farve i hvert bogstav til en gradient med en lysere nuance af farven øverst og en mørkere nuance i bunden:

Tilføjelse af en gradientoverlay til gruppen er en hurtig måde at gøre flade farver til gradueringer på.
Relateret: Hvordan man tegner gradueringer i Photoshop
Trin 10: Vælg Flyt værktøj, og indstil det til Auto Select Layers
På dette tidspunkt er alt, hvad der er tilbage at gøre, at flytte bogstavene tættere sammen, så de overlapper hinanden. Vælg Flyt værktøj fra værktøjslinjen:

Valg af Flyt værktøj.
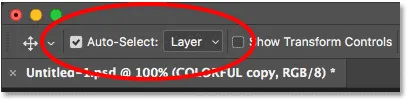
Derefter skal du sørge for, at Auto-Select er slået til (markeret) på indstillingslinjen, og at det er indstillet til Layer, ikke Group. Dette giver os mulighed for at vælge hvert bogstav bare ved at klikke på det:

Tænd for automatisk valg og indstilling af det til lag.
Trin 11: Træk bogstaverne sammen, så de overlapper hinanden
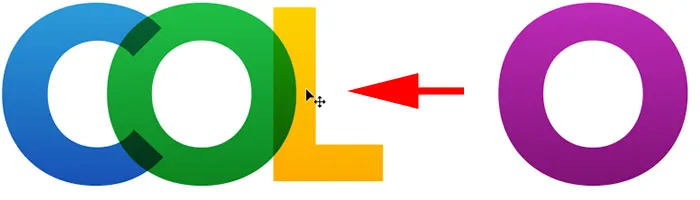
Klik på et bogstav med Flyt værktøjet for at vælge det. Formlaget for dette bogstav fremhæves i panelet Lag. Træk derefter brevet over til brevet ved siden af det, indtil en del af bogstavene overlapper hinanden. Hold Skift nede, mens du trækker for at gøre det lettere at trække lige over. Her har jeg klikket på det andet bogstav (det grønne “O”), og jeg har trukket det over og lidt ind i det første bogstav (“C”). Bemærk, at i de områder, hvor de to bogstaver overlapper hinanden, blandes farverne fra hvert bogstav sammen:

Klik på et bogstav for at vælge det, og træk det derefter over en del af brevet ved siden af.
Jeg skal klikke på det tredje bogstav ("L") for at vælge det, og så trækker jeg det til venstre, mens jeg holder Skift, indtil en del af det overlapper med bogstavet "O". Sørg for, at du klikker én gang for at vælge bogstavet først, slipper museknappen og derefter klikker en gang for at trække det over, ellers vil du ende med at vælge og flytte to bogstaver på én gang. Med andre ord skal du sørge for, at formlaget for det bogstav, du vil flytte, er fremhævet i panelet Lag, før du flytter det:

Den overlappende teksteffekt tager form.
Hvis du ved en fejltagelse vælger og flytter to bogstaver på én gang, skal du trykke på Ctrl + Z (Win) / Command + Z (Mac) for at fortryde dit sidste trin. Klik hvor som helst i den hvide baggrund for at fravælge bogstaverne, og klik derefter på det bogstav, du har brug for for at vælge det.
Flytning af de resterende bogstaver
Fortsæt med at trække de resterende bogstaver sammen, indtil de overlapper hinanden. Husk igen at klikke en gang på et bogstav for at vælge det, slip museknappen og klik derefter på en gang for at flytte det. Du kan også skubbe bogstaver til venstre og højre ved hjælp af venstre og højre piletaster på dit tastatur. Her er mit resultat efter at have overlappet de resterende bogstaver. Det eneste problem er, at når ordet er flyttet tættere sammen, ser ordet nu for lille ud i dokumentet. Vi afslutter selvstudiet ved at lære, hvordan du ændrer størrelsen på det næste:

Effekten efter at have flyttet hvert bogstav for at overlappe dem.
Trin 12: Ændre størrelse på teksten
Da alle vores bogstaver er på separate lag, skal vi ændre størrelsen på lagene som en gruppe for at ændre størrelsen på effekten. Klik igen på laggruppen "Bogstaver" øverst i panelet Lag for at vælge det:

Valg af laggruppe.
Tryk på Ctrl + T (Win) / Command + T (Mac) på dit tastatur for hurtigt at vælge Photoshop's kommando Gratis transformering . Derefter, lige som vi gjorde tidligere, skal du trykke og holde nede Skift- tasten og trække et af hjørnehåndtagene for at ændre størrelsen på teksten. Flyt teksten for at flytte den ved at klikke og trække inde i feltet Gratis transformering:

Ændre størrelsen på effekten med Free Transform.
Tryk på Enter (Win) / Return (Mac) på dit tastatur for at afslutte Free Transform, og vi er færdige! Her, efter at have foretaget et par mindre justeringer af bogstavernes afstand, er min endelige tekstfarve "farverige overlappende bogstaver":

Den endelige virkning.
Og der har vi det! Det er, hvordan man opretter en overlappende bogstavteksteffekt, og hvordan man blander de overlappende farver sammen i Photoshop! Sørg for at tjekke vores afsnit om teksteffekter for flere tutorials!