Når det kommer til valg i Photoshop, er der virkelig to typer mennesker - dem, der ved, hvordan man bruger penværktøjet, og dem, der kæmper. De fleste mennesker udsætter sig for at lære, hvordan man bruger pen-værktøjet så længe som muligt, mens andre aldrig kommer rundt og lærer det, idet de tror, at det bare er for forvirrende, for kompliceret og bare unaturligt.
I sidste ende lider deres arbejde i Photoshop for det, da de sidder fast og stoler på Lasso-værktøjet for næsten alt, hvad de ikke kan vælge med de rektangulære eller elliptiske markeringsværktøjer. I denne Adobe Photoshop-tutorial vil vi sætte en stopper for lidelsen. Vi lærer, hvor nemt det virkelig er at foretage valg med penværktøjet.
Når jeg siger "let", mener jeg ikke, at du vil læse denne tutorial og straks blive omdannet til en Pen Master. At lære at bruge penværktøjet er meget som at lære at cykle. Når du først har lært det, vil det virke helt naturligt, og du vil undre dig over, hvordan nogen muligvis ikke kunne vide, hvordan man bruger noget så enkelt. Men at komme til dette punkt kræver lidt øvelse og kræfter, og mens du læser hver bog der er, hvordan man kører på en cykel, kan du lære dig de grundlæggende elementer i, hvordan pedaler, gear og bremser fungerer, er det ikke, før du kæmper på cyklen at holde din balance i, at den virkelige læring begynder.
En af de store ting ved penværktøjet er, at det ikke er noget, der er eksklusivt for Photoshop. Langt fra! Stort set alle populære fotoredigerings-, grafik- og sidelayoutprogram bruger Pen Tool i en eller anden form, så når du først har lært at bruge det i Photoshop, har du allerede en god forståelse af, hvordan du bruger det i masser af andre programmer så godt!
Hvor finder jeg penværktøjet?
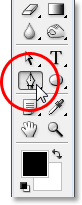
Inden vi begynder at tale om, hvad Pen-værktøjet er, eller hvordan vi bruger det, skal vi se på, hvor vi kan finde det i Photoshop først. Du finder Pen-værktøjet i værktøjspaletten, grupperet i formværktøjer, Type-værktøjet og Sti-valg (den hvide pil) og Direkte valg (den sorte pil) Værktøjer (se billedet til venstre).

Photoshop's penværktøj
Naturligvis kan dette rejse spørgsmålet om, hvorfor hvis vi kan foretage valg med penværktøjet, er det ikke grupperet med de andre valgværktøjer (det rektangulære markeringsværktøj, det Elliptiske markeringsværktøj, Lasso-værktøjet osv.) Hos toppen af værktøjspaletten? Hvorfor er det der nede med de andre værktøjer, der tydeligvis ikke er valgværktøjer?
Det er et fremragende spørgsmål, og der er tilfældigvis et lige så fremragende svar til det, som vi får et øjeblik.
Hvorfor kaldes det "pen" -værktøjet?
En af de første stødesten til at lære at bruge Pen Tool, som med mange andre ting i Photoshop, er dets navn, da det trods alt er en ting, som alle, der nogensinde har prøvet at bruge det, ved, denne ting er ikke en pen. I det mindste ikke den slags pen, du normalt tænker på, når du hører ordet "pen". Prøv at skrive dit navn med det på samme måde som du muligvis underskriver dit navn på et stykke papir med en pen, og du ender sandsynligvis med et snoet, sammenfiltret rod og ting, der går rundt over hinanden (selvfølgelig antager jeg, at kunne meget godt være, hvordan du underskriver dit navn).
 Pierre Bezier
Pierre Bezier
Så hvis det ikke fungerer som en traditionel blækpen, hvorfor kaldes det derfor Pen Tool? Penneværktøjet er faktisk blevet kaldt flere ting gennem årene, og med det mener jeg ikke den slags ting, du måske har kaldt det i øjeblikke med frustration. Du har muligvis hørt det kaldet Bezier Pen eller Bezier Tool, og det er fordi det blev oprettet af en mand ved navn Pierre Bezier (det er ham til venstre), en fransk ingeniør og en smart fyr, der kom op med fancy matematik, der kræver værktøjet, mens du arbejder for Renault bilfirma (Pen Tool blev oprindeligt oprettet for at hjælpe med at designe biler).
Du har muligvis også hørt Pen Tool, der er omtalt som Paths Tool, og det er virkelig det mest passende navn til det. Penneværktøjet handler om at tegne "stier". For at foretage valg med penneværktøjet konverterer vi simpelthen den sti eller de stier, vi har tegnet, til valg. Det begynder dog altid med en sti.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle-2)
Hvad er en sti?
En "sti" er helt ærligt noget, der kan virke lidt ude af sin plads i et program som Photoshop. Årsagen er, at Photoshop primært er et pixelbaseret program. Det tager millioner af små firkantede pixels, der udgør et typisk digitalt billede og gør ting med dem. Stier har på den anden side absolut intet at gøre med pixels, og det er grunden til, at jeg sagde, at de muligvis synes ude af sted i et program, der hovedsageligt bruges til redigering og tegning af pixels.
En sti er virkelig intet andet end en linje, der går fra et punkt til et andet, en linje, der er helt uafhængig af og bekymrer sig intet om pixlerne under den. Linjen kan være lige, eller den kan være krum, men den går altid fra et punkt til et andet punkt, og som jeg nævnte, har det overhovedet intet at gøre med pixels i billedet. En sti er helt adskilt fra selve billedet. Faktisk er en sti så adskilt, at hvis du prøvede at udskrive dit billede med en sti, der er synlig på din skærm, ville stien ikke vises på papiret. Hvis du gemte dit billede som en JPEG.webp-fil og uploadede det til et websted, selvom du gemte billedet med stien, der er synlig på din skærm i Photoshop, vil du ikke se det på billedet på webstedet. Stier er kun for dine øjne og Photoshop. Ingen andre vil nogensinde se dem, medmindre de tilfældigvis går forbi din computer, mens du arbejder.
Vi har altid brug for mindst to punkter for at oprette en sti, da vi er nødt til at vide, hvor stien starter, og hvor den ender. Hvis vi bruger nok punkter til at vi kan bringe vores sti tilbage til det samme punkt, som det startede fra, kan vi oprette forskellige former ud af stier, hvilket er nøjagtigt, hvordan Photoshop's forskellige formværktøjer fungerer. Rektangelværktøjet bruger stier, der er forbundet med punkter, til at tegne en rektangulær form. Ellipse-værktøjet bruger stier, der er forbundet med punkter, til at tegne en elliptisk form osv. Det er også, hvordan Photoshop's Type Tool fungerer, selvom Photoshop håndtag skriver lidt anderledes end det håndterer almindelige figurer, men alle typer i Photoshop er i det væsentlige lavet af stier. Faktisk kan du konvertere type til figurer, som derefter giver dig alle de samme sti-redigeringsmuligheder med den type, du får, når du arbejder med figurer.
Du har muligvis også hørt stier kaldet konturer, og det er en temmelig god beskrivelse af, hvad en sti er, eller i det mindste, hvad en sti kan være. Vi kan tegne en firkantet sti, og hvis vi ikke gør noget andet med det, som i vi ikke fylder det med en farve eller anvender et strejke på det, så er alt, hvad vi har, en grundlæggende kontur af en firkant. Samme med en cirkel eller enhver anden form, vi tegner. Selve stien er bare konturen af formen. Det er først, når vi gør noget med stien, som at udfylde den, anvende et strejke eller konvertere det til et valg, at stien faktisk bliver noget mere end en grundlæggende kontur.
Du kan vælge en hel sti vha. Værktøjet Valg af sti (også kendt som værktøjet "sort pil"), eller du kan vælge individuelle punkter eller sti- segmenter ved hjælp af Direct Selection Tool (værktøjet "hvid pil"). En sti "segment" eller "linjesegment", som det undertiden kaldes, er en hvilken som helst sti mellem to punkter. En rektangulær sti, for eksempel, vil være sammensat af fire punkter (et i hvert hjørne), og de individuelle stier, der forbinder punkterne sammen langs toppen, nederst, til venstre og højre for at skabe formen på rektanglet, er sti-segmenterne . Selve stien er kombinationen af alle de individuelle sti-segmenter, der udgør formen.
Det kan være lidt forvirrende, så lad os se, hvad jeg mener. Åbn et nyt dokument i Photoshop. Det betyder ikke noget, hvilken størrelse det er. Jeg vælger størrelsen 640x480 fra listen med forudindstillinger, men som sagt, det betyder ikke noget, hvilken størrelse du vælger. Vælg dit penværktøj fra paletten Værktøjer. Du kan også vælge Penneværktøjet blot ved at trykke på bogstavet P på dit tastatur.
De to penværktøjstilstande
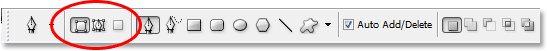
Inden vi fortsætter, skal vi først sørge for, at vi arbejder med stier, og det er fordi penværktøjet faktisk har to forskellige tilstande, det kan arbejde i, og som standard bruger det det andet. Når penværktøjet er valgt, ser vi en gruppe på tre ikoner, hvis vi ser op i indstillingslinjen øverst på skærmen:

Indstillingslinjen i Photoshop viser gruppen af tre ikoner, der repræsenterer hver af de tre Pen Tool-tilstande.
Jeg ved, at jeg sagde, at der er to tilstande, som Pen-værktøjet kan arbejde i, og alligevel, som for at gøre tingene mere forvirrende, er der tre ikoner, men ikonet til højre, som er ikonet Fyld pixels, er nedtonet og ikke tilgængeligt, når du arbejder med penværktøjet. Det er kun tilgængeligt, når du arbejder med de forskellige formværktøjer, så der er virkelig kun to ikoner, vi har brug for at se på.
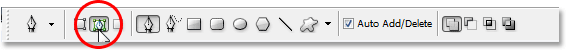
Ikonet til venstre er ikonet Formlag, også kendt som "ikke det, vi ønsker", og det er det, der er valgt som standard. Hvis vi skulle arbejde med penværktøjet med det valgte ikon, ville vi tegne figurer, ligesom hvis vi brugte et af de forskellige formværktøjer, bortset fra at i stedet for at tegne en foruddefineret form som et rektangel eller en ellipse, kunne tegne enhver form, vi ønskede. Som jeg sagde, det er ikke, hvad vi ønsker. Vi vil have ikonet ved siden af, stier-ikonet, så gå videre og klik på det for at vælge det:

Photoshop-tutorials: Klik på "Stier" -ikonet i indstillingslinjen for at arbejde med stier med penneværktøjet.
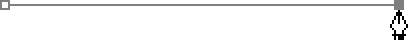
Når penværktøjet er valgt og stierikonet valgt i indstillingslinjen, skal du klikke en gang hvor som helst i dit dokument. Klik ikke og træk, bare klik. Når du gør det, tilføjer du et lille firkantet punkt. Jeg har forstørret det her:

Klik en gang inde i dokumentet med penværktøjet for at tilføje et punkt.
Dette første punkt, vi netop har tilføjet, er udgangspunktet for vores vej. Nu i øjeblikket har vi faktisk ikke en sti. Alt, hvad vi har, er et udgangspunkt. "Punktet" kaldes teknisk et anker- eller ankerpunkt, og det hedder det, fordi det forankrer stien på plads. Dette første punkt forankrer begyndelsen af stien til dette sted inde i dokumentet. Når vi tilføjer flere punkter, vil hver af dem forankre stien på plads på det sted.
Lad os tilføje et andet punkt. Klik et andet sted inde i dokumentet. Hvor som helst vil gøre. Jeg vil klikke et sted til højre for mit oprindelige punkt:

Photoshop-tutorials: Tilføj et andet ankerpunkt ved at klikke et andet sted inde i dokumentet.
Jeg har nu tilføjet et andet ankerpunkt, og se hvad der er sket. Jeg har nu en lige linje, der forbinder de to punkter sammen! Den lige linje er min vej. Som jeg nævnte tidligere, har vi brug for mindst to punkter for at oprette en sti, da vi er nødt til at vide, hvor stien starter, og hvor den ender, og nu hvor vi både har et start- og slutpunkt, var Photoshop i stand til at forbinde to punkter sammen, skaber vores vej.
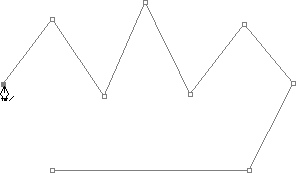
Lad os tilføje et par flere punkter bare for sjov. Klik et par gange til på forskellige steder i dokumentet. Igen, ikke klik og træk, bare klik:

Tilføj flere punkter ved at klikke på forskellige steder i dokumentet.
På billedet ovenfor har jeg tilføjet syv flere ankerpunkter ved at klikke på forskellige steder med Pen Tool, og hver gang jeg tilføjede et, steg længden af min sti, fordi der blev tilføjet en ny sti "segment" mellem det forrige punkt og det nye punkt. Min sti består nu af ni ankerpunkter og otte sti-segmenter. Jeg kunne fortsætte med at klikke rundt i dokumentet for at tilføje flere ankerpunkter og sti-segmenter, men hvad jeg virkelig gerne vil gøre nu er at lukke min sti, så den danner en komplet form.
Lukker en sti
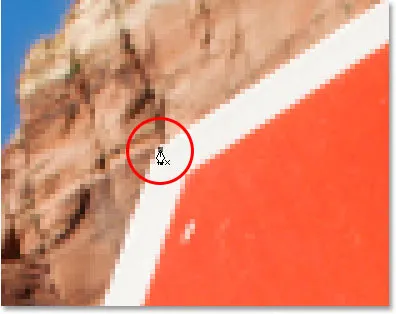
For at lukke en sti, skal vi blot klikke endnu en gang på vores oprindelige startpunkt. Når du holder musemarkøren hen over udgangspunktet, ser du en lille cirkel vises i nederste højre hjørne af penikonet:

En lille cirkel vises i nederste højre hjørne af penikonet, når du holder musepekeren hen over stiens første startpunkt.
Denne cirkel fortæller os, at vi er ved at komme "fuld cirkel" med vores sti og afslutte den, hvor den begyndte. For at lukke det skal du blot klikke direkte på startpunktet.
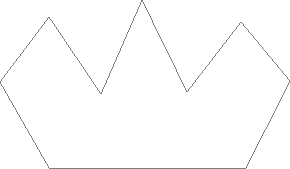
Vi kan se nedenfor, at min sti er blevet en lukket sti og nu er en grundlæggende kontur af en form:

Stien er nu lukket, afsluttes ved udgangspunktet og skaber en lukket sti.
Selvom denne sti blev tegnet bare for sjov som et eksempel på, hvordan man tegner en grundlæggende sti med Pen Tool, kan jeg nemt forvandle denne sti til et valg. Til dette har vi brug for Photoshop's palet, og vi ser på det næste.
At dreje en sti til et valg
Indtil videre har vi set på, hvad en sti er, og hvordan man tegner en grundlæggende sti med Photoshop's Pen Tool. Men hvordan skal du gøre ved at vælge et stykke fra stien?
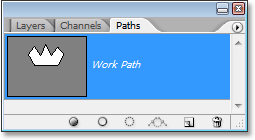
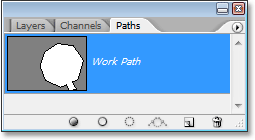
Let! Der er et par måder at omdanne en sti til en markering på, inklusive en praktisk tastaturgenvej, men før vi ser på den hurtige måde, lad os se på den officielle måde. Den "officielle måde" involverer brug af Photoshop's Paths-palet, som du finder grupperet med lagpaletten og kanalen-paletten:

Photoshop's Paths Palette.
Ved første øjekast ser Paths-paletten meget lig Photoshop's Layer-palette, og Adobe gjorde det med vilje sådan, så du føler dig mere komfortabel med at bruge den. Vi kan se en miniature-forhåndsvisning af formen på den sti, vi lige har oprettet, og som standard navngiver Photoshop stien "Work Path", som dybest set er en fin måde at sige "midlertidig" på, som om du skulle oprette en anden sti nu uden først at omdøbe denne sti til noget andet, denne ville blive erstattet af den nye sti. Du kan kun have en "Work Path", så hvis du vil beholde den, skal du dobbeltklikke på dens navn i Paths-paletten og navngive den til noget andet, før du opretter en ny sti.
Da min sti ligner en krone, skal jeg dobbeltklikke på navnet "Arbejdssti", som med Photoshop's dialogboks Gem sti vises, og jeg vil omdøbe min sti "Krone":

Du kan gemme en midlertidig "Work Path" ved blot at omdøbe den.
Jeg skal klikke på OK, når jeg er færdig, og nu, hvis jeg ser på min sti-palet igen, kan jeg se det nok, min "Arbejdspad" er blevet omdøbt til "Crown":

Paths-paletten, der viser, at stien er blevet omdøbt til "Crown".
Ved at omdøbe den, gemmes stien nu og forsvinder ikke på mig, hvis jeg går til at oprette en ny sti. Eventuelle gemte stier gemmes også med Photoshop-dokumentet, så nu, hvis jeg gemmer mit dokument, gemmes stien med det, og næste gang jeg åbner dokumentet, vil stien stadig være der i Paths-paletten.
Gemning af en sti er ikke noget, du skal gøre for at gøre den til et valg. I de fleste tilfælde, når du bruger penværktøjet til at foretage valg, behøver du ikke noget behov for stien, når du har foretaget et valg fra den, så der er ikke behov for at gemme den. Hvis du dog gerne ville gemme det, skal du bare omdøbe det til noget andet end "Arbejdssti", og det er gemt.
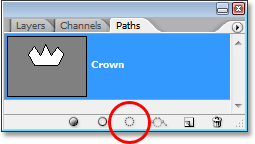
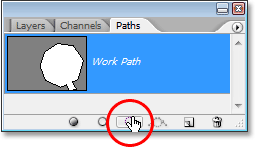
For at ændre stien til et valg, hvis vi ser på bunden af Paths-paletten, kan vi se flere ikoner. Disse ikoner tillader os at gøre forskellige ting med vores vej. Det første ikon til venstre er Udfyld sti med forgrundsfarveikon, og som navnet antyder, hvis du klikker på det, udfylder vores sti med vores nuværende forgrundsfarve. Interessant, men det er ikke det, vi ønsker. Det andet ikon fra venstre er Stroke-stien med børste-ikonet, som vil anvende et strejke på vores sti ved hjælp af hvilken pensel vi i øjeblikket har valgt.
Dette er en fantastisk måde at skabe interessante effekter i Photoshop, men for det, vi laver her, ved at gøre en sti til et valg, er det heller ikke det, vi ønsker. Det, vi ønsker, er det tredje ikon fra venstre, indlæsningsstien som et markeringsikon:

Ikonet "Indlæs sti som et valg" nederst på paletten Paths.
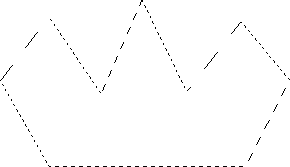
Så snart jeg klikker på dette ikon, bliver min sti i mit dokument et valg, som om jeg havde oprettet det ved hjælp af et af Photoshop's mere almindelige markeringsværktøjer:

Stien er nu konverteret til et valg.
Det er så let! Faktisk er det endnu nemmere end det, fordi der er en tastaturgenvej til at omdanne en sti til et valg uden at skulle skifte til Paths-paletten overhovedet. Når du har tegnet din sti, og du er klar til at omdanne den til et valg, skal du blot trykke på Ctrl + Enter (Win) / Command + Return (Mac) for at få Photoshop til at konvertere stien til et valg.
På nuværende tidspunkt kan det være lidt mere indlysende for dig, selvom Pen-værktøjet meget er et markeringsværktøj, det ikke er samlet i de andre markeringsværktøjer øverst på værktøjspaletten. Årsagen er, at penneværktøjet primært er et sti-værktøj. Det opretter markeringer ved først at oprette stier, og af den grund har det mere til fælles med de forskellige formværktøjer og type-værktøjet, som alle bruger stier end det har med de grundlæggende markeringsværktøjer som det rektangulære markeringsværktøj eller Lasso Værktøj, der kun foretager valg baseret på pixels.
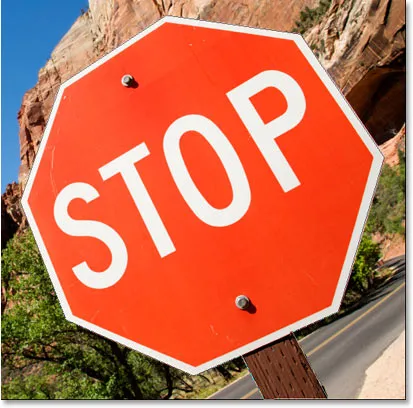
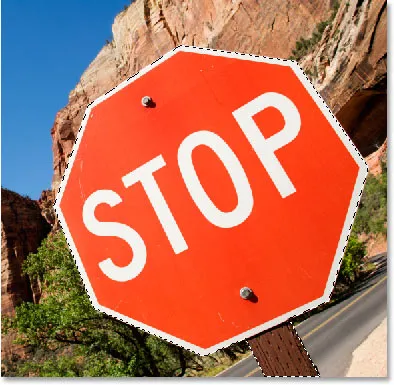
Lad os se på et praktisk eksempel på, hvad vi har lært indtil videre. Her har vi et foto af et stopskilt foran nogle klippeklipper:

Et foto af et stopskilt.
Lad os sige, at jeg ville vælge det stopskilte, så jeg kan kopiere det til sit eget lag. Stopskiltet består af kun andet end en række lige linjer, hvilket vil gøre dette ekstremt let. Først har jeg brug for et udgangspunkt for min sti, så jeg starter i øverste venstre hjørne af skiltet ved at klikke en gang for at placere et indledende ankerpunkt. I dette tilfælde betyder det ikke rigtig, hvor jeg starter stien, men jeg starter i øverste venstre hjørne:

Klik en gang i øverste venstre hjørne af stopskiltet for at begynde stien med et første ankerpunkt.
Bemærk, hvordan jeg er zoomet ind her, når jeg klikker. Du finder det lettere, når du foretager valg med penværktøjet for at zoome ind lidt på dit billede. På den måde kan du være sikker på, at du holder din vej lige inden for det område, du vil vælge.
Lige nu har jeg ikke en sti, jeg har bare et udgangspunkt for min sti. For at oprette stien er alt, hvad jeg skal gøre, at gå omkring skiltet og tilføje et ankerpunkt i hvert hjørne, hvor stien skal ændre retning. Når jeg tilføjer hvert ankerpunkt, vises et nyt sti-segment, der forbinder det forrige ankerpunkt med det nye, indtil jeg er gået hele vejen rundt om skiltet. For at lukke stien skal jeg blot klikke tilbage på det oprindelige startpunkt. Det er lidt svært at se i skærmbilledet nedenfor, men jeg har nu en sti omkring hele stopskiltet, inklusive det indlæg, det er knyttet til, blot ved at gå rundt ved at klikke i hjørnerne, hvor stien skal ændre retning:

En sti vises nu rundt om stopskiltet på billedet.
Hvis jeg ser på min sti-palet nu, kan jeg meget tydeligt se, at jeg har en sti i form af stopskiltet:

Photoshop's Paths-palet, der viser stien tegnet rundt om stopskiltet.
Bemærk, hvordan Photoshop har navngivet stien "Work Path", hvilket betyder, at denne sti er midlertidig, og jeg mister den, hvis jeg opretter en anden sti uden at gemme denne først ved at omdøbe den. Selv hvis jeg ikke opretter en ny sti, mister jeg den stadig, når jeg lukker ud af dokumentet, medmindre jeg gemmer det først. Jeg har dog ikke behov for at gemme denne sti, så jeg skal ikke bekymre mig om den. I de fleste tilfælde behøver du heller ikke bekymre dig om det.
For at konvertere min sti til et valg skal jeg klikke på Load path som et markeringsikon i bunden af lagpaletten, eller jeg kunne lige så let trykke på Ctrl + Enter (Win) / Command + Return (Mac):

Klik på ikonet "Indlæs sti som et valg" i paletten Stier, eller tryk på "Ctrl + Enter" (Win) / "Kommando + Slet" (Mac) for at konvertere stien til et valg.
Så snart jeg gør det, konverteres min sti til et valg, og stopskiltet er nu valgt:

Stopskiltet vælges nu efter konvertering af stien til et valg.
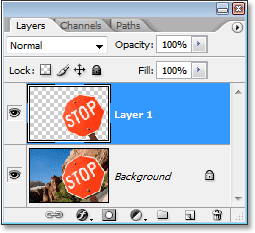
Jeg skifter tilbage til min lagpalette, og for at kopiere stopskiltet på sit eget lag, vil jeg bruge tastaturgenvejen Ctrl + J (Win) / Command + J (Mac), der placerer tegnet på sin egen lag over baggrundslaget:

Stopskiltet er nu kopieret til sit eget separate lag.
Med skiltet nu på sit eget lag, kan jeg gøre hvad jeg vil med det, bytte baggrunden med et andet billede eller gøre baggrunden sort / hvid, mens jeg efterlader tegnet i farve, hvad jeg kan tænke på. Pointen er, at jeg let kunne vælge tegnet ved at klikke i hjørnerne med Pen Tool, som skabte en sti omkring skiltet, og så konverterede jeg simpelthen stien til et valg.
Indtil videre i vores kig på valg af pen med værktøjet Pen i Photoshop, har vi lært, at pennen hver især er et markeringsværktøj som Photoshop's mere almindelige markeringsværktøjer som den rektangulære markering og Lasso værktøjer, men at i stedet for at foretage valg baseret på pixels, som disse andre værktøjer gør, tegner penværktøjet stier, som derefter let kan konverteres til valg, enten fra Paths-paletten eller ved hjælp af den hurtige tastaturgenvej.
Derfor findes pennen ikke øverst på værktøjspaletten med de andre pixelbaserede markeringsværktøjer, men er i stedet grupperet med sti-værktøjer, ligesom de forskellige formværktøjer, type-værktøjet og værktøjet til valg af sti og direkte valg . Penneværktøjet handler om stier, ikke pixels.
Vi har lært, at vi kan tilføje ankerpunkter i vores dokument, som forankrer stien på plads ved blot at klikke på forskellige steder med Pen Tool, og når vi tilføjer flere og flere ankerpunkter, opretter vi en sti som hvert nyt punkt er forbundet til det forrige punkt ved et nyt sti-segment. Vi har også lært, at en sti er det, der typisk kaldes et "ikke-udskrivningselement", hvilket betyder, at uanset hvor mange stier vi tilføjer, er ingen af dem synlige på papiret, når vi går til at udskrive billedet . De vil heller ikke være synlige, hvis vi viser billedet på et websted. Stier er kun synlige for os, når du arbejder i Photoshop (selvom andre programmer som Adobe Illustrator også understøtter stier). Det er først, når vi gør noget med stien, som at fylde den med en farve, anvende et strejke på den eller konvertere den til et valg, at stien bliver noget mere end bare en grundlæggende, ikke-udskrivende kontur af en form.
Vi så, hvor let det ville være at bruge penværktøjet til at vælge noget som et stopskilt ved at skitsere det med en sti, der består af en række lige sti-segmenter og derefter omdanne stien til et valg. Det er fantastisk, men virkelig har vi endnu ikke gjort noget, som vi ikke kunne have gjort lettere med noget som Lasso Tool, eller endnu bedre, Polygonal Lasso Tool, som blev bygget specifikt til at vælge fladsidede figurer som vores stop skilt. Chancerne er, medmindre du har en vis mærkelig fascination af vejskilte, før eller senere vil du vælge noget lidt mere interessant, og med "interessant" mener jeg mere udfordrende. Og med "udfordrende" mener jeg noget, der indeholder kurver. Valg af et buet objekt i Photoshop er normalt, når du finder dig selv at miste al respekt for de grundlæggende markeringsværktøjer. Heldigvis er det også tilfældet tidspunktet, hvor penværktøjet virkelig skinner!
Inden vi fortsætter, skal jeg påpege, at alt hvad vi har gjort op til dette punkt, har været temmelig enkelt. Klik her, klik der, konverter stien til et markeret udført. Denne næste del, hvor vi kommer ind i tegning af kurver, er ikke lige så enkel, selvom det bestemt ikke er svært, men hvis dette er din første gang med Pen Tool, eller du ikke har meget erfaring med det, kan det at virke med kurver synes lidt unaturlig og endda lidt overvældende. Det er bestemt her, at "ridning på cykel" -analogien kommer ind. Du falder måske et par gange i starten og spekulerer på, hvordan nogen formår at gøre det, men jo mere du træner, og jo mere du holder dig med det, desto mere fornuftigt er det begynder at lave. På ingen tid overhovedet vil det virke som en anden natur for dig, og du vil pludselig forstå, hvorfor så mange mennesker sværger, at Pen Tool er det største valg af værktøj i hele Photoshop! Alvorligt er det virkelig.
At få et håndtag i retning af håndtag
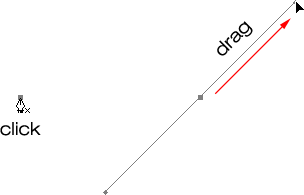
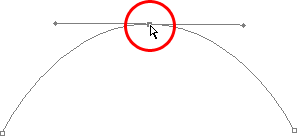
Lad os starte med Pen Tool. Åbn et nyt tomt Photoshop-dokument, eller slet blot det, du har gjort hidtil i det eksisterende dokument, så vi begynder på ny. Når penværktøjet er valgt og indstillingen Stier valgt i indstillingslinjen (husk, at det er standardindstillingen til formen lag, så du skal sikre dig, at du har valgt indstillingen Stier), skal du klikke en gang hvor som helst i dit dokument, ligesom det gjorde vi før. Men denne gang, snarere end blot at klikke for at tilføje et ankerpunkt, skal du klikke og derefter trække din mus en kort afstand væk fra ankerpunktet, før du slipper museknappen:

Klik hvor som helst inde i dokumentet med penværktøjet, og træk derefter en kort afstand væk fra ankerpunktet.
Når du er færdig, vil du se et ankerpunkt med to linjer, der strækker sig ud fra det. Ved første øjekast kan du måske tro, at vi på en eller anden måde har formået at trække en sti ud med Pen Tool. Når alt kommer til alt ser det ud til, at vi har tre ankerpunkter, et i hver ende og et i midten, med to sti-segmenter, der forbinder dem. Hvis vi dog ser lidt nærmere på, kan vi se, at punkterne i begge ender er lidt mindre end det i midten, og at de faktisk har en anden form. Den i midten er firkantet, og som vi har set, er et ankerpunkt kvadratisk, men dem i begge ender ser ud til at være diamantformet. Er nogle ankerpunkter firkantede og nogle diamantformede?
Nix. Alle ankerpunkter er firkantede, og de er alle i samme størrelse, hvilket betyder, at de mindre, diamantformede punkter på enderne ikke er ankerpunkter. Og hvis de ikke er ankerpunkter, betyder det, at linjerne ikke er sti-segmenter, da vi har brug for mindst to ankerpunkter for at oprette en sti, og lige nu er det eneste ankerpunkt, vi har, det i midten. Så hvad er de linjer, der strækker sig ud fra ankerpunktet? Det er retningshåndtag!
"Ah, retning håndterer!" du siger. "Nu forstår jeg det!"
… … …………….
”Vent, nej, det gør jeg ikke. Hvad pokker er retningshåndtag?”
Retningshåndtag er, ja, håndtag, og de bruges kun, når du opretter buede stiensegmenter. Der er ikke behov for retningsgreb, når du opretter segmenter med lige sti. Der er normalt to af dem, selvom der undertiden kun er én, og som vi allerede har set, strækker de sig ud fra ankerpunkter. De kaldes "håndtag", fordi du, som vi ser i et øjeblik, faktisk kan gribe dem og flytte dem rundt.
Retningshåndtag kontrollerer to ting. De styrer kurvens vinkel, og de styrer længden på kurven, og de gør det på en rigtig pæn måde. Årsagen til, at der normalt er to af dem, er fordi den ene af dem styrer vinklen og længden af kurven, der kommer ind i ankerpunktet, og den anden styrer vinklen og længden på kurven, der strømmer ud fra ankerpunktet.
Før vi ser på, hvordan man tegner kurver med retningshåndtagene, lad os først se, hvordan vi styrer selve håndtagene, da vores succes med at tegne kurver vil afhænge meget af vores evne til at kontrollere håndtagene. Bare rolig, det er ikke, som de siger, raketvidenskab. Der er bare et par enkle ting, du har brug for at lære. Vi har allerede set, hvordan man opretter retningshåndtag ved at klikke med penværktøjet og derefter trække væk fra ankerpunktet. Jo længere væk fra ankerpunktet, vi trækker, jo længere bliver retningshåndtagene. Jo længere grebet er, jo længere er kurven. Kort håndtag, kort kurve. Langt håndtag, lang kurve.
En af de dejlige ting, du lærer ganske hurtigt om Pen Tool er, at det er ekstremt tilgivende. Der er overhovedet ingen grund til at bekymre dig om at få tingene rigtige, når vi tegner stier med det, fordi vi kan gå tilbage og ordne tingene let, når vi er færdige! Placerede du et ankerpunkt på det forkerte sted? Intet problem! Bare flyt det, hvor du har brug for det! Vi får se, hvordan vi gør det på et øjeblik. Trækkede du et retningsgreb i den forkerte retning? Ikke et problem. Grib håndtaget og drej det i den retning, du har brug for. Igen vil vi se, hvordan vi gør det. Er en af dine retningsgreb for lang eller for kort? Intet problem. Bare klik på det og træk det derefter længere eller kortere efter behov (jep, vi skal også se, hvordan vi gør det). Stier er fuldt redigerbare på alle tidspunkter, så der er absolut ingen grund til at bekymre sig om at begå en fejl eller få det rigtigt første gang. Får det ikke dig til at føle dig lidt bedre allerede?
Roterende og ændre størrelse på retningshåndtag
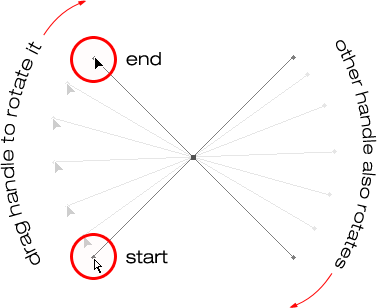
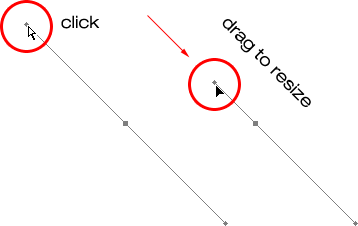
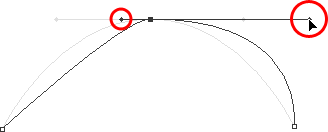
Som jeg nævnte kaldes de retning "håndtag", fordi du kan gribe dem som håndtag og bevæge dem rundt. Lad os se, hvordan vi gør det. Først skal vi se på, hvordan man drejer begge håndtag på samme tid. Ved hjælp af ankerpunktet og de to retningsgreb, vi allerede har oprettet, skal du holde Ctrl (Win) / Command (Mac) -tasten nede. Du vil se dit Pen Tool-ikon midlertidigt forvandle sig til Direct Selection Tool (den hvide pil) -ikon, og det er fordi, når Pen Tool er valgt, bliver "Ctrl / Command" en hurtig genvej til midlertidigt at få adgang til Direct Selection Tool, som er hvad vi bruger til at vælge forskellige dele af vores vej. Klik derefter blot direkte på den lille diamantform i slutningen af et af retningshåndtagene (klikke på selve "linjen" fungerer ikke, så du skal altid klikke på diamantformen i slutningen af et håndtag for at gøre noget med det) og træk det omkring ankerpunktet for at rotere det. Når du drejer et af håndtagene, drejer det andet håndtag sammen med det i den modsatte retning, ligesom en savsag. Du kan også bemærke, at så snart du begynder at trække i håndtaget, ændres dit musemarkørikon igen, denne gang til ikonet Flyt værktøj, da vi flytter noget fra et sted til et andet:

Hold "Ctrl" (Win) / "Command" (Mac) nede, og klik på enden af et af retningshåndtagene, og træk derefter i håndtaget for at dreje det omkring ankerpunktet. Når du trækker det ene håndtag, drejer det andet i den modsatte retning.
Du kan frigive din "Ctrl / Kommando" -tast, når du er begyndt at trække i håndtaget. Ingen grund til at holde det nede hele tiden.
For at ændre størrelsen på et retningshåndtag, mens du drejer det, skal du blot trække enden af håndtaget ind mod ankerpunktet for at gøre det kortere eller trække det væk fra ankerpunktet for at gøre det længere. Som jeg nævnte ovenfor, vil et kortere håndtag gøre kurven kortere, og et længere håndtag gøre kurven længere. Du kan dog ikke ændre størrelsen på begge håndtag på samme tid, så hvis du har brug for at ændre størrelsen på begge, skal du trække dem længere eller kortere separat. Det eneste, du kan gøre for dem begge på samme tid, er at dreje dem. Hvis du allerede har frigivet din museknap efter at have drejet håndtagene, og markøren er ændret tilbage til ikonet Pen Tool, og du har brug for at ændre størrelsen på et af håndtagene, skal du holde "Ctrl / Command" nede igen for at midlertidigt skift tilbage til Direct Selection Tool og klik derefter og træk i slutningen af håndtaget for at ændre størrelsen på det:

Træk enderne af håndtagene ind mod ankerpunktet for at forkorte dem, eller træk dem væk fra ankerpunktet for at gøre dem længere.
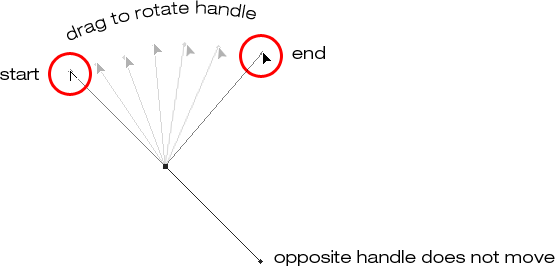
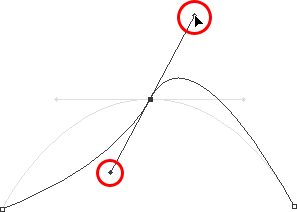
Lad os nu se, hvordan man drejer håndtagene uafhængigt af hinanden. For at rotere det ene håndtag uden at påvirke det andet, skal du først slippe museknappen, hvis du har roteret eller ændret størrelse på håndtagene, så din markør skifter tilbage til ikonet Penværktøj. I stedet for at holde "Ctrl / Command" nede, der bevæger begge håndtag på én gang, skal du holde Alt (Win) / Option (Mac) -tasten nede og klikke på slutningen af et af retningshåndtagene. Du vil se din markør ændre sig til ikonet Konverter punktværktøj, der ligner en forenklet pil lavet af kun to linjer, næsten som et omvendt bogstav "v" (bortset fra at det ikke er helt opad). Derefter skal du bare trække håndtaget rundt om ankerpunktet for at rotere det, ligesom du gjorde før, og denne gang roterer håndtaget uafhængigt af det andet, og bryder forbindelsen mellem dem:

Hold "Alt" (Win) / "Valgmulighed" (Mac) nede, og klik på enden af et af retningshåndtagene, og træk derefter i håndtaget for at dreje det omkring ankerpunktet uafhængigt af det andet håndtag.
Igen kan du frigive din "Alt / Option" -tasten, når du er begyndt at trække. Du behøver ikke at holde det nede hele tiden.
Du kan også ændre størrelse på retningshåndtag ved hjælp af "Alt / Option" -tasten på nøjagtigt samme måde som du kan med "Ctrl / Command" -tasten. Hvis du er i færd med at dreje et håndtag, skal du bare trække det ind mod ankerpunktet for at gøre det kortere eller væk fra ankerpunktet for at gøre det længere. Hvis du allerede har frigivet din museknap, og din markør viser ikonet Penværktøj igen, skal du holde "Alt / valgmulighed" nede en gang, klik derefter på slutningen af håndtaget og trække det for at ændre størrelsen på det.
Er der forskel mellem ændring af størrelse på håndtagene ved hjælp af "Ctrl / Command" og brug af "Alt / Option" til at gøre det? Ja der er. Hvis du endnu ikke har "brudt forbindelsen" mellem håndtagene ved at trække den ene uafhængigt af den anden, vil størrelsen på et håndtag med "Ctrl / Command" holde grebene forbundet. Det ændrer ikke størrelse på begge håndtag på én gang, men det vil heller ikke ødelægge forbindelsen mellem dem, så du stadig kan rotere dem sammen, hvis du har brug for det. Hvis du ændrer størrelse på et håndtag ved hjælp af "Alt / Option", bryder du forbindelsen mellem håndtagene. Selv hvis du ikke drejer på håndtaget, mens du ændrer størrelse på det, vil forbindelsen stadig være ødelagt.
Hvad hvis du har brudt forbindelsen mellem håndtagene ved at dreje dem ved hjælp af "Alt / Option" og derefter vil rotere dem sammen igen? Kan du "genopbygge forbindelsen", så at sige, ved at vælge en af dem, mens du holder "Ctrl / Command" nede som før? Godt spørgsmål, og svaret er nej. Når du har brudt forbindelsen mellem håndtagene, bringer "Ctrl / Command" -tasten ikke tilbage igen. Du skal vælge et af håndtagene, mens du holder Ctrl + Alt (Win) / Command + Option (Mac) på det tidspunkt for at flytte håndtagene sammen igen.
Hurtig oversigt Hidtil …
Vi har dækket meget information her om at arbejde med retningshåndtag, så inden vi går videre og begynder at tegne nogle faktiske kurver, lad os gøre en hurtig oversigt:
- For at tilføje et ankerpunkt skal du blot klikke med penværktøjet.
- Hvis du vil tilføje et ankerpunkt med retningshåndtag, der strækker sig ud fra det, skal du klikke med penværktøjet og derefter trække væk fra ankerpunktet, før du slipper museknappen. Jo længere du trækker, jo længere bliver retningshåndtagene.
- For at rotere retningshåndtagene skal du holde Ctrl (Win) / Command (Mac) nede, som midlertidigt skifter dig til Direct Selection Tool, og klik derefter på slutningen af et af håndtagene og træk det rundt om ankerpunktet. Det andet håndtag roterer i den modsatte retning.
- For at rotere retningshåndtagene uafhængigt skal du holde Alt (Win) / Option (Mac) nede, som midlertidigt skifter dig til Konverteringsværktøjet, og klik derefter på slutningen af et af håndtagene og træk det rundt om ankerpunktet. Det andet håndtag roterer ikke.
- Hvis du vil ændre størrelsen på håndtagene uden at bryde forbindelsen mellem dem, skal du holde Ctrl (Win) / Command (Mac) nede for at skifte til Direct Selection Tool og derefter klikke på slutningen af begge greb. Træk det mod ankerpunktet for at gøre det kortere, eller træk det væk fra ankerpunktet for at gøre det længere.
- Hvis du vil ændre størrelsen på håndtagene og afbryde forbindelsen mellem dem, skal du holde Alt (Win) / Option (Mac) nede for at skifte til konverteringsværktøjet og derefter klikke på enden af begge greb. Træk det mod ankerpunktet for at gøre det kortere, eller træk det væk fra ankerpunktet for at gøre det længere.
- Hvis du vil dreje retningshåndtagene sammen, efter at forbindelsen er brækket, skal du holde Ctrl + Alt (Win) / Command + Option (Mac) nede og derefter klikke på enden af et af håndtagene og trække det rundt om ankerpunktet. Det andet håndtag roterer igen med det.
Okay, det dækker stort set det grundlæggende i, hvordan man styrer retningshåndtagene. Lad os se, hvordan vi kan bruge dem til at tegne nogle kurver!
Vi har dækket meget jord indtil videre. Vi kender til ankerpunkter og retningsgreb. Vi ved, at alt, hvad vi skal gøre, for at tegne lige sti-segmenter, er at lægge en række ankerpunkter, uanset hvor vi har brug for dem, blot ved at klikke med Pen Tool, og når vi tilføjer flere og flere ankerpunkter, tilføjer vi mere lige sektioner til vores vej. Vi ved, hvordan man opretter retningshåndtag, og hvordan man roterer dem, enten sammen eller separat, og hvordan man ændrer størrelsen på dem.
Vi ved, hvordan man omdanner en sti til et valg ved at klikke på ikonet "Indlæs sti som valg" nederst på stien-paletten eller ved blot at trykke på "Ctrl + Enter" (Win) / "Command + Return" (Mac) på tastaturet. Én ting, som jeg ikke nævnte endnu, er, at uanset om vores sti består af lige linjer,
kurver, eller en kombination af lige linjer og kurver, og konvertering af det til et valg gøres nøjagtigt på samme måde, og vi har allerede lært, hvordan vi gør det, hvilket betyder, at vi er godt på vej til at mestre valg af markering med pennen ! Alt, hvad vi skal gøre, er at få lidt øve på at tegne kurver, hvilket er nøjagtigt hvad vi skal gøre!
Ruller du stadig? Download denne tutorial som en PDF!
Tegning af en kurve
Lad os igen starte nyt, enten ved at åbne et nyt tomt dokument i Photoshop eller ved at slette, hvad du allerede har gjort. Vi kommer til at tegne vores første kurve, så vi kan bruge al vores nyopkøbte retningsstyrkeviden til at bruge. Klik først en gang et sted i dit dokument for at tilføje et ankerpunkt, når der er valgt penværktøj og indstillingen Stier valgt i indstillingslinjen. Bare klik, ikke klik og træk. Du skal have et enkelt ankerpunkt på skærmen, når du er færdig.
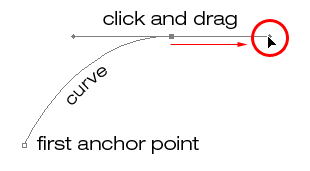
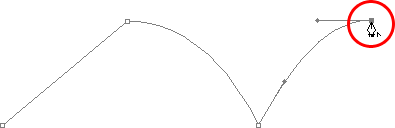
Flyt derefter musemarkøren op og til højre for dit oprindelige ankerpunkt. Klik igen for at tilføje et andet ankerpunkt, men denne gang skal du trække musen lidt til højre for ankerpunktet for at trække retningshåndtag ud. Hold Skift nede, mens du trækker for at begrænse din bevægelse i en vandret retning. Når du trækker retningshåndtagene ud, vil du se din sti vises som en kurve mellem de to ankerpunkter! Jo længere du trækker musen, jo længere foretager du retningshåndtagene, og jo mere af en kurve opretter du:

Klik en gang for at tilføje et ankerpunkt, og klik derefter og træk et andet ankerpunkt ud med retningshåndtag, hvilket skaber et buet sti-segment mellem de to punkter.
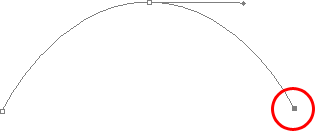
Klik ned og til højre for det andet ankerpunkt for at tilføje et tredje ankerpunkt. Denne gang skal du ikke klikke og trække, bare klikke på:

Tilføj et tredje ankerpunkt ned og til højre for det andet ved at klikke med penværktøjet.
Så snart du tilføjer det tredje forankringspunkt, vises et andet sti-segment, der forbinder det andet ankerpunkt med det tredje. Og fordi vores andet ankerpunkt har retningsgreb, der strækker sig fra det, er dette nye sti-segment også buet! Vi har nu en dejlig, glat bue, der starter fra det første punkt til venstre, hvorefter vi passerer gennem ankerpunktet med retningshåndtagene opad og kommer til slut ved det tredje punkt.
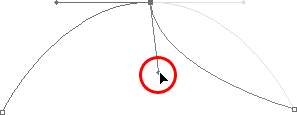
En ting, du måske har bemærket, og du kan se det i skærmbilledet ovenfor, er, at når du tilføjede det tredje ankerpunkt, forsvandt retningshåndtaget, der strækker sig ud til venstre side af det andet ankerpunkt. Den er der stadig, Photoshop skjulte den simpelthen for visningen. For at se det igen skal du bruge tastaturgenvejen, vi allerede har lært, til midlertidigt at skifte til Direct Selection Tool, som er ved at holde Ctrl (Win) / Command (Mac) -tasten nede, og derefter klikke på det andet ankerpunkt for at vælge det. Så snart du gør det, vises det manglende retningsgreb, som om det var der hele tiden (som det var):

Hold tasten "Ctrl" (Win) / "Command" (Mac) nede for at skifte til Direct Selection Tool midlertidigt, og klik derefter på det øverste ankerpunkt for at vælge det. Det manglende ankerpunkt vises igen.
Med din "Ctrl / Command" -tast stadig holdt nede, så du stadig har adgang til Direct Selection Tool, kan du prøve at ændre størrelsen på hvert retningshåndtag ved at klikke på slutningen af hver enkelt for at vælge det og derefter trække det mod og væk fra dets ankerpunkt. Hold igen "Skift", mens du trækker for at begrænse din bevægelse vandret, og se hvad der sker. Når du øger længden på et håndtag, får du mere af en kurve, og når du formindsker dens længde, får du mindre af en kurve. Bemærk også, at hvert håndtag styrer sin egen side af kurven. Håndtaget til venstre styrer kurven, der kommer ind i ankerpunktet fra venstre, og håndtaget til højre styrer kurven, der strømmer ud fra ankerpunktet til højre.
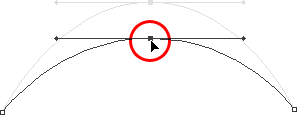
Her har jeg gjort mit håndtag til venstre kortere, og som vi kan se, er der langt mindre af en kurve nu end der oprindeligt var, næsten ved at blive en lige linje. Jeg har også gjort håndtaget til højre længere, og som et resultat er kurven til højre nu meget mere udtalt. Den svage kurve er originalen til sammenligning:

Skift kurvenes form ved at ændre størrelsen på retningshåndtagene. Det venstre håndtag styrer den venstre kurve, og det højre håndtag styrer den højre kurve.
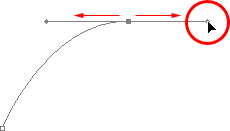
Jeg vil fortryde mine ændringer ved at trykke på Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) et par gange for at indstille mine retningsgreb tilbage til deres originale størrelser, så de er lige lange igen. Lad os nu prøve at dreje håndtagene. Hold "Ctrl / Command" nede for at få adgang til Direct Selection Tool, og klik derefter på enden af begge håndtag for at vælge det, og prøv at rotere det omkring ankerpunktet. Da vi valgte håndtaget med "Ctrl / Command", roterer begge håndtag sammen. Her har jeg trukket mit venstre håndtag ned og til højre, og vinklen på kurven til venstre ændret sig sammen med det, nu ser det ud som mere en skråning, når det stiger op mod ankerpunktet. Ved at trække det venstre håndtag ned og til højre, fik jeg det højre håndtag til at rotere op og til venstre, og igen ændrede kurvevinklen til højre sig sammen med det, nu steg jeg hurtigt over ankerpunktet, inden jeg lavede en stejl anstændigt ned til ankerpunktet til højre. Igen er den svage kurve den originale til sammenligning:

Drej retningshåndtagene for at ændre kurvenes vinkel. Vælg et håndtag, mens du holder "Ctrl" (Win) / "Command" (Mac) for at dreje begge håndtag sammen.
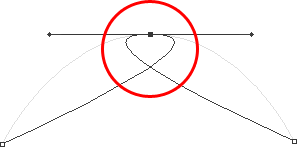
Den frygtede "loop"
Én ting, du vil undgå, er at dreje håndtagene for langt, hvilket vil få dine sti-segmenter til at overlappe hinanden og skabe løkker. Her har jeg drejet mine håndtag hele vejen rundt, så det venstre håndtag nu er til højre og det højre håndtag til venstre og bemærker, hvad der er sket. Mine stagesegmenter overlapper nu hinanden og skaber en løkke:

Drejning af retningshåndtagene for langt får banen til at overlappe hinanden, hvilket skaber en uønsket løkke i stien.
Loops kan være forårsaget af at dreje retningshåndtagene for langt, som jeg har gjort ovenfor, men oftere end ikke skyldes de, at et håndtag er for langt, hvilket gør kurven for lang og får den til at overlappe med sig selv. Hvis det sker, hvilket det undertiden gør, når du tegner en sti, skal du blot forkorte længden af retningshåndtaget. De fleste mennesker ender med at oprette en hel flok sløjfer i deres vej, når de først begynder at arbejde med Pen Tool, så tro ikke, at du er den eneste. Ingen grund til at få panik eller blive frustrerede. Som sagt er problemet sandsynligvis forårsaget af, at et retningshåndtag er for langt, og alt hvad du skal gøre er at forkorte håndtaget for at "fjerne loop"!
Jeg vil trykke på Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) et par gange igen for at fortryde mine ændringer og nulstille min vej tilbage til den dejlige glatte bue, jeg startede med. Hvad nu med at dreje retningshåndtagene uafhængigt af hinanden? Som vi lærte på den forrige side, for at dreje håndtagene separat, i stedet for at vælge dem med "Ctrl / Command", vælger vi dem blot, mens vi holder Alt (Win) / Option (Mac) nede, hvilket giver os midlertidig adgang til Konverter Punktværktøj. Klik på slutningen af et håndtag for at vælge det, træk det derefter med musen for at rotere det, og denne gang forbliver det andet håndtag på sin plads og bryder forbindelsen mellem dem.
Her har jeg valgt håndtaget til højre, mens jeg holdt "Alt / Option" og derefter drejet det ned og til venstre. Bemærk, hvordan vinklen på stiensegmentet til højre igen ændres for at matche den nye retning af håndtaget, og denne gang forbliver håndtaget til venstre sammen med sti-segmentet til venstre på sin plads. Min sti ligner nu lidt som en hajfinne:

Hold "Alt" (Win) / "Option" (Mac) nede for midlertidigt at få adgang til "Convert Point Tool", og klik derefter på enden af et retningshåndtag for at vælge det og drej det uafhængigt af det andet håndtag.
Flytning af et ankerpunkt
En ting, vi endnu ikke har set på, er, hvordan man flytter et ankerpunkt. Hvis du husker, nævnte jeg på den forrige side, at penværktøjet er ekstremt tilgivende, og en af grundene til det, ud over at være i stand til at rotere og ændre størrelsen på vores retningshåndtag, når vi har oprettet dem, er, at vi let kan flytte anker peger fra det ene sted til det andet, hvis vi har brug for det. Som vi allerede har lært, forankrer ankerpunkter en sti på plads. Selve ankerpunkterne er imidlertid ikke forankret på plads. Du kan flytte et ankerpunkt hvor som helst, når som helst, og ethvert sti-segment, der er forbundet til det, flytter sig og justeres lige sammen med det.
For at flytte et ankerpunkt skal du holde Ctrl (Win) / Command (Mac) nede for midlertidigt at få adgang til Direct Selection Tool, som vi allerede har gjort, og klik derefter bare på ankerpunktet for at vælge det og trække det til dets nye placering med din mus. Alle sti-segmenter, der er forbundet til den, vil flytte med den til den nye placering. Her har jeg trukket mit midterste ankerpunkt ned lidt fra dets oprindelige placering (igen, den svage sti markerer den originale placering til sammenligning). Bemærk, hvordan selve stien har ændret form for at justere til den nye placering af ankerpunktet:

Hold "Ctrl" (Win) / "Command" (Mac) nede, og klik på et ankerpunkt for at vælge det, og træk det derefter til et nyt sted. Alle sti-segmenter, der er forbundet til punktet, vil bevæge sig med det og ændre form efter behov.
Normalt, når du skitserer et objekt med en sti for at vælge det ved hjælp af Pen-værktøjet, behøver du ikke at flytte til et ankerpunkt lige så langt som det, jeg har gjort ovenfor, men det er meget almindeligt at gå tilbage omkring din sti efter du har oprettet det og skubbe et par ankerpunkter her og der for at finjustere stien. Når du har valgt et ankerpunkt, kan du skubbe det op, ned, til venstre eller højre ved hjælp af piletasterne på dit tastatur.
Kombination af lige stier med kurver
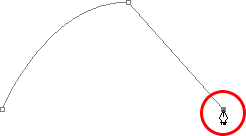
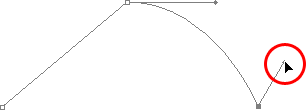
Hvad hvis jeg ikke ønskede, at begge mine sti-segmenter skulle være kurver? Hvad hvis det, jeg havde brug for, var, at det første sti-segment blev krummet, men det andet skulle være lige? Lad os se, hvordan vi gør det. Jeg vil slette min eksisterende sti og starte på nytt. Først klikker jeg for at tilføje et ankerpunkt for at starte tingene. Derefter, lige som før, skal jeg klikke for at tilføje et andet ankerpunkt op og til højre for mit oprindelige punkt, og denne gang trækker jeg retningshåndtag, der skaber en buet sti, der forbinder de to punkter, hvilket giver mig præcis, hvad jeg havde vej op i starten af denne side:

Klik en gang for at tilføje et ankerpunkt, og klik derefter for at tilføje et andet ankerpunkt og træk retningshåndtag ud for at oprette en kurve.
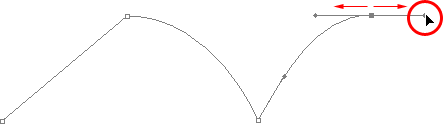
Jeg har nu min indledende kurve, men jeg vil have, at mit næste sti-segment skal være lige. Hvis jeg blot skulle klikke et sted for at tilføje et andet ankerpunkt lige nu, ville jeg få en anden kurve, fordi jeg har det retningshåndtag, der strækker sig ud fra højre side af det sidste ankerpunkt, jeg tilføjede. Hvad jeg skal gøre er at slippe af med det ene retningsgreb. Uden et retningshåndtag, der styrer vinklen og længden på en kurve, får vi en lige linje.
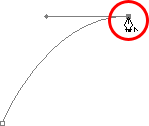
For at fjerne håndtaget og kun efterlade håndtaget til venstre for ankerpunktet, skal jeg blot holde Alt (Win) / Option (Mac) nede, hvilket igen midlertidigt skifter mig til Convert Point Tool, og derefter bare klik direkte på ankerpunktet. Når jeg gør det, forsvinder retningshåndtaget til højre, hvilket kun efterlades det til venstre:

Hold "Alt" (Win) / "Option" (Mac) nede, og klik direkte på ankerpunktet for at fjerne retningshåndtaget til højre og kun lade det til venstre.
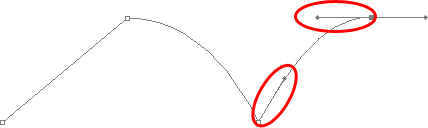
Med retningen af håndtaget væk, hvis jeg klikker på for at tilføje et nyt ankerpunkt, får jeg et lige sti-segment mellem de to punkter:

Med retningshåndtaget til højre nu væk, ved at klikke for at tilføje et nyt ankerpunkt tilføjes et lige sti segment mellem de to punkter.
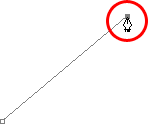
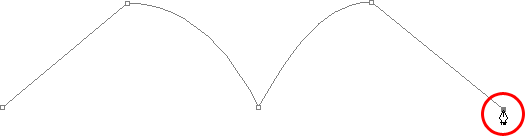
Jeg har nu et buet stiensegment til venstre og et lige til højre! Hvad hvis jeg ville have det modsatte? Antag, at jeg var nødt til at starte med et lige stykke og derefter følge det med en kurve? For at gøre det starter jeg først med at klikke for at tilføje et indledende ankerpunkt. Da jeg ønsker et lige sti-segment, skal jeg bare klikke et andet sted for at tilføje et andet ankerpunkt, og jeg får automatisk en lige sti, der forbinder de to punkter:

Klik med penværktøjet for at tilføje et indledende ankerpunkt, og klik derefter igen et andet sted for at tilføje et andet ankerpunkt og oprette et lige sti-segment mellem dem.
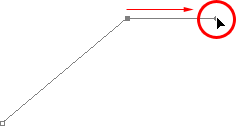
Jeg vil holde min museknap nede efter at have klikket for at tilføje mit andet ankerpunkt, fordi jeg vil have, at mit næste sti-segment skal krumme, og vi ved, at for at oprette en kurve, har vi brug for en retning. For at tilføje et håndtag, der strækker sig ud til højre for mit ankerpunkt, skal jeg holde Alt (Win) / Option (Mac) nede, og med min museknap stadig nede, skal jeg blot trække til højre af ankerpunktet. Mens jeg gør, trækker et retningshåndtag sammen med det:

Hold "Alt" (Win) / "Option" (Mac) nede, og træk et retningshåndtag til højre for ankerpunktet.
Bemærk, at retningshåndtaget kun strækker sig fra højre for ankerpunktet, ikke fra begge sider, hvilket efterlader mit lige sti-segment til venstre på plads. Og nu, hvor jeg har mit retningshåndtag til højre, er alt hvad jeg skal gøre for at oprette min kurve, klik for at tilføje et tredje punkt:

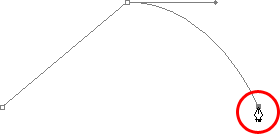
Klik for at tilføje et tredje ankerpunkt, som opretter et buet sti-segment mellem det forrige ankerpunkt og det nye.
Og der går vi! Jeg har nu et lige sti-segment til venstre efterfulgt af et buet segment til højre. Selvfølgelig vil de fleste stier, du tegner, bestå af mere end blot tre ankerpunkter. Lad os sige, at jeg ønskede at fortsætte denne sti ved at bevæge mig i den samme generelle retning mod højre, og jeg vil også, at mit næste sti-segment også blev krummet. Ligesom for et øjeblik siden, forlod jeg min museknap nede efter at have klikket for at tilføje mit tredje punkt. Jeg ville holde Alt (Win) / Option (Mac) nede, og jeg ville trække et andet retningshåndtag ud. Indtil videre har vi kun trækket håndtag ud mod højre, men hvad du virkelig ønsker at gøre er at trække dine håndtag ud i den generelle retning, du vil have, at kurven skal følge. Jeg vil oprette en kurve, der går op og til højre, så jeg vil trække et lille håndtag ud i den samme generelle retning:

Træk dine retningsgreb ud i kurvens generelle retning.
Tip! En god praksis at komme ind på er at holde dine retningsgreb små, når du først trækker dem ud, da du aldrig rigtig ved, hvor længe eller i hvilken nøjagtig vinkel de skal være, indtil den aktuelle kurve vises, og kurven ikke vises, før du har tilføjet begge sine ankerpunkter. Når du har tilføjet begge punkter, og kurven vises, kan du nemt gå tilbage og foretage de justeringer, du har brug for i håndtagene. Du ønsker måske endda at vente, indtil du har tegnet hele stien, før du bekymrer dig om at justere håndtagene.
Når jeg har oprettet et retningshåndtag, skal jeg klikke for at tilføje et fjerde ankerpunkt, og jeg vil også trække retningshåndtag ud fra det:

Tilføjelse af et fjerde ankerpunkt sammen med retningshåndtag, der strækker sig fra det.
Jeg har nu tilføjet et tredje segment til min sti, hvor dette er en kurve. Bemærk, at denne kurve faktisk har to retningsgreb, der styrer den, den ene strækker sig fra højre for mit tredje ankerpunkt og et strækker sig fra venstre for mit fjerde punkt:

Det tredje stiensegment har nu to retningsgreb, et i hver ende, der arbejder sammen for at styre kurven.
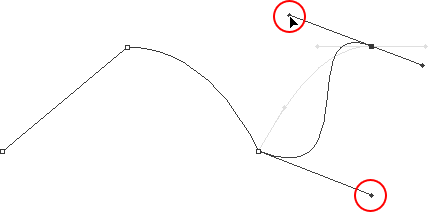
Den samlede form af denne kurve styres nu af længden og retningen af begge disse håndtag. Se hvad der sker med kurven, når jeg flytter håndtagene. Jeg trækker det nederste håndtag ned og til højre, og jeg trækker det øverste håndtag op og til venstre. Jeg trækker også begge disse håndtag længere. Den svage kurve er originalen til sammenligning:

Ændring af retning og / eller længde på begge greb ændrer kurvens samlede form. Efter drejning og forlængelse af begge håndtag vises kurven nu i en "S" -form.
Kurven er nu en smule "S" -formet, og det er fordi bundhåndtaget styrer vinklen og længden på kurven, når den løber ud fra det tredje ankerpunkt, mens det øverste håndtag styrer kurvens vinkel og længde som det flyder ind i det fjerde punkt. Ændring af længden og / eller retningen på begge håndtag ændrer kurvens samlede form.
Jeg vil trykke på Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) et par gange for at fortryde de ændringer, jeg har foretaget, så kurven er igen i en enkel bueform, som det var et øjeblik siden, og jeg tror, jeg vil afslutte denne sti med et andet lige segment, hvilket betyder, at jeg bliver nødt til at fjerne det retningshåndtag, der strækker sig ud fra højre side af det fjerde ankerpunkt. Vi har allerede lært, hvordan vi gør det ved at holde Alt (Win) / Option (Mac) nede og klikke direkte på selve ankerpunktet:

Hold "Alt" (Win) / "Option" (Mac) nede, og klik direkte på ankerpunktet for at fjerne retningshåndtaget til højre.
Når retningshåndtaget er væk, er alt, hvad jeg skal gøre nu for at tilføje et lige sti-segment, klik for at tilføje et andet ankerpunkt:

Retningshåndtaget til højre er nu væk, så vi kan tilføje et lige sti-segment ved blot at klikke for at tilføje et andet ankerpunkt.
Vi kunne fortsætte denne sti, så længe vi ønskede, tilføje mere lige segmenter og kurver, men jeg tror, vi stopper her, fordi vi stort set har dækket alt, hvad vi har brug for at vide om at tegne stier med Pen Tool på dette tidspunkt. Det var en masse information at tage, især hvis dette er din første gang at lære om stier. Som jeg nævnte i begyndelsen, bliver du ikke en Pen Master blot ved at læse igennem denne tutorial, ligesom du ikke vil lære at køre på en cykel, eller køre en bil, lære at svømme eller spille klaver simpelthen ved læser om det. Men forhåbentlig har du noget fornuft på dette tidspunkt, hvordan man tegner stier med Pen Tool, hvordan man tegner lige sti-segmenter, hvordan man tegner kurver ved at trække retningshåndtag, hvordan man ændrer kurvens længde og vinkel ved at dreje og ændre størrelse håndtagene, og hvordan man kombinerer lige og buede segmenter i en sti.
For at afslutte vores kig på valg af pen med værktøjet Pen, lad os se et praktisk eksempel på, hvordan man vælger et objekt med kurver.
Her har vi et foto af et par delfiner, der springer ud af vandet. Absolut et par meget krumme skabninger:

Et foto af to delfiner, der hopper ud af vandet.
Lad os sige, at vi vil vælge disse delfiner, så vi kan bruge dem til et design eller en collage, eller hvad end det er tilfældet. Hvis du skulle prøve at vælge dem med Lasso-værktøjet, hvilket sandsynligvis er det, du ville ende med at bruge, hvis du ikke vidste, hvordan du bruger pen-værktøjet, ikke kun ville du have en hård tid, ville du have en jævn hårdere tid med at prøve at overbevise dig selv om, at du var tilfreds med resultaterne, da du var færdig. Årsagen er, at Lasso-værktøjet simpelthen ikke er i stand til at foretage buede valg markant. Det største problem med det, udover at være et pixelbaseret markeringsværktøj, er, at det er afhængig af, at du har en stabil nok hånd til at bevæge den jævnt rundt på kurverne. Selv hvis du ikke lider af en koffeinafhængighed, kan du gøre dig skør ved at prøve at tegne en perfekt glat kurve med din mus eller endda med en pen-tablet, og når du endelig har givet op, vil du stadig være tilbage med et udvalg fyldt med ujævne, taggete kanter, der bare skrig "amatør!". Ingen kan lide at blive kaldt en amatør, især når der ikke er behov for det takket være Pen Tool!
Undersøg først objektet
Hver gang du er ved at vælge noget med Pen Tool, skal du tage et øjeblik for at undersøge objektet omhyggeligt for at få en fornemmelse af, hvor du skal bruge dine ankerpunkter, inden du begynder. Glem alle detaljerne i objektet og fokuser kun på dets form. Hvor er de områder, hvor formen ændrer retning? Hvilke dele af formen er lige? Hvilke dele er buede? Hvis der er en kurve, er det en glat, kontinuerlig bue, eller ændres vinklen på et sted langs kurven? Visualiser i dit sind, hvor du bliver nødt til at placere dine ankerpunkter, for når du placerer et, vil du altid tænke på det næste, og hvordan stiensegmentet mellem de to punkter skal se ud.
Et værktøj af elegance
En ting mere at huske på er, at Pen Tool er beregnet til at være et værktøj af elegance. Det er ikke en sømpistol eller en hæftekanon. Du vil ikke bare klikke rundt om din form og tilføje ankerpunkter alle "willy nilly" (det er et teknisk udtryk). Når du bruger det til at tegne kurver, vil du have, at kurverne skal være pæne og glatte, ellers kan vi lige så godt holde os til Lasso Tool. For at holde kurverne flydende uden problemer, er vi nødt til at begrænse antallet af ankerpunkter, vi bruger til at oprette dem. Derfor vil du tage et øjeblik til at undersøge objektet først og visualisere, hvor ankerpunkterne skal være. Hvis du kan skitsere et stort afsnit af formen ved kun at bruge en kurve med et ankerpunkt i begge ender, er det hvad du vil gøre, fordi det er hvad der vil give dig den slags resultater, du leder efter. Den slags resultater, der skrig "bestemt ikke en amatør!".
Lad os vælge disse delfiner. Jeg vil starte min sti midt på billedet, på det sted, hvor siden af delfinen til venstre overlapper den bageste flipper af delfinen til højre. Der er ikke noget rigtigt eller forkert sted at starte en sti. Det er lige her, jeg har besluttet at starte. Den første del af den bageste flipper er lige, så da jeg ikke har brug for et retningshåndtag for at skabe et lige sti-segment, skal jeg blot klikke én gang med mit Pen Tool for at tilføje mit første ankerpunkt, der fungerer som udgangspunktet for min vej:

Tilføjelse af det første ankerpunkt.
Som jeg nævnte tidligere, vil du sandsynligvis synes det er nyttigt at zoome ind på dit billede, når du tegner din vej. For at rulle billedet rundt på skærmen, når du er zoomet ind, skal du holde mellemrumstasten nede, som midlertidigt skifter til Håndværktøjet og giver dig mulighed for at flytte billedet rundt på skærmen ved at klikke og trække det.
Toppen af denne flipper har faktisk en svag kurve, når den nærmer sig delfins halesektion, så for mit andet ankerpunkt skal jeg klikke på det sted, hvor flipperen og halesektionen mødes, og jeg vil træk korte retningshåndtag, træk op og til højre i retningen, som halesektionen bevæger sig. Bemærk, at jeg nu har oprettet en svag kurve langs flipperen:

Tilføje det andet ankerpunkt og trække små retningsgreb ud for at tilføje en svag kurve til det første sti-segment.
Når jeg fortsætter op ad halen, kan jeg se, at den forbliver lige i en kort afstand, efterfulgt af en kurve til højre, så jeg vil klikke for at tilføje et tredje ankerpunkt på det sted, hvor kurven begynder. Dette giver mig et lige sti-segment mellem det forrige punkt og det nye. Jeg ved, at der er et kort retningsgreb, der strækker sig ud fra det forrige ankerpunkt, hvilket normalt betyder, at mit nye sti-segment vil være en kurve, ikke et lige afsnit, men fordi håndtaget er så kort og også bevæger sig i samme retning som sti-segment, er der ingen mærkbar kurve for det. Overvej det som et "for det meste lige" sti-segment:

Klikke for at tilføje det tredje ankerpunkt og skabe et (for det meste) lige sti-segment.
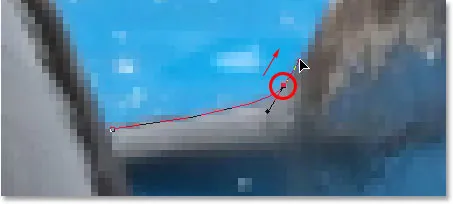
Fortsætter vi med, kommer vi til den første rigtige kurve på vores vej. Til dette bliver jeg nødt til at trække et retningshåndtag ud fra det ankerpunkt, jeg lige har tilføjet, så jeg vil holde Alt (Win) / Option (Mac) nede og derefter trække et håndtag ud i den generelle retning hvor jeg vil have, at kurven flyder, når den starter. Bemærk, hvordan jeg kun trækker et håndtag ud fra den ene side af ankerpunktet, ikke begge dele:

Hold "Alt" (Win) / "Option" (Mac) nede for at trække et retningshåndtag ud fra den ene side af et ankerpunkt.
For at tilføje kurven skal jeg klikke og trække på det sted, hvor kurven slutter, og forme kurven, mens jeg trækker håndtagene ud, indtil den matcher kurven for delfins halen. Hvis jeg skulle, kunne jeg også gå tilbage og ændre længden og retningen på håndtaget i starten af kurven for at finjustere det, men i dette tilfælde behøver jeg ikke at gøre det:

Tilføje et ankerpunkt i den modsatte ende af kurven og trække retningshåndtag fra det, dreje og ændre størrelsen på dem efter behov, indtil kurven matcher objektets kurve.
Det næste område af delfinen er temmelig lige, lige indtil ryggen begynder at smelte sammen med sin rygfinne, hvor der er en anden kurve, så jeg vil klikke for at tilføje et ankerpunkt lige før kurven op over rygfinnen begynder, hvilket vil give mig et andet "hovedsagelig lige" sti-segment mellem det forrige punkt og det nye punkt. Derefter skal jeg igen holde Alt (Win) / Option (Mac) nede og trække et retningshåndtag ud, mens jeg forbereder mig til mit næste sti-segment, der vil blive buet:

Klik for at tilføje et ankerpunkt, hold derefter "Alt" (Win) / "Option" (Mac) nede, og træk et retningshåndtag ud for at forberede dig på det næste sti-segment.
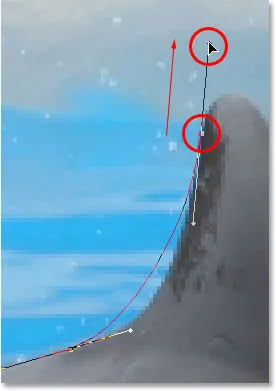
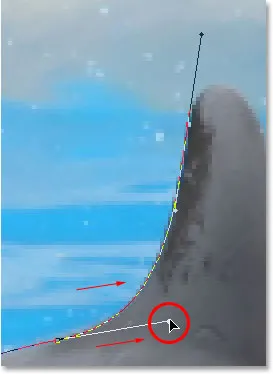
Venstre side af rygfinnen består hovedsageligt af en kontinuerlig kurve opad, indtil den kommer tæt på toppen, på hvilket tidspunkt formen ændrer sig, så for at oprette denne kurve, skal jeg klikke og trække på det punkt nær toppen, hvor kurven ændrer retning. Som vi kan se på skærmbilledet tilføjer dette et buet sti-segment mellem det forrige ankerpunkt og det nye, men kurven følger endnu ikke langs formen på finnen. Det bliver brug for en finjustering:

Tilføjelse af en kurve langs venstre side af rygfinnen. Kurven skal stadig justeres.
For at justere kurven vil jeg blot holde Ctrl (Win) / Command (Mac) -tasten nede, hvilket giver mig midlertidig adgang til Direct Selection Tool, og jeg vil trække håndtaget, der strækker sig ud fra bunden forankringspunkt mod højre for at forlænge det, hvilket vil trække kurvens vinkel ind mod højre sammen med det, for det fint sammen med kurven for finnen. Jeg har også roteret de øverste retningsgreb lidt i urets retning for at være nit-picky, men størstedelen af justeringen blev udført ved hjælp af bundretning:

Juster kurven ved at justere dens retningshåndtag.
For at tilføje en kurve omkring toppen af finnen skal jeg klikke og trække på den modsatte side af den for at tilføje endnu et ankerpunkt med korte retningshåndtag. Bemærk dog, at vi har lidt af et problem. Retningshåndtaget på venstre side af kurven er for langt, og det trækker kurven væk fra toppen af finnen:

Retningshåndtaget til venstre for kurven er for langt, hvilket resulterer i, at kurven ikke følger formen på finnen.
For at ordne det, alt hvad jeg behøver at gøre, er at holde Ctrl (Win) / Command (Mac) nede, og derefter klikke på slutningen af håndtaget for at vælge det og trække det kortere, indtil kurven har den rette form:

Forkortelse af retningshåndtaget for at justere kurvens form.
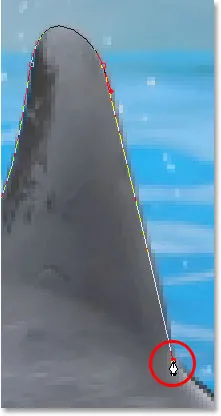
Lad os afslutte med at skabe vores sti omkring rygfinnen. Resten af finnen er dybest set en lige linje, så jeg vil klikke ved bunden af finnen for at tilføje et andet ankerpunkt, som tilføjer det lige stiegment og afslutter vores sti omkring finnen:

Tilføjelse af et ankerpunkt ved bunden af finnen for at afslutte tegningen af stien rundt om det.
Da du og jeg begge ville være her hele dagen, hvis jeg skulle fortsætte med at kommentere hvert ankerpunkt, retningshåndtag og sti-segment, når vi kører langsomt rundt i delfinerne, og da vi har dækket alt, hvad vi har brug for at vide på dette tidspunkt, Jeg vil gå videre og tegne resten af stien og skitsere begge delfiner:

Begge delfiner er nu skitseret af stien.
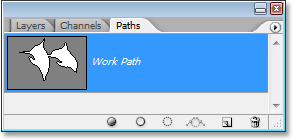
Delfinerne er nu skitseret med stien, og hvis vi ser på stien-paletten, kan vi se det nok, så har vi en sti i form af delfinerne:

Photoshop's paletstier, der viser konturen af delfinerne i preview-miniature.
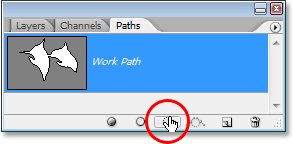
Som vi har lært, navngiver Photoshop automatisk stien "Work Path", hvilket betyder, at den er midlertidig og vil blive udskiftet, hvis vi starter en ny sti. Hvis du ville gemme det, skal du dobbeltklikke på navnet "Arbejdssti" og omdøbe det til noget andet, som "Delfiner" i dette tilfælde. Jeg vil ikke bekymre mig om det, da jeg ikke har behov for at gemme det. Alt, hvad jeg vil gøre på dette tidspunkt, er at konvertere min sti til et valg, og da jeg allerede er i Paths-paletten, gør jeg det ved at klikke på Load path som markeringsikon i bunden af paletten:

Klik på ikonet "Indlæs sti som valg" nederst på paletten Paths.
Jeg kunne også have brugt tastaturgenvejen Ctrl + Enter (Win) / Command + Return (Mac). Uanset hvad konverterer jeg min sti til et valg, og hvis jeg ser på mit foto, kan jeg se, at min sti faktisk er blevet et valg omkring delfinerne:

Stien omkring delfinerne er nu konverteret til et valg.
Hvor skal jeg hen næste …
Og der har vi det! Delfinerne er nu valgt og klar til uanset hvilke planer vi har for dem. Og med det indpakker vi vores blik på tegningstier og foretager valg med penværktøjet i Photoshop! For mere om Photoshop's valgværktøjer, se vores Sådan foretages valg i Photoshop-serien. Besøg vores Photoshop Basics-afsnit for flere Photoshop-emner!