
Forskellen mellem CSS vs JavaScript
Cascading Style Sheets (CSS) er en skabelondialekt, der bruges til at indikere introduktionen af et arkiv skrevet i en markupdialekt som HTML. CSS er en etableret innovation af World Wide Web, tæt ved HTML ud over JavaScript. CSS-dokument afviser vanskeligheder og gentager også stoffet. JavaScript, ofte begrænset som JS, er en unormal tilstand, oversat programmeringsdialekt. Det er en dialekt, der desuden er afbildet som et kraftfuldt, ynkeligt sammensat, modelbaseret og multiverdelssyn. Som dialekt med flere verdensbilleder styrker JavaScript lejlighedsdrevne, utilitaristiske, ligeledes væsentlige (tæller objekt-arrangeret ud over modelbaserede) programmeringsformer.
Hvad er CSS?
CSS er beregnet til at tillade opdeling af introduktion og stof, herunder design, nuancer og tekstformater. Denne partition kan forbedre indholdets åbenhed, give yderligere tilpasningsevne og kontrol i særdeleshed med introduktionshøjdepunkter, tillade forskellige websides sider at arrangere ved at bestemme den rette CSS i en anden. Opdeling af konfiguration og materiale gør det endvidere praktisk at vise den relaterede markup-side i et par stilarter til forskellige gengivelsesteknikker, for eksempel på skærmen, i tryk, gennem stemme (gennem et diskursbaseret program eller skærmgenerator), også på Braille-baserede fysiske gadgets. CSS har desuden regler for valgfri design, hvis stoffet er kommet på en mobiltelefon. Titlen Cascading begynder fra den foruddefinerede hældningsplan for at vælge, hvilken stilregel der gælder, hvis mere end en standard matcher en bestemt komponent. Denne sammenhængende behovsramme er ikke overraskende. Oplysningerne om CSS overvåges af World Wide Web Consortium (W3C). Webmedietype (MIME-type) indhold / CSS blev vervet til brug med CSS af RFC 2318 i marts 1998. W3C fremmer en gratis CSS-godkendelsesfordel mod CSS-poster.
Uanset HTML styrker forskellige markeringsdialekter brugen af CSS, herunder XHTML, almindelig XML, SVG og XUL. En del af fordelene ved CSS inkluderer Pages-stak hurtigere, nemt vedligeholdelse, Superior-stilarter til HTML, Flere enhedskompatibilitet, Globale webretningslinjer og sparer tid.
Hvad er JavaScript?
Bortset fra HTML og CSS er JavaScript et af de tre centerudviklinger på Internettet. JavaScript tillader originale sider, og dette er et vigtigt stykke webapplikationer. De fleste langt fra websteder bruger det.
Alle rigtige internetbrowsere har også en engageret JavaScript-motor til at udføre den. Det har en API til at arbejde med indhold, klynger, datoer, almindelig artikulering og nødvendig kontrol af DOM. Ikke desto mindre indeholder dialekten ikke nogen I / O, for eksempel organisering, kapacitet, hverken illustrationskontorer, afhængigt af disse afhængigt af værtsbetingelsen, hvori den er implanteret. Ved første ligefrem aktiverede kundeside i internetbrowsere koordineres JavaScript-motorer af og ved koordinering i et par forskellige slags værtprogrammering, der inkorporerer serversiden i webservere og databaser, og ikke-web-projekter, for eksempel tekstprocessorer og PDF-programmering, og i runtime-situationer, der gør JavaScript åbent for at komponere alsidige applikationer og arbejdsområder, herunder arbejdsområde-gadgets. Selvom der er grundlæggende udadvendte ligheder mellem JavaScript og Java, herunder dialektnavn, grammatik og separate standardbiblioteker, er de to dialekter særlige og kontrasterer markant i planen; JavaScript blev påvirket ved hjælp af programmeringsdialekter, for eksempel Self og Scheme.
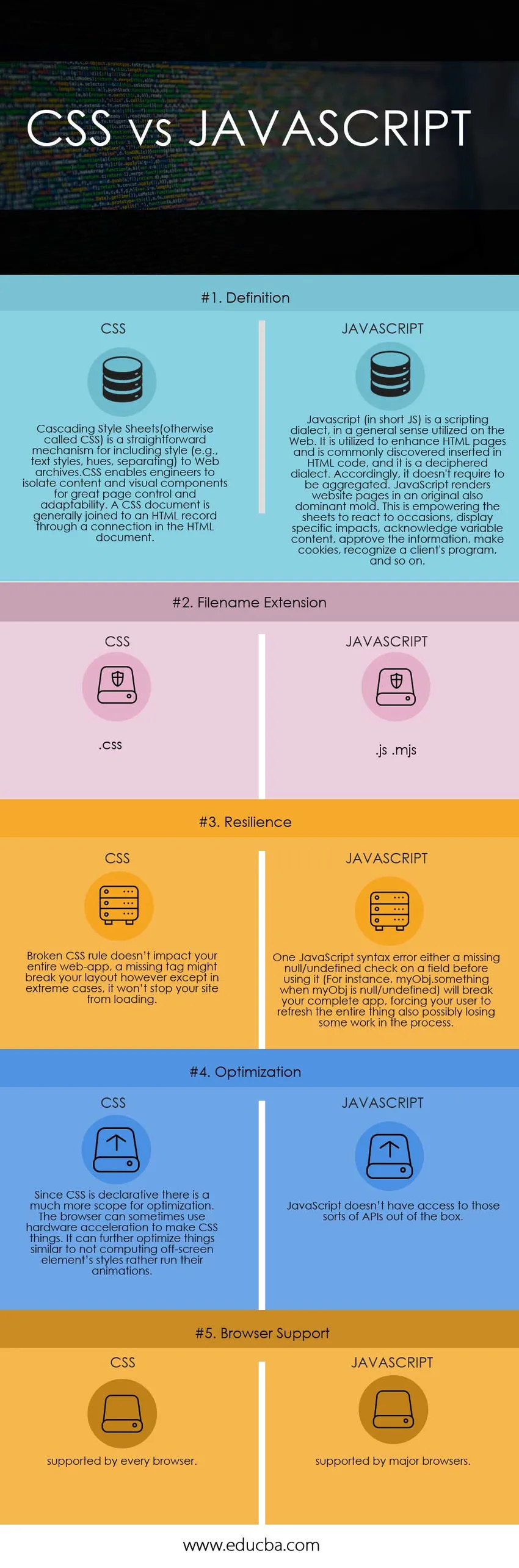
Sammenligning mellem hoved og hoved mellem CSS vs JavaScript (Infographics)
Nedenfor er de top 5 forskelle mellem CSS vs JavaScript

De vigtigste forskelle mellem CSS vs JavaScript
Begge CSS vs JavaScript er populære valg på markedet; lad os diskutere nogle af de største forskelle mellem CSS vs JavaScript
- Cascading Style Sheets (CSS) er en applikation, der bruges til at oprette eller organisere websidesider. CSS fungerer ikke alene, selvom værker forbundet med hoften med dialekterne til byggepladser. Det produceres hovedsageligt til brug med HTML og XML for at give både webstedsingeniører og klienter yderligere magt over deres formater, for eksempel styling, placering og showstrukturering. Hvert webprogram styrker CSS. Omvendt er JavaScript tilsvarende beregnet til sider, der bruger HTML. Det understøttes på alle de virkelige applikationer, f.eks. Internet Explorer og Firefox. Med JavaScript kan du annektere mere kapacitet og kommunikation til din sideside. JavaScript er en scripting-dialekt, der typisk er implanteret specifikt mod HTML-sider. Ved hjælp af JavaScript kan du svare på specifikke HTML-komponenter, når de klikkes på. Det kan ligeledes skelne en gæstes program, læse og ændre indholdet af en del, og det kan meget vel bruges til at gendanne og gemme data fra en gæstes pc.
- CSS er betydeligt mere behageligt og nødvendigt med hensyn til organisering og strukturering af websidesider. Â JavaScript er videreudviklet og giver mere kapacitet og samarbejde til en webside.
- Hvert program understøtter CSS, og på den anden side understøttes JavaScript kun af rigtige applikationer.
- JavaScript kan godkende rammer, kan bruges til at opfatte gæsteprogrammer og kan bruges til at gendanne ud over yderligere data fra gæsters pc'er.
- Tagget burde bruges til JavaScript-kapaciteter, interessant nok, CSS karakteriserer HTML-komponenten ligefrem.
CSS sammenlignet JavaScript-sammenligningstabel
Nedenfor er den øverste sammenligning mellem CSS vs JavaScript
| Grundlaget for sammenligning mellem CSS vs JavaScript |
CSS |
JavaScript |
| Definition | Cascading Style Sheets (ellers kaldet CSS) er en ligefrem mekanisme til at inkludere stil (f.eks. Tekstformater, nuancer, adskillelse) til webarkiver. CSS gør det muligt for ingeniører at isolere indhold og visuelle komponenter for god sidekontrol og tilpasningsevne. Et CSS-dokument er generelt forbundet med en HTML-post gennem en forbindelse i HTML-dokumentet. | Javascript (kort sagt JS) er en scripting-dialekt i en generel forstand anvendt på Internettet. Det bruges til at forbedre HTML-sider og opdages ofte indsat i HTML-kode, og det er en afkodet dialekt. Derfor kræver det ikke at blive samlet. JavaScript gengiver websidesider i en original og dominerende form. Dette gør det muligt for arkene at reagere på lejligheder, vise specifikke påvirkninger, anerkende variabelt indhold, godkende informationen, lave cookies, genkende en klients program osv. |
| Filnavnetudvidelse | .css | .js .mjs |
| modstandskraft | Ødelagte CSS-regel påvirker ikke hele din web-app, et manglende tag kan muligvis ødelægge dit layout, dog med undtagelse af ekstreme tilfælde forhindrer det ikke dit websted i at indlæses. | Én JavaScript-syntaksfejl, enten en manglende null / udefineret afkrydsningsfelt på et felt, før du bruger det (for eksempel myObj.something når myObj er null / udefineret) vil ødelægge din komplette app, hvilket tvinger din bruger til at opdatere det hele, og muligvis miste noget arbejde i processen. |
| Optimering | Da CSS er erklærende, er der meget mere plads til optimering. Browseren kan undertiden bruge hardwareacceleration til at lave CSS-ting. Det kan yderligere optimere ting, der ligner ikke at beregne off-screen elementets stilarter snarere køre deres animationer. | JavaScript har ikke adgang til disse slags API'er ud af boksen. |
| Browserstøtte | understøttet af hver browser. | understøttet af større browsere. |
Konklusion - CSS vs JavaScript
Kort sagt er JavaScript en videreudviklet dialekt til webplanlægning. Du er ikke begrænset til kun at lave skrifter, borde, kasser og nuancer. Med JavaScript kan du på samme måde skabe livelighed, tilføje lejligheder til billeder og indstille en planlægningsbegivenhed, der udfører en aktivitet efter det tidsinterval, du indstiller. Derefter igen, CSS er ansvarlig for planen for webstedets side - hvordan alt ser ud, for eksempel nuancer og hvor komponenter der er på siden.
Anbefalede artikler
Dette har været en guide til den største forskel mellem CSS og JavaScript. Her diskuterer vi også CSS vs JavaScript nøgleforskelle med infografik og sammenligningstabel. Du kan også se på de følgende artikler for at lære mere
- Java vs JavaScript | Vigtige forskelle
- JavaScript vs VBScript | Topforskelle
- Forskellen mellem CSS og HTML
- CSS vs CSS3 | Sammenligning