Lær hvordan du omdanner ethvert portrætbillede til en sort / hvid eller farveblyantskit ved hjælp af Photoshop CS6.
I denne tutorial lærer vi, hvordan man nemt kan omdanne et portrætfoto til en blyantskitse, både i sort og hvid og i farve ved hjælp af Photoshop CS6. Hvis du bruger Photoshop CC, så tjek den opdaterede Photoshop CC-version.
Denne version af selvstudiet, fuldt opdateret fra den originale version, indeholder en mere fleksibel, ikke-destruktiv måde at skabe skitseeffekten ved at drage fordel af Photoshop's Smart Filters og justeringslag sammen med nogle praktiske lag blandingstilstande.
Vi starter med at lære at konvertere billedet til en sort / hvid skitse (og hvordan man kan holde effekten fuldt redigerbar med Smart Filters), så afslutter vi tingene ved at lære at farvelægge vores skitse ved hjælp af farver fra originalen billede.
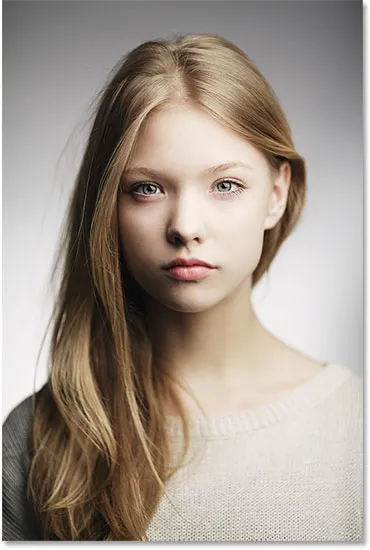
Her er det foto, jeg skal bruge (teenageportrætfoto fra Shutterstock):

Det originale billede.
Sådan ser det ud som en sort / hvid blyantskit:

Skitse i sort og hvid.
Og her er den samme effekt, når du har tilføjet farverne fra det originale foto:

Skitse i farve.
Denne tutorial er fra vores Photo Effects-serie. Lad os komme igang!
Sådan gør du et foto til en skitse med Photoshop
Trin 1: Tilføj et justeringslag for farvetone / mætning
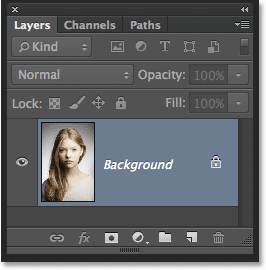
Med mit billede, der netop er åbnet i Photoshop, ser vi i panelet Lag, at billedet sidder helt alene på baggrundslaget, i øjeblikket det eneste lag i mit dokument:

Panelet Lag, der viser billedet på baggrundslaget.
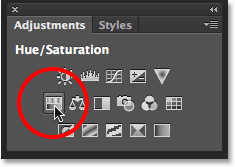
For at skabe vores skitseeffekt er den første ting, vi skal gøre, at fjerne al farven fra vores billede, og vi kan gøre det ikke-destruktivt ved hjælp af et justeringslag for farvetone / mætning. Klik på Hue / Saturation- ikonet i panelet Justeringer (første ikon til venstre, midterste række):

Klik på ikonet Hue / Saturation.
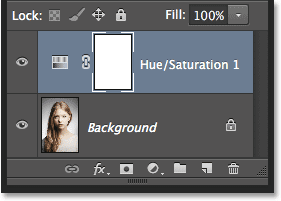
Photoshop tilføjer et farvetone / mætning justeringslag kaldet farvetone / mætning 1 over baggrundslaget:

Justeringslaget, der sidder over baggrundslaget.
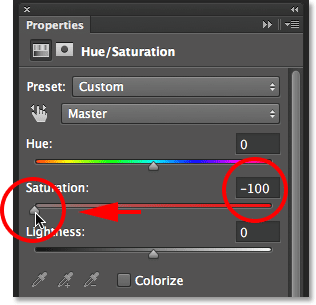
Trin 2: Træk glidemærket Saturation til -100
Kontrolelementerne og indstillingerne for justeringslaget Hue / Saturation vises i panelet Egenskaber . For at fjerne farven fra billedet skal du blot trække skyderen Saturation helt til venstre til en værdi af -100 :

Træk skyderen Saturation til venstre.
Dette fjerner al farve fra billedet og efterlader det i sort / hvidt:

Billedet efter fjernelse af farven.
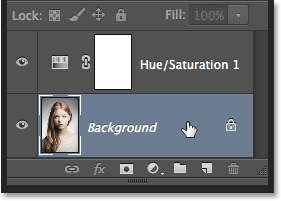
Trin 3: Vælg Baggrundslaget
Klik på baggrundslaget i panelet Lag for at vælge det:

Valg af baggrundslag.
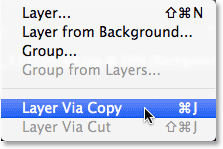
Trin 4: Duplicerer baggrundslaget
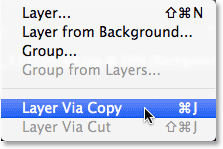
Vi er nødt til at lave en kopi af baggrundslaget. For at gøre dette, gå op til menuen Lag i menulinjen øverst på skærmen, vælg Ny og vælg derefter Lag via kopi . Eller, for en hurtigere måde at kopiere et lag, skal du blot trykke på Ctrl + J (Win) / Command + J (Mac) på dit tastatur:

Gå til lag> Ny> lag via kopi.
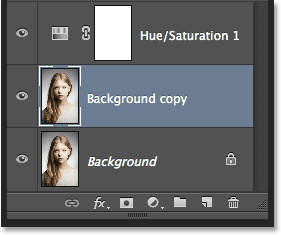
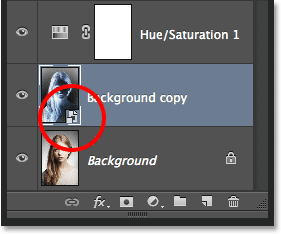
Der ser ikke ud til, at der er sket noget med billedet, men hvis vi ser i panelet Lag, ser vi, at der er vist en kopi af baggrundslaget mellem originalen og justeringslaget Hue / Saturation:

Panelet Lag, der viser det nye baggrundskopielag .
Trin 5: Inverter billedet
Derefter skal vi vende laget. Gå op til menuen Billede øverst på skærmen, vælg Justeringer, og vælg derefter Inverter . Eller tryk på Ctrl + I (Win) / Kommando + I (Mac) på dit tastatur for genvejen:

Gå til billede> Justeringer> Inverter.
Dette inverterer billedet og giver det et film negativt udseende:

Billedet er nu omvendt.
Trin 6: Skift lagblandingstilstand til farve Dodge
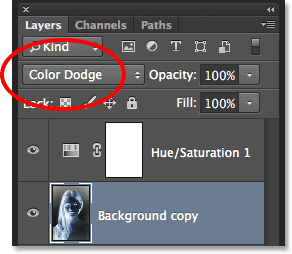
I øverste venstre hjørne af lagpanelet skal du ændre blandingstilstanden i baggrundskopielaget fra Normal (standard blandetilstand) til Color Dodge :

Ændring af blandingstilstand for laget til Color Dodge.
Dette vil gøre billedet hvidt. Som med mit billede, kan du stadig se et par små områder med sort tilbage, men for det meste skal det nu vises hvidt (ikke bekymre dig om den mørke kant omkring mit billede i skærmbilledet. Det er bare Photoshop's grå plade-område og ikke en del af effekten):

Billedet efter at have ændret blandetilstanden til Color Dodge.
Trin 7: Konverter laget til et smart objekt
Én ting, jeg gerne vil gøre, når det er muligt, er at drage fordel af Photoshops smarte filtre, som holder de filtre, vi anvender på et billede, fuldt redigerbare, hvis vi vil vende tilbage senere og ændre nogle af indstillingerne. På et øjeblik skal vi anvende Gaussian Blur-filteret, men inden vi gør det, lad os sørge for, at vi anvender det som et smart filter.
Til det skal vi først konvertere laget til et smart objekt . Når baggrundskopielaget stadig er valgt, skal du klikke på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
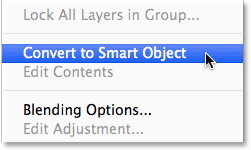
Vælg Konverter til smart objekt fra listen, der vises:

Valg af "Konverter til smart objekt"
Endnu en gang ser der ikke ud til, at der er sket, men et lille Smart Object-ikon vises i nederste højre hjørne af lagets preview-miniature og fortæller os, at det er blevet konverteret til et Smart Object:

Det nye Smart Object-ikon i preview-miniature.
Trin 8: Anvend filteret Gaussian Blur
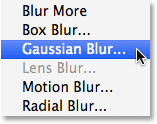
Gå op til menuen Filter øverst på skærmen, vælg Slør og vælg derefter Gaussisk sløring :

Gå til filter> Sløring> Gaussisk sløring.
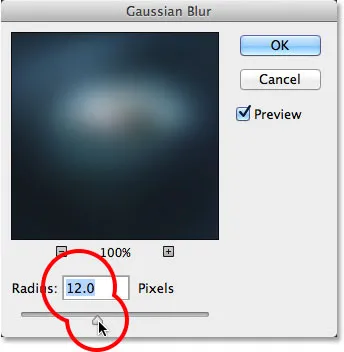
Dette åbner dialogboksen Gaussian Blur. For at skabe vores vigtigste skitseeffekt er alt, hvad vi skal gøre, at anvende en vis sløring på dette lag. Det gør du ved at klikke på radius- skyderen nederst i dialogboksen og langsomt begynde at trække den mod højre for at anvende en svag mængde uskarphed. Hold øje med billedet, mens du trækker, og du vil se det begynde at ligne mere og mere som en skitse. Træk dog ikke for langt, da for meget sløring får det til at se ud som et foto igen. En smule uskarphed er alt, hvad vi har brug for.
Der er ingen specifik radiusværdi at vælge her, da det afhænger både af størrelsen på dit billede og af hvad du synes ser bedst ud. For mig indstiller jeg min radiusværdi til omkring 12 pixels:

Træk radius-skyderen for at anvende en lille mængde uskarphed.
Klik på OK, når du er færdig med at acceptere din indstilling og lukke dialogboksen Gaussian Blur. Her er mit resultat:

Skitseeffekten efter påføring af Gaussian Blur-filter.
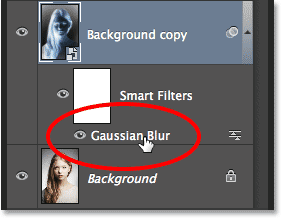
Som jeg nævnte for et øjeblik siden, er en af de store fordele ved at anvende et filter som et smart filter, at vi let kan gå tilbage og redigere dets indstillinger senere, hvis nødvendigt. Hvis vi ser igen i panelet Lag, ser vi Gaussian Blur-filteret opført som et smart filter under dets Smart Object. Hvis du på et tidspunkt føler, at din skitseeffekt kan bruge lidt mere finjustering, skal du blot dobbeltklikke direkte på ordene Gaussian Blur for at åbne sin dialogboks igen og justere Radius-værdien igen:

Dobbeltklikning på Gaussian Blur Smart-filter åbner det igen for yderligere redigering.
Trin 9: Tilføj et justeringslag for niveauer
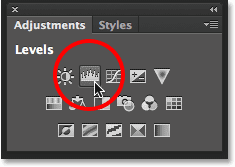
Vi har oprettet vores vigtigste skitseeffekt, men den er lidt for lys. Lad os mørkne det, og vi kan gøre det ved hjælp af et niveausjusteringslag. Klik på ikonet Niveauer (andet ikon fra venstre, øverste række) i panelet Justeringer igen:

Klik på ikonet Niveauer i panelet Justeringer.
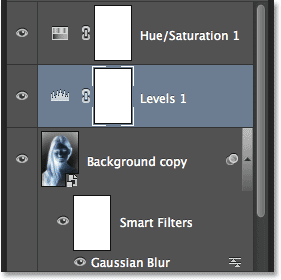
Photoshop tilføjer et niveausjusteringslag kaldet niveauer 1 direkte over Smart Copy- objektet (og under justeringslaget Hue / Saturation):

Panelet Lag, der viser det nye justeringslag for niveauer 1.
Trin 10: Skift blandingstilstand til at multiplicere
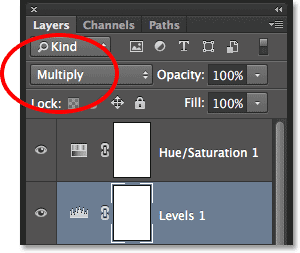
Kontrolelementerne og indstillingerne for niveausjusteringslaget vises i panelet Egenskaber, men vi har faktisk ikke brug for dem. I stedet for at mørkne vores skitseeffekt er alt, hvad vi skal gøre, at ændre blandingstilstanden for niveausjusteringslaget fra Normal til Multiplikation :

Ændring af blandingstilstand for niveausjusteringslaget til Multiplikation.
Multiplikering af blandetilstand er en af de fem mest almindeligt anvendte blandingstilstande i Photoshop, og blot ved at ændre niveausjusteringslaget til Multiplikation har vi formået at mørkne skitseeffekten hurtigt og nemt:

Effekten efter at have ændret blandetilstanden til Multiplikation.
Trin 11: Sænk opaciteten, hvis det er nødvendigt
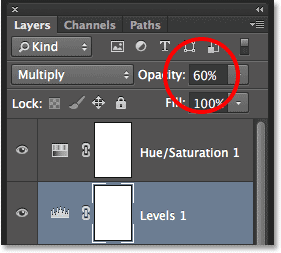
Hvis du finder ud af, at din skitse nu er for mørk, kan du lysne den op igen ved at sænke opaciteten af niveausjusteringslaget. Du finder indstillingen Opacity direkte overfor indstillingen blandingstilstand øverst på panelet Lag. Som standard er opaciteten indstillet til 100%. Jeg sænker minen til ca. 60%:

Sænker opaciteten af niveausjusteringslaget.
Og nu er mit billede lidt lettere:

Effekten efter sænkning af lagets opacitet.
Trin 12: Vælg og dupliker baggrundslaget igen
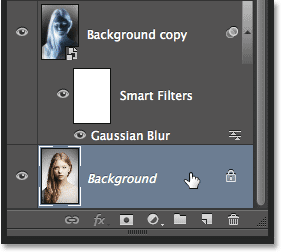
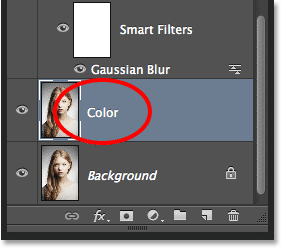
På dette tidspunkt er den grundlæggende skitseeffekt komplet, men hvis du vil bringe noget af billedets originale farve tilbage, vil du fortsætte med disse sidste få trin. Klik først på baggrundslaget (det originale, ikke kopien) for at vælge det og gøre det aktivt igen:

Klik på baggrundslaget for at vælge det.
Derefter, som vi gjorde tilbage i trin 4, duplikerer du baggrundslaget ved at gå op til menuen Layer øverst på skærmen, vælge Ny og derefter vælge lag via kopi eller ved at trykke på Ctrl + J (Win) / Kommando + J (Mac) på dit tastatur:

Atter gå til Lag> Ny> Lag via kopi.
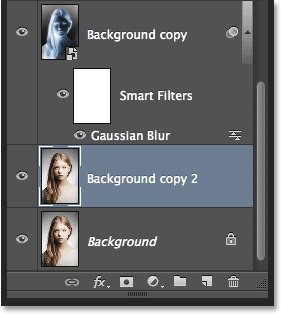
En anden kopi af baggrundslaget, denne kloge navngivne Baggrundskopi 2, vises direkte over originalen:

Panelet Lag, der viser det nye lag i baggrundskopi 2 .
Trin 13: Omdøb laget "Farve"
Vi vil bruge dette lag til at farvelægge vores skitse, så snarere end at sammensætte med Photoshop's generiske lagnavne som "Baggrundskopi 2", lad os navngive laget som noget mere beskrivende. Dobbeltklik direkte på ordene Baggrundskopi 2, som vil markere og fremhæve navnet og derefter omdøbe det Farve . Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere det nye lagnavn:

Omdøbning af baggrundskopi 2- lag til farve .
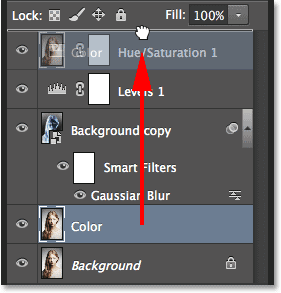
Trin 14: Træk laget over de andre
Vi er nødt til at flytte vores farvelag til toppen af lagstakken. For at gøre det skal du klikke på det og med museknappen nede, trække laget opad, indtil du ser en hvid vandret bjælke vises direkte over farvetone / mætningslag:

Træk farvelaget over de andre lag.
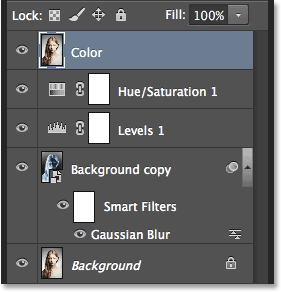
Når den hvide bjælke vises, skal du slippe museknappen for at droppe farvelaget på plads:

Farvelaget sidder nu øverst på lagstakken.
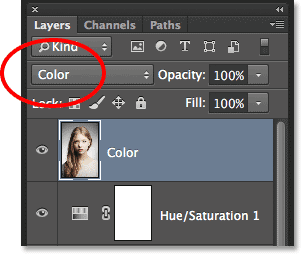
Trin 15: Skift lagets blandingstilstand til farve
Hvis du vil farve skitsen med farverne fra det originale billede, skal du ændre blandingstilstanden for farvelaget fra Normal til Farve :

Ændring af lagblandingstilstand til Farve.
Farveblandingstilstand skjuler alle toninformation (lysstyrkeværdier) på laget og giver kun farverne mulighed for at vise igennem, hvilket skaber vores farvelægningseffekt:

Resultatet efter at have ændret blandetilstanden til Farve.
Trin 16: Sænk farvelagets opacitet
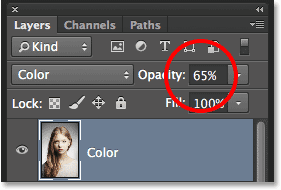
Endelig, hvis farven ser for intens ud, kan du reducere den ved at sænke opacitetsværdien af farvelaget. Jeg sænker minen ned til 65% :

Sænker farven på opaciteten til 65%.
Og her, med mere subtile farver, er mit endelige “portræt til skitse” -resultat:

Den endelige virkning.
Hvor skal jeg hen næste …
Og der har vi det! Sådan gør du et portrætfoto til enten en sort / hvid eller farveblyantskit ved hjælp af Smart Filters, justeringslag og blandingstilstande i Photoshop CS6! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!