
Introduktion til Pen Tool
Penneværktøj ser vi normalt i Photoshop, som hjælper os med at oprette en sti og vælge tegn. Pen værktøj er et af de store ydeevne værktøjer i after effects også, med pen tool kan vi let tegne en form og skabe forskellige masker, masker bruges til at flette flerlagene i efter effekter. Ved hjælp af penværktøj kan vi tegne figurer og oprette stien til animering, vi kan lave animationer, tekstanimation og formanimation med penværktøj. Lad os nu se nogle af animationerne ved hjælp af penværktøjet.
Brug af penværktøj i After Effects
Først ser vi, hvordan man tegner en linje med penværktøjet og animerer en linje.
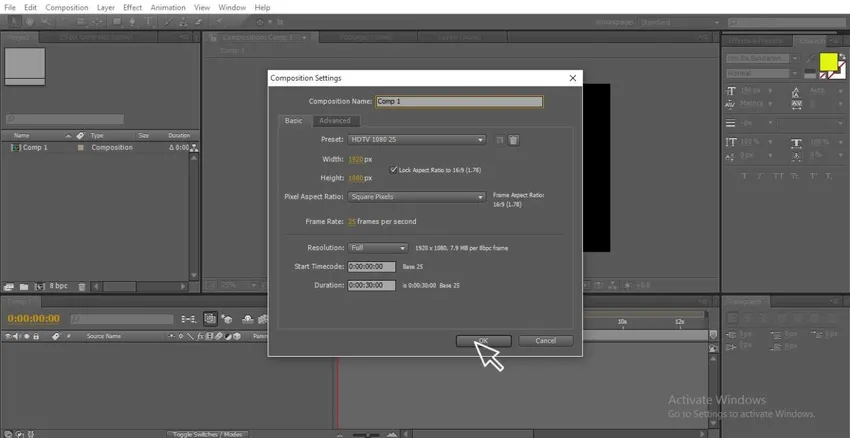
Trin 1: Opret en ny komposition.

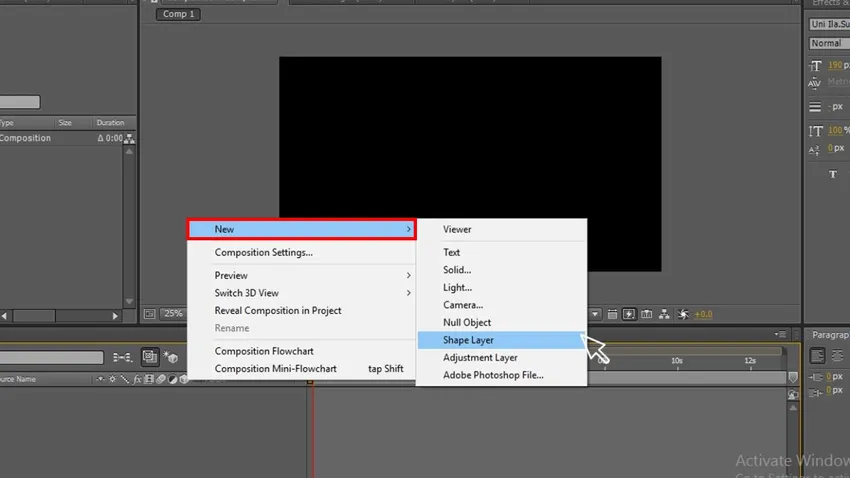
Trin 2: Opret et formlag, hvor vi kan tegne linjens form og animere den.

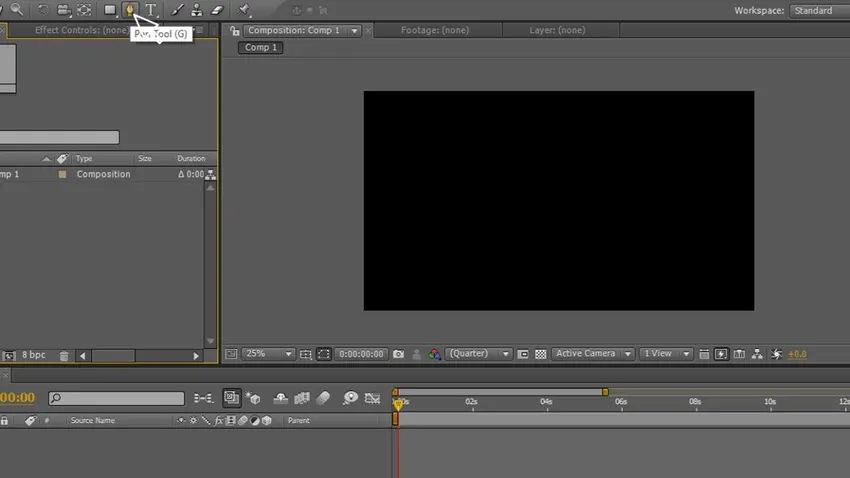
Trin 3: Vælg penværktøjet, og her har vi ikke brug for udfyldningen, fordi vi kun tegner en form, udfyldning vil blive brugt i maskeringssager, her er to muligheder, en maskerer, og en anden tegner form, så vi vælger formindstilling.

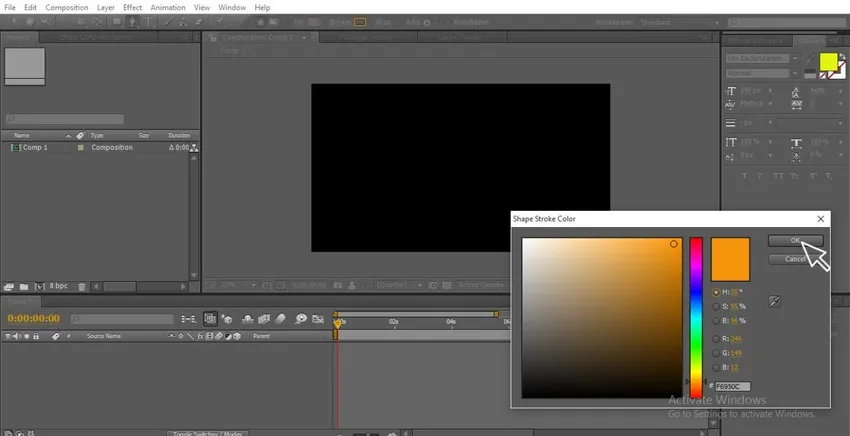
Trin 4: Vælg det farvelager, du kan lide, vælg altid en attraktiv farve, fordi det giver skønheden til animationen.

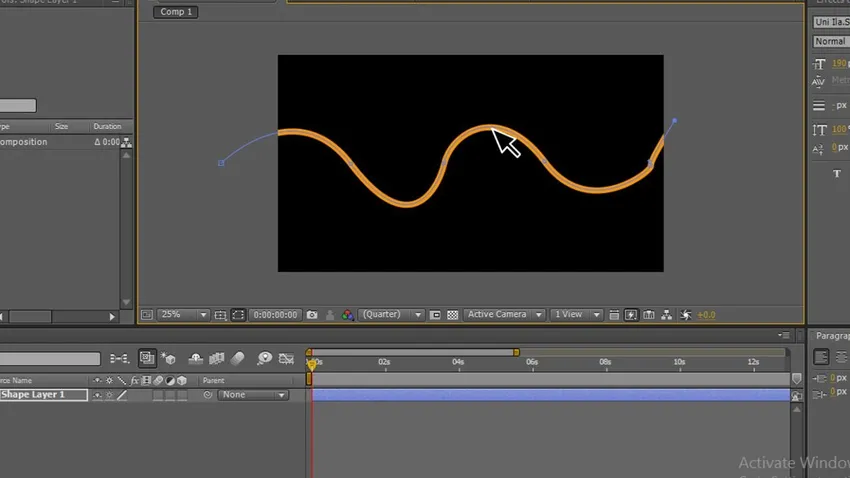
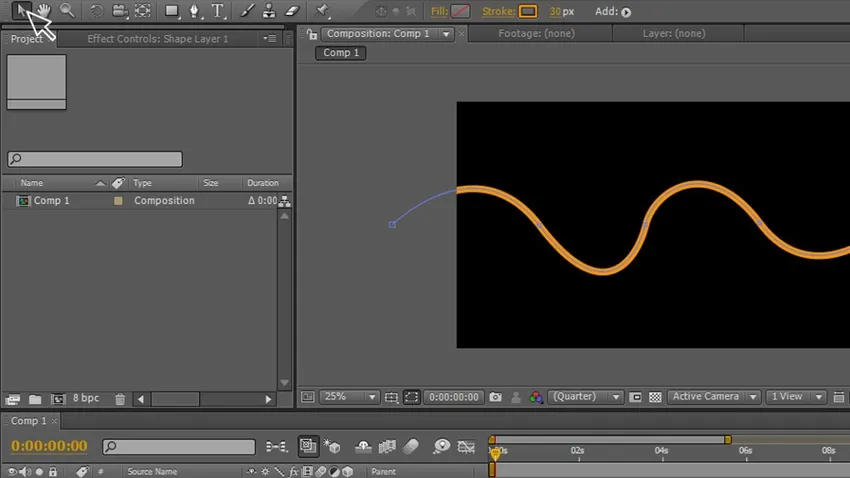
Trin 5: Nu går vi sammen med tegningen, tegner en form efter dit ønske ved hjælp af penværktøj, tegner en linje som en kurve er ingen problemer, selv du ikke får den rigtige form, fordi vi har en anden mulighed for at rette formen vi kan se det i det næste trin.

Hver gang vi ikke får en god tegning, men vi bruger penværktøjet, mens vi bruger penværktøjet nogle steder, kan vi ikke styre kurver og former, i sådanne tilfælde har vi en mulighed for at rette formen og kurverne kan se hvordan
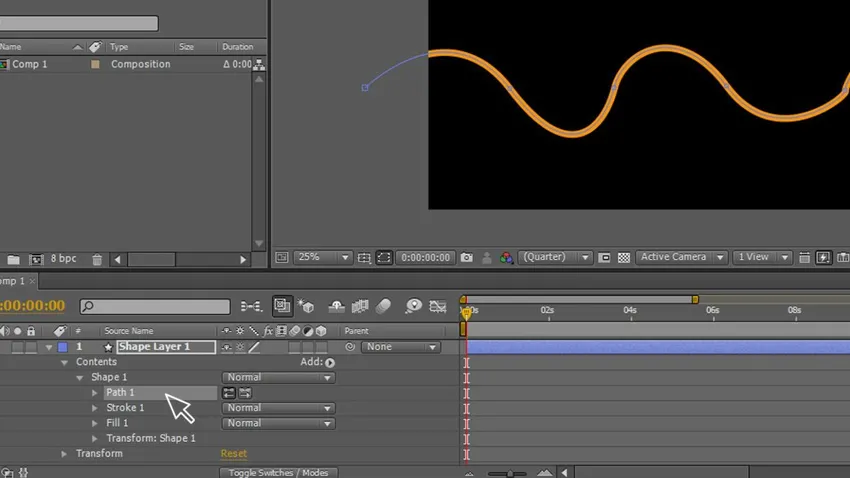
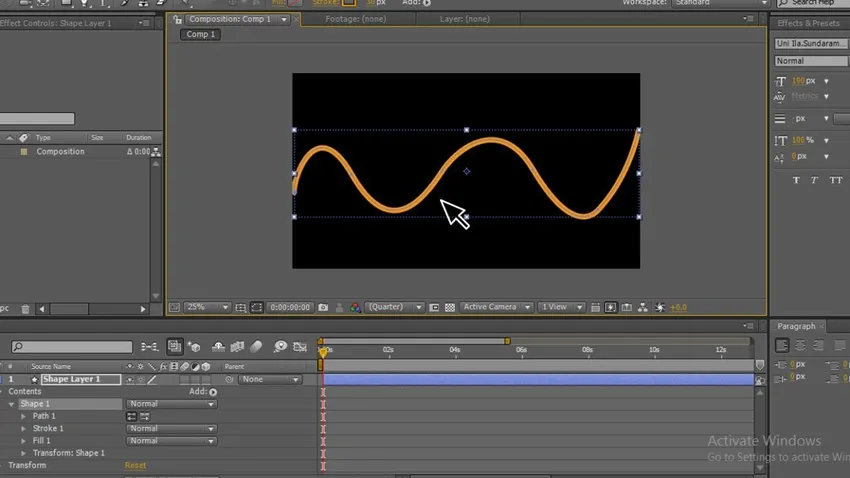
Trin 6: Gå til formlaget, indholdet, formen. Vælg stien som vist på billedet herunder. Når vi har valgt stien, kan vi finde punkterne i vores tegning.

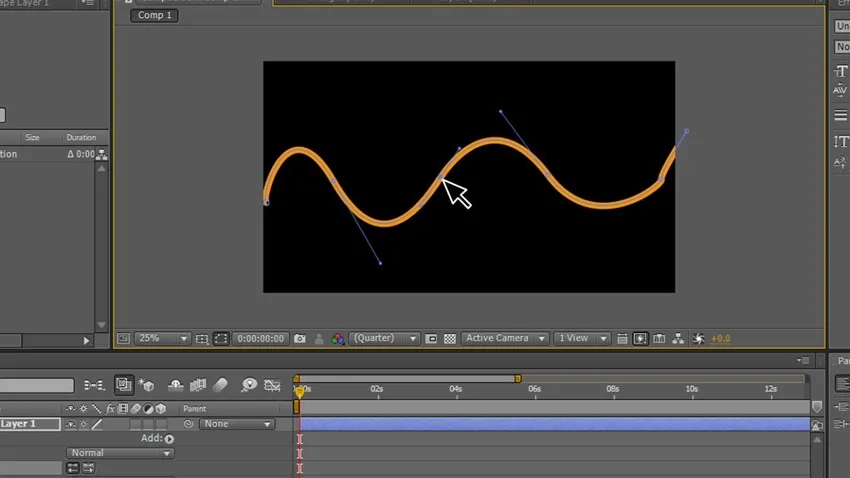
Trin 7: Vælg nu markeringsværktøjet for at justere punkterne på tegningen ved at justere de punkter, vi kan bringe figurerne i henhold til os for at få gode former.

Trin 8: Vi kan se ankerpunkterne på tegningen, nu kan vi vælge hvert punkt og justere tegningen.

Trin 9: Ved at justere punkterne kan vi få vores former.

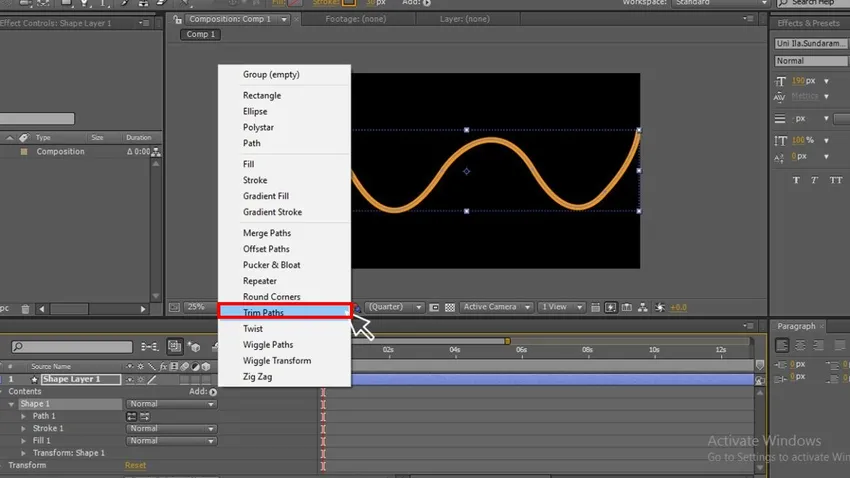
Trin 10: I dette trin vil jeg forklare meget vigtig og nyttig mulighed Trimstier lad mig fortælle noget om trimmestien, nogle af de brugere, der bruger eftereffekter, kan sjældent ikke vide noget om dette, fordi det skjuler sig under formmenuen, dette værktøj giver dig mulighed for at justere lagstierne. Vi kan lave flere animationer med denne trimmesti som kortrute, infographic, tekststræk, tekstboks, cirkeludbrud.

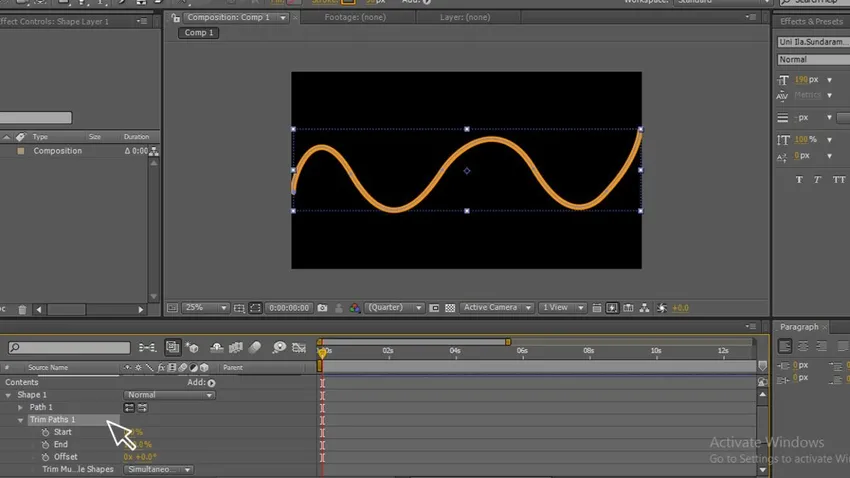
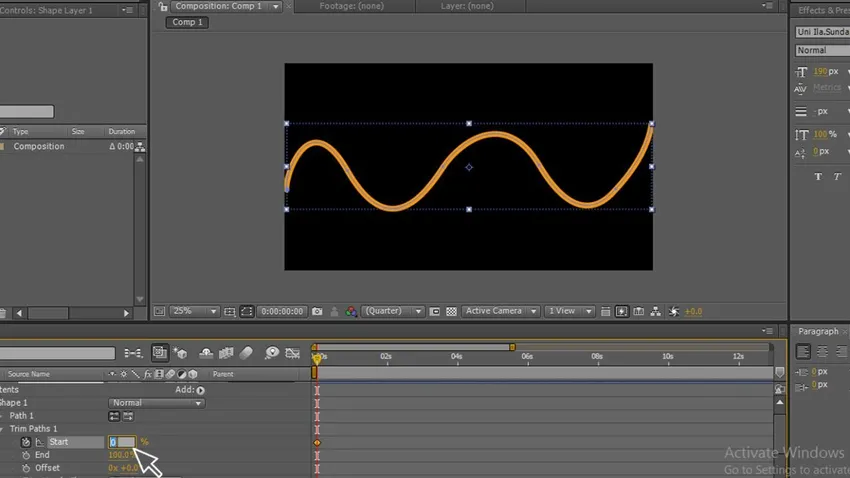
Trin 11: I denne Trim-sti er der to hovedindstillinger start og slut.

Trin 12: Skift nu værdierne for start og slut.

Trin 13: Her ændrer vi værdierne for start og slut.

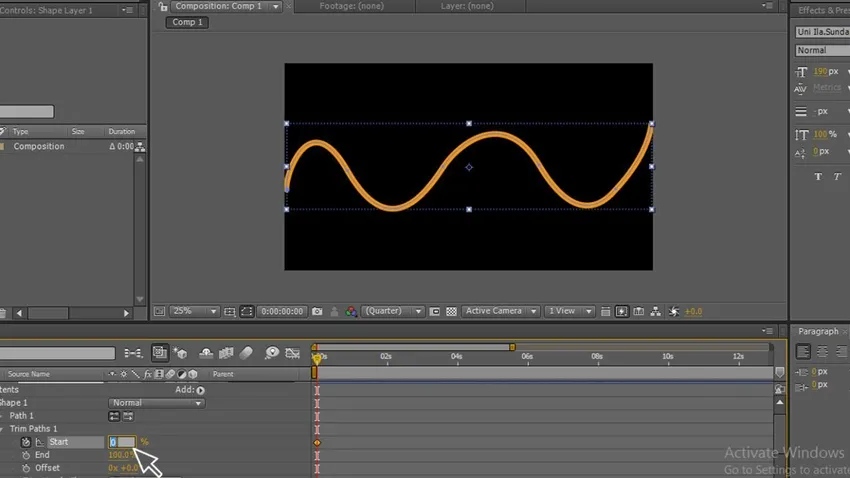
Trin 14: Her skal vi starte animationen ved at anvende til start- og slutpunktet. Den første start er med 0, 0 i start- og slutværdierne går til det næste punkt hvor du nogensinde har brug for og giver værdien 100.100 i start- og slutværdier.

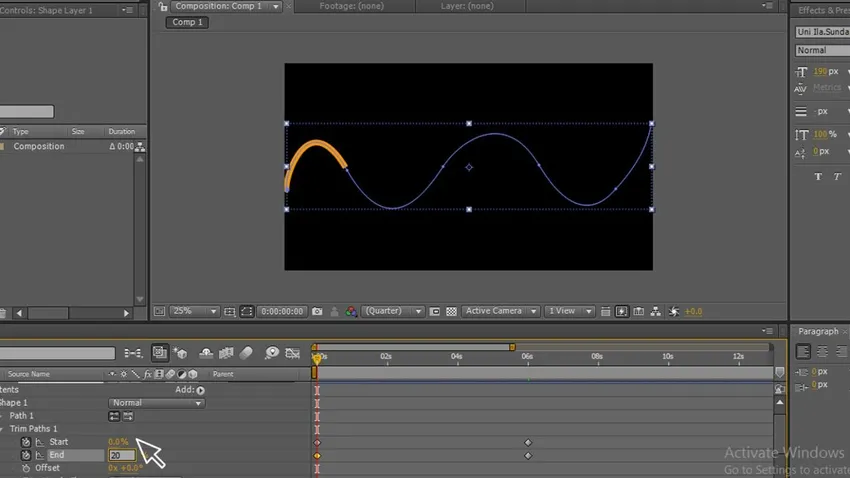
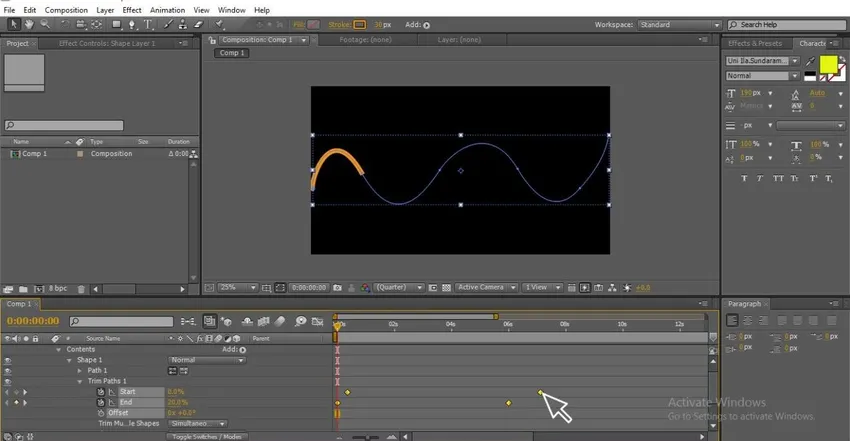
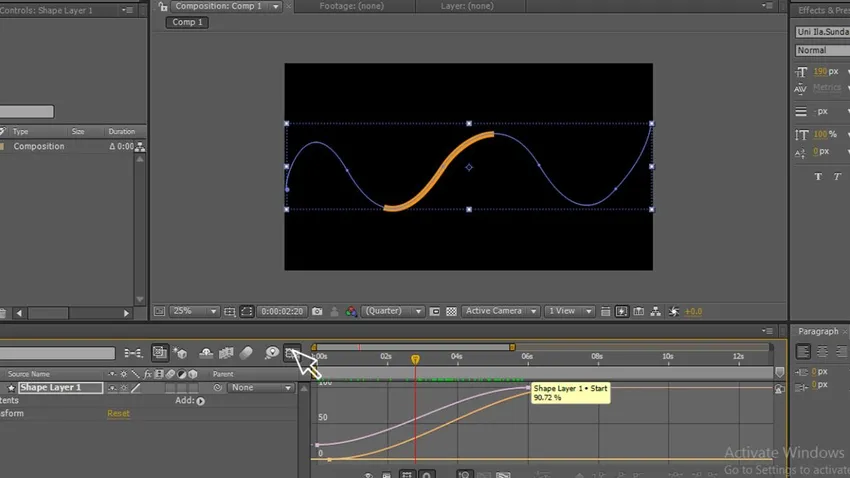
Trin 15: I udgangspunktet øges værdien på Slut som 20 nu kan vi finde en lille linje i starten.

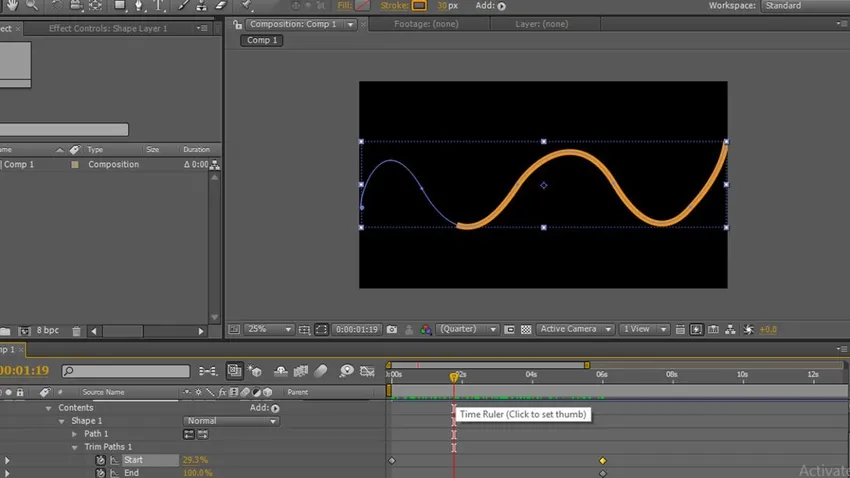
Trin 16: Når vi bevæger os fra start til slutposition, kan vi se animationen af linjen bevæge sig fra start til slut som en slange.

Trin 17: Her har vi vektortilstand til at redigere værdierne for at gøre vores animation glattere.

- I denne proces så vi, hvordan en form animeres ved hjælp af penværktøjet, her tegner vi en linje med penværktøjet ved hjælp af stien, vi opretter en form, og vi bruger trimstier til at animere den linje ved at ændre start- og slutpunkter. Ikke kun form vi kan animere en partikel også ved hjælp af pen værktøj lader se.
Partikelanimation med penværktøj
Følgende er trinnene til at oprette animation med penværktøjet.
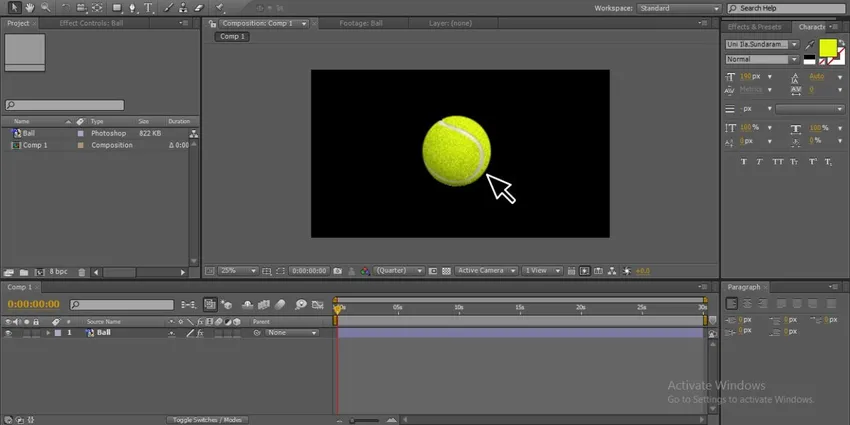
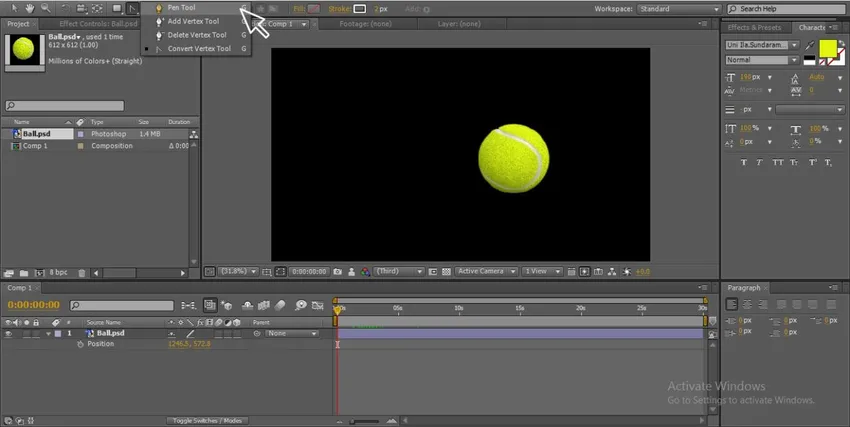
Trin 1: Importer alle de objekter, som du er villige til at animere, her importerer jeg en bold.

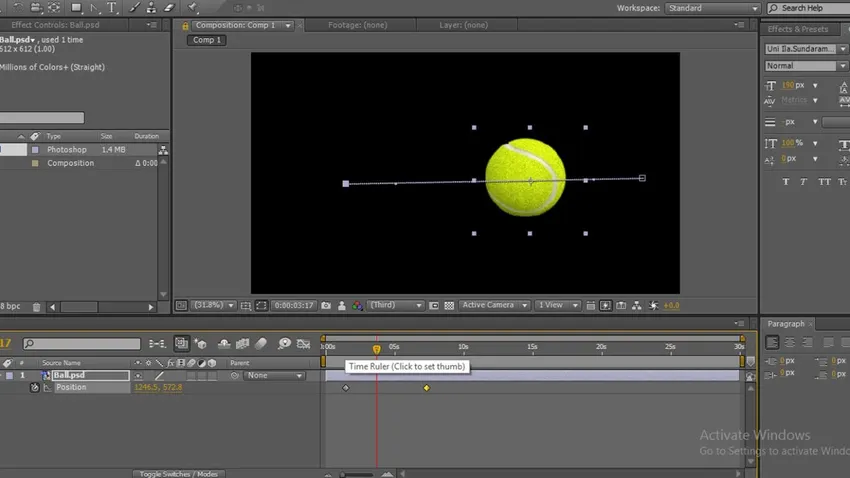
Trin 2: Vi kan animere objektet med keyframe-animation ved at ændre start- og slutpositionen, det er en grundlæggende normal proces, som enhver kan udføre.

Men hvis du har brug for at gøre noget andet eller kreativ animation, skal du bare gå gennem penværktøjet.
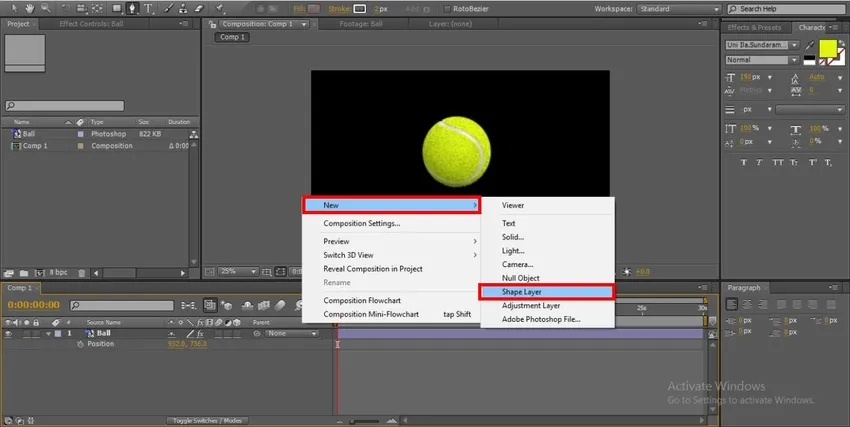
Trin 3: Vælg formlaget, hvor vi skal tegne en sti til vores animation.

Trin 4: Vælg penværktøjet for at tegne formen.

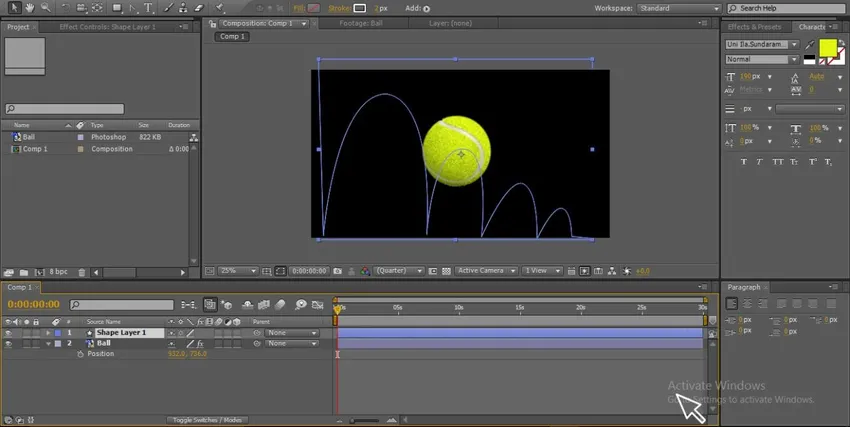
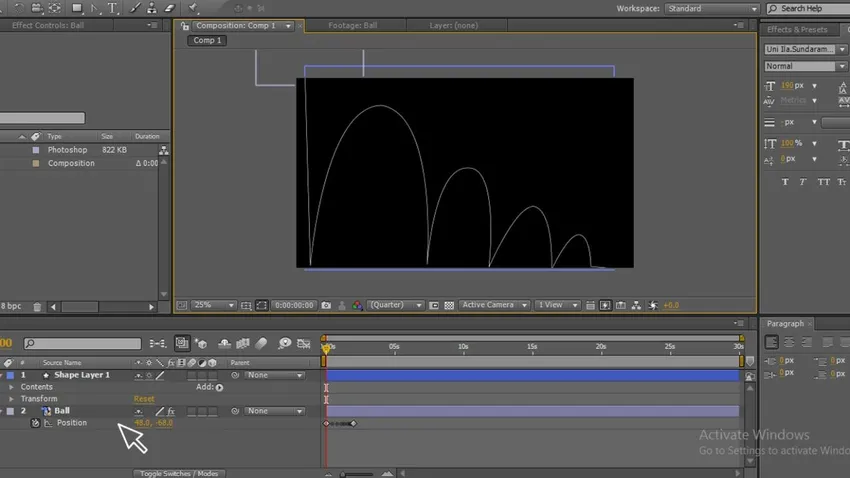
Trin 5: Tegn nu en form i henhold til vores animationskrav, vi har importeret et kugleobjekt, så jeg tegner en form på op og ned, fordi jeg føler, at bolden er nødt til at falde fra op til ned og hoppe trin for trin, så jeg startede første punkt øverst og tegne en op og ned form og slutter ved et hjørne, hvor bolden skal stoppe.

Her kan du se, hvordan formen er, i denne form kuglen skal rejse, kan du finde det første punkt ud af skærmen, hvor bolden kører fra ud af skærmen.
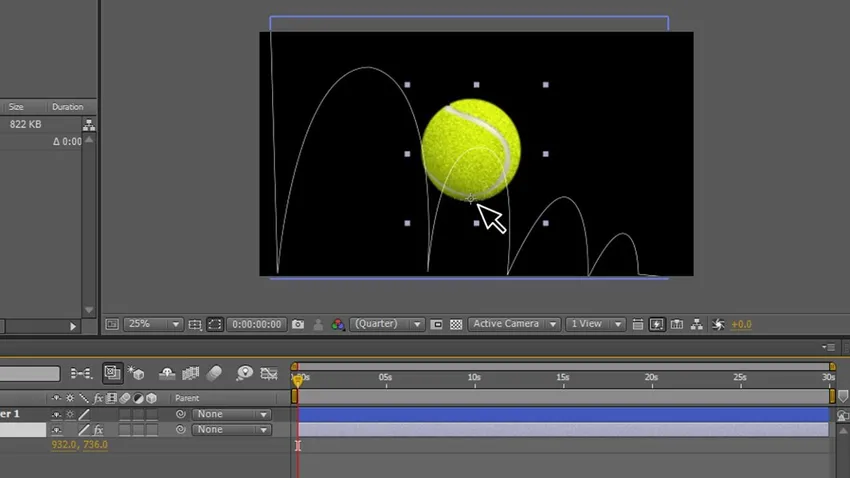
Trin 6: For hvert objekt vil der være et midtpunkt, i denne proces er vi nødt til at ændre midtpunktet til bunden, fordi vi har objektkugle, hvis bolden har midtpunkt i midten, mens den berører jorden, vil dens midtpunkt møde jorden, hvor det ser ikke professionelt ud, så jeg ændrede midtpunktet, hvis vi har et andet objekt, kan vi ændre midtpunktet i henhold til kravet.

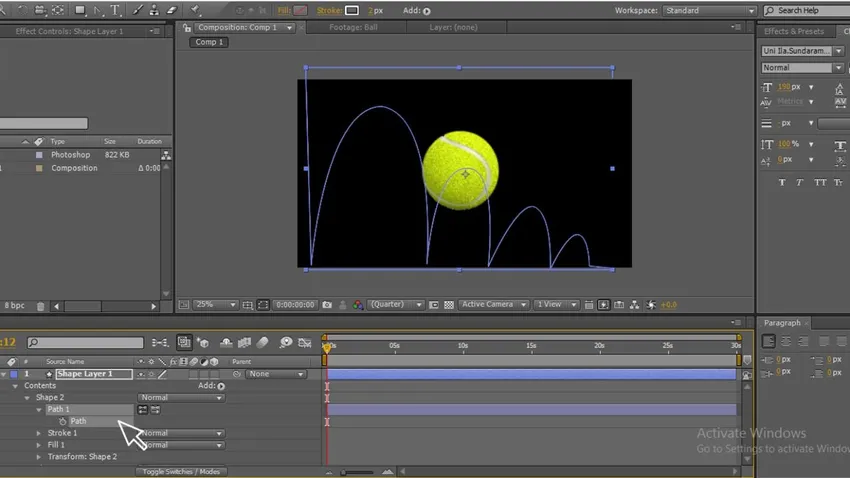
Trin 7: Gå til formlaget, indhold, form - sti 1 - sti. Vælg stien og kopier, sørg for, at begge stier er valgt, mens du kopierer.

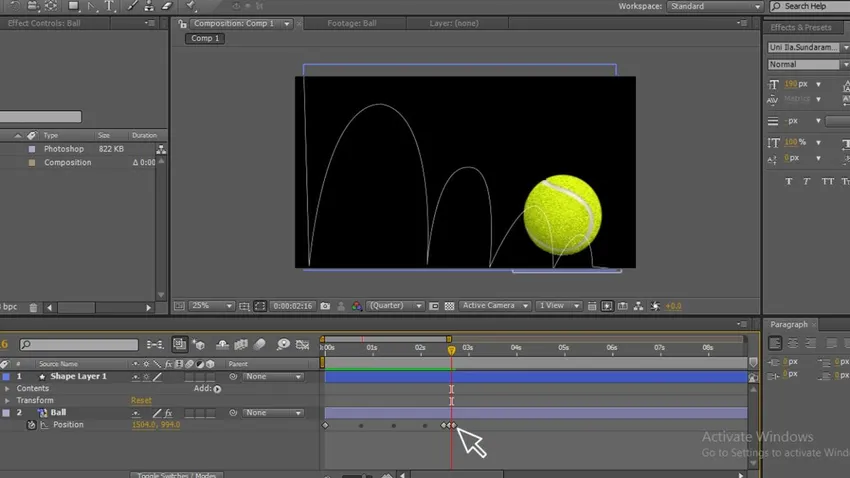
Trin 8: Gå til objektet (bold), og vælg positionen ved at klikke på (p) på tastaturet og indsætte.

Nu er bolden skjult, fordi mens den anvender banekopien til position på bolden, bevæger den sig i den sti.
Trin 9: Ved at justere nøglepunkterne på tidslinjen kan vi styre animationen som hurtigt i starten og langsom i slutningen osv.

Konklusion
I denne proces animerer vi en kugle ved hjælp af penværktøjet, vi tegner en form og opretter en sti og kopierede stien fra formlaget og indsættes i objektpositionen ved at objektet følger formpositionerne. Ved at bruge dette som et eksempel skaber vi mange andre animationer. Som måder kan vi animere ethvert objekt ved hjælp af penneværktøjet.
Anbefalede artikler
Dette er en guide til Pen Tool i After Effects. Her diskuterer vi, hvordan man bruger Pen Tool i After Effects med praktiske eksempler. Du kan også gennemgå vores andre relaterede artikler for at lære mere -
- Effekter i Illustrator
- 3D-effekter i Illustrator
- Indsæt billede i AutoCAD
- Patch værktøj i Photoshop
- Principper for animation
- 3D-effekter i After Effects