
Oprettelse af logo i Photoshop
Photoshop er, som navnet antyder, noget relateret til 'Fotos' manipulerende arbejde. Ja, det er et billedredigeringssoftware. Selvom det er rasterbilledredigeringssoftware, kan vi også lave logoer i det. For at oprette et logo i denne software skal man have god viden om værktøjer og kommandoer til denne software. Her i denne artikel vil jeg fortælle dig, hvordan du opretter et logo i Photoshop med et grundlæggende eksempel til bedre forståelse. Efter lidt praksis vil du være i stand til at oprette et logo i denne software med dine egne ideer. Lad os blive bekendt med grænsefladen til denne software. Grænseflade betyder arbejdsområdet for enhver software, i arbejdsområdet for denne software har vi forskellige typer sektioner, der er menulinje, egenskabsbjælke, værktøjspanel, farvesektion og vigtigst er sektionen Lag, fordi denne software fungerer efter princippet om lag. Vi bruger denne lagdel meget til at lave vores logo design.
Oprettelse af logo i Photoshop
- Find venligst nedenstående skærmgrænseflade i Photoshop.

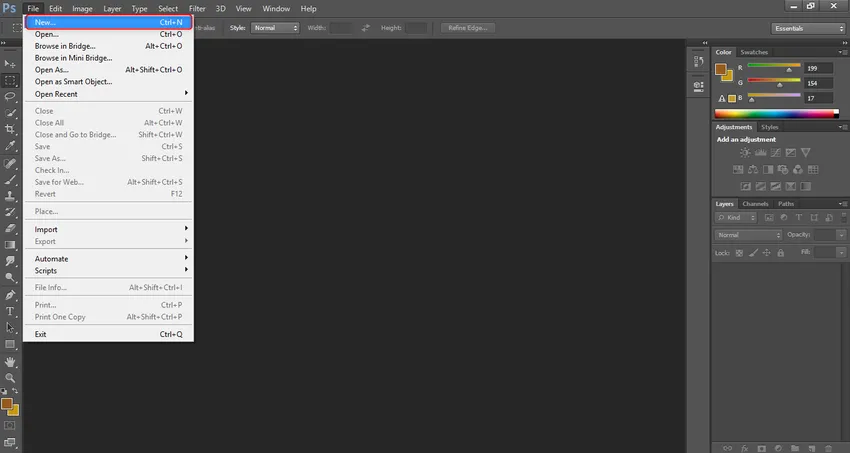
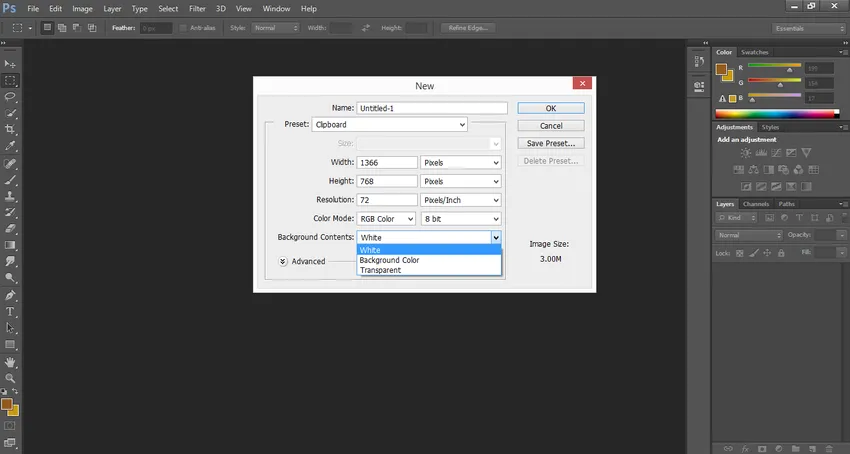
- Vores første opgave er at tage 'nyt' dokument som baggrundslag. Gå til Filmenu, og klik på 'Ny'.

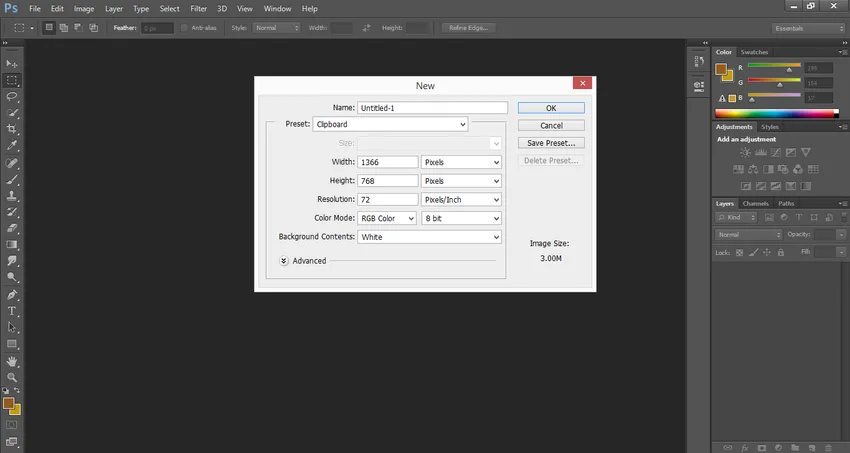
- En ny dialogboks åbnes. Indstil bredden og højden på baggrundslaget i henhold til dine krav.

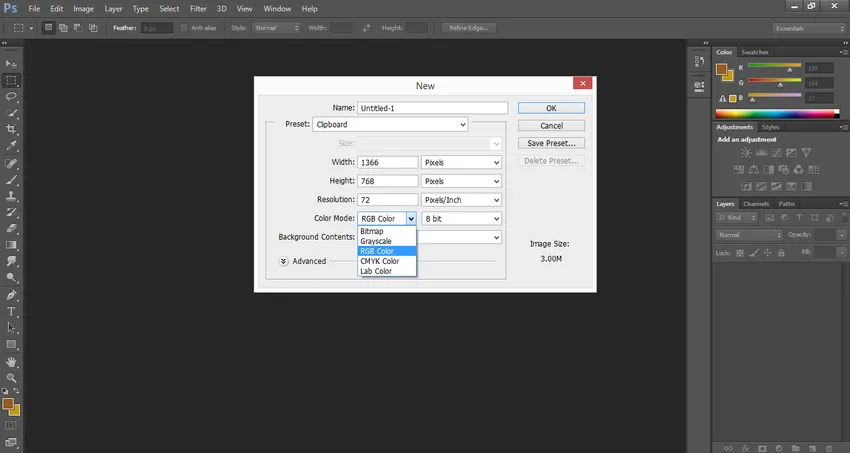
- Tag farvetilstand som RGB-farve

- Og angiv baggrundsindhold som hvidt. Jeg tager denne indstilling for det lysere udseende af mit logo.

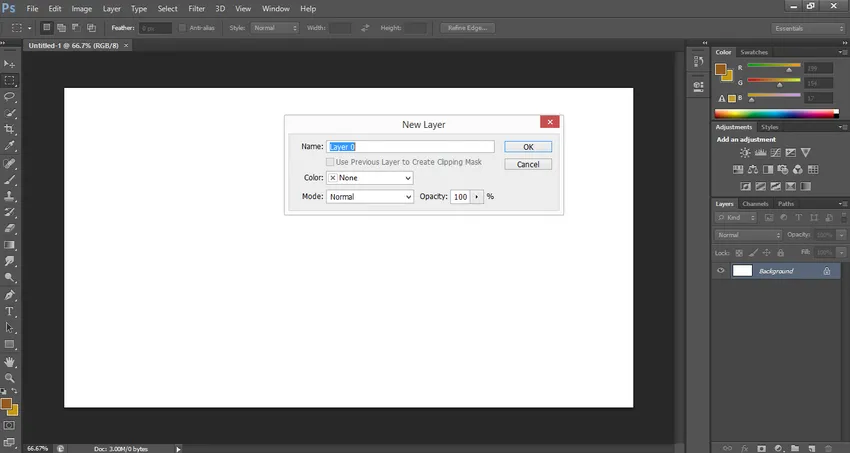
- Gå til lagsektionen og dobbeltklik på baggrundslaget for at gøre det til et ulåst lag. Det beder om et nyt lag, som vil være et ulåst lag. Du kan ændre navnet på dette lag i henhold til dig. Klik nu på OK.

- Laget låses op.

- Nu vil jeg anvende Gradient på dette lag. Gå til dette ikon i bunden af lagsektionen.

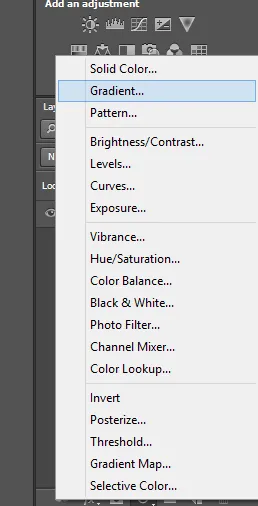
- En rulleliste åbnes, vælg Gradient herfra.

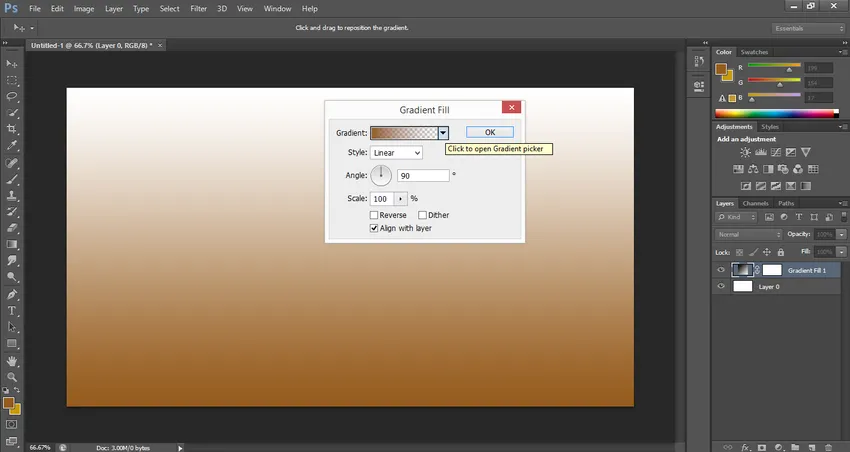
- En dialogboks med gradientfyldning åbnes. Klik på rullemenuen til Gradient Picker.

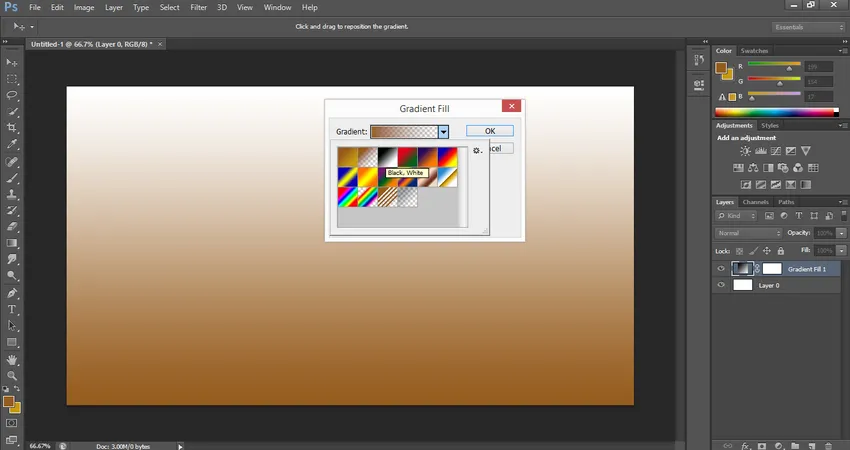
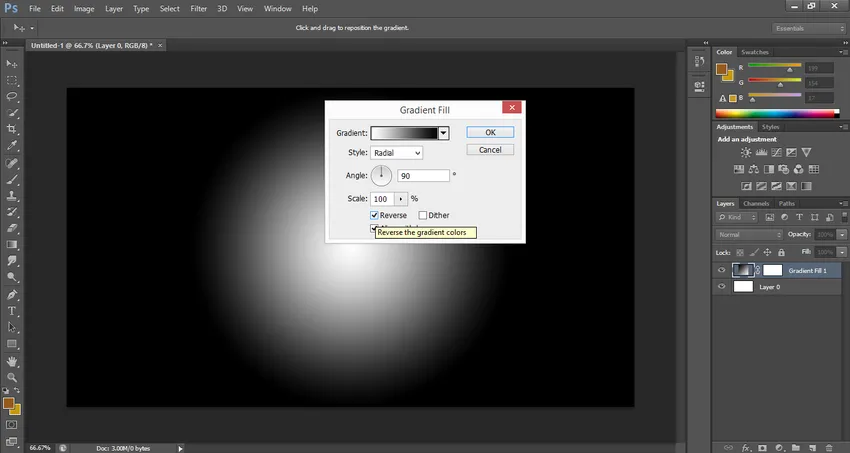
- Jeg vælger sort og hvidt som gradient. Du kan vælge enhver af dem, der passer til dit logo.

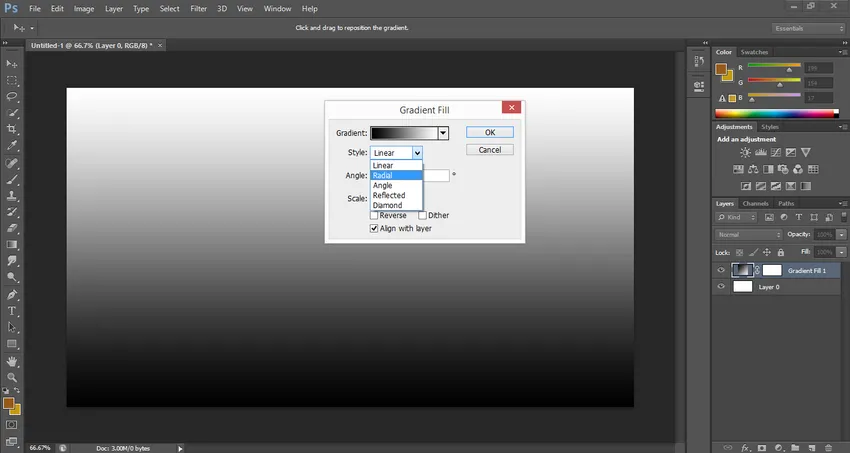
- Tag indstillingen Radial som gradientstil.

- Jeg vil have hvidt i midten og sort i ydersiden af dokumentet, så jeg vil markere for at vælge Vend.

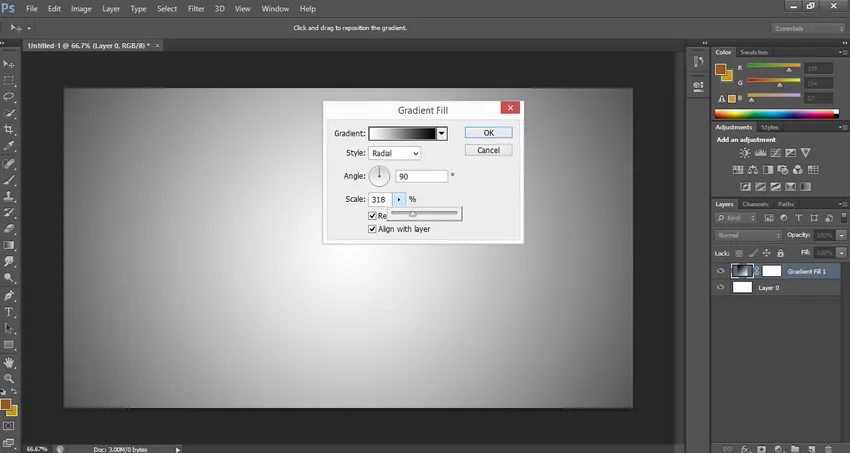
- Forøg skalaparameteren for en jævn spredning af en gradient i den ydre retning.

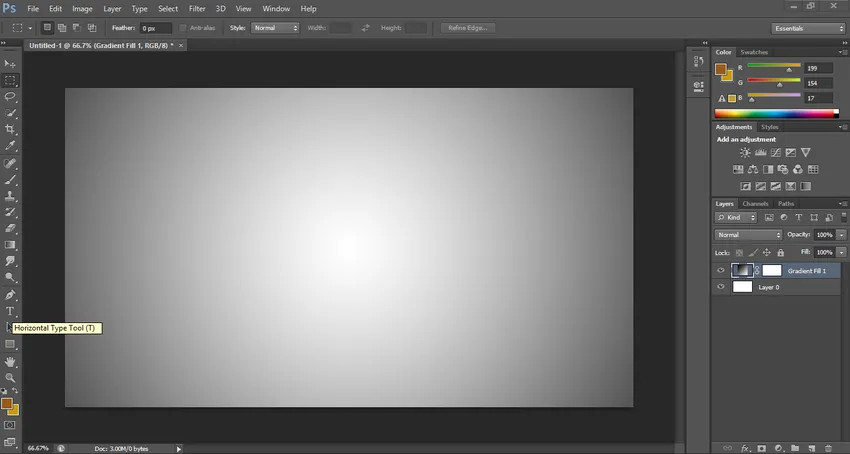
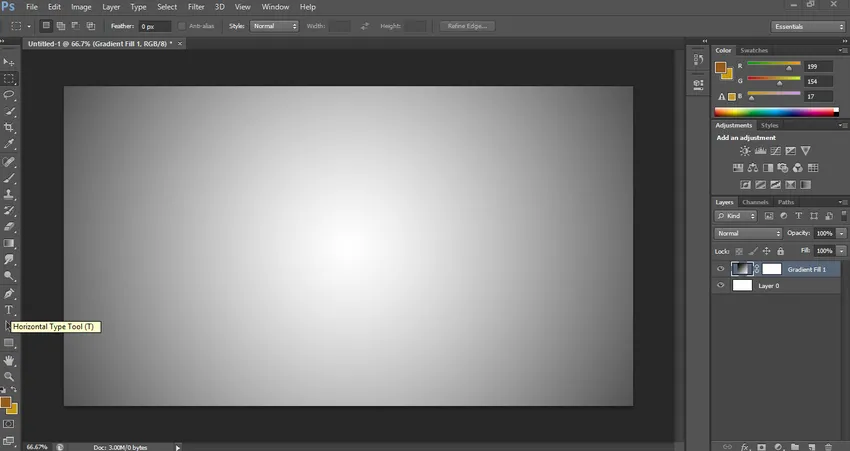
- Dette er vores endelige gradient.

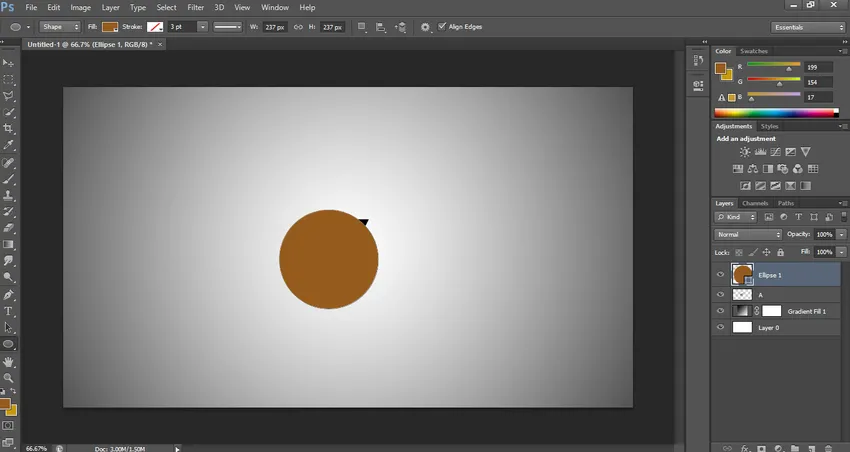
- Tag nu et tekstværktøj fra værktøjspanelet.

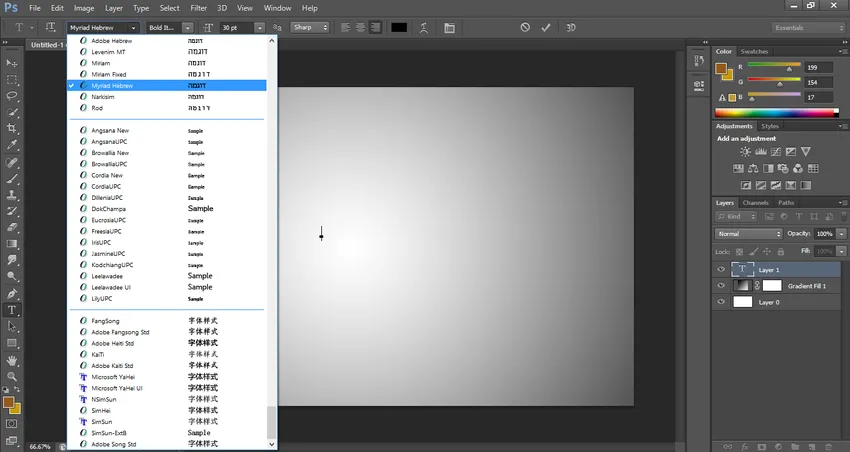
- Tag tekstenes skrifttype efter dine valg.

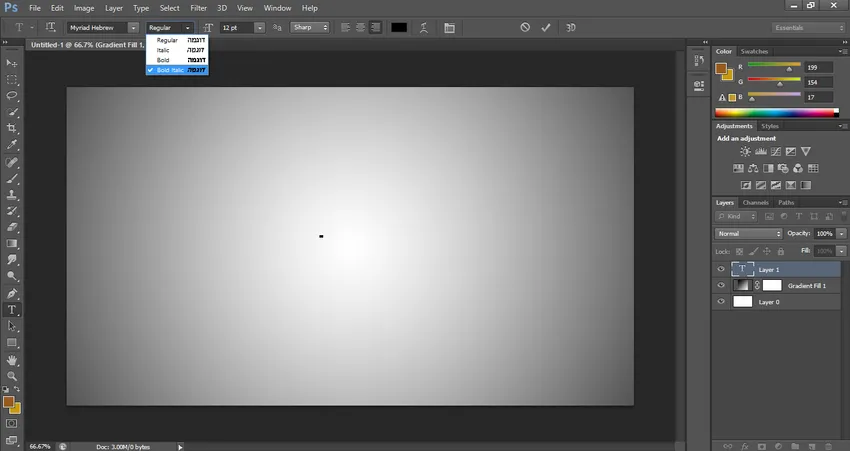
- Derefter vil jeg indstille fed skrift, som stil.

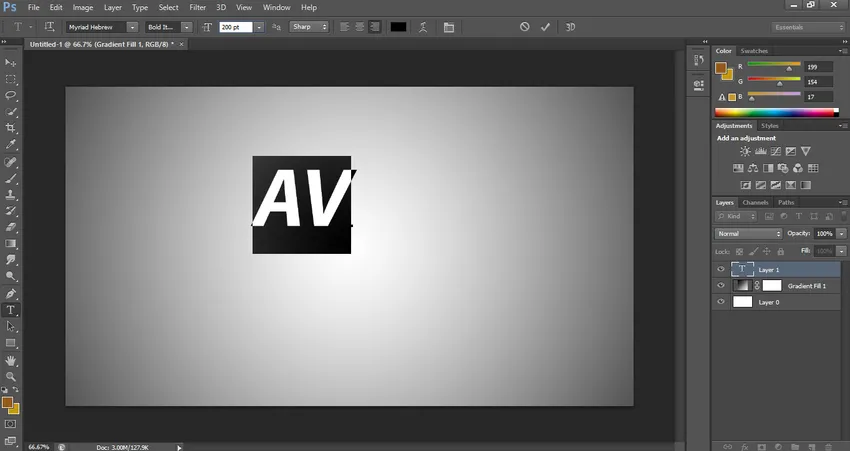
- Indstil derefter størrelsen på logoet i henhold til dit krav.

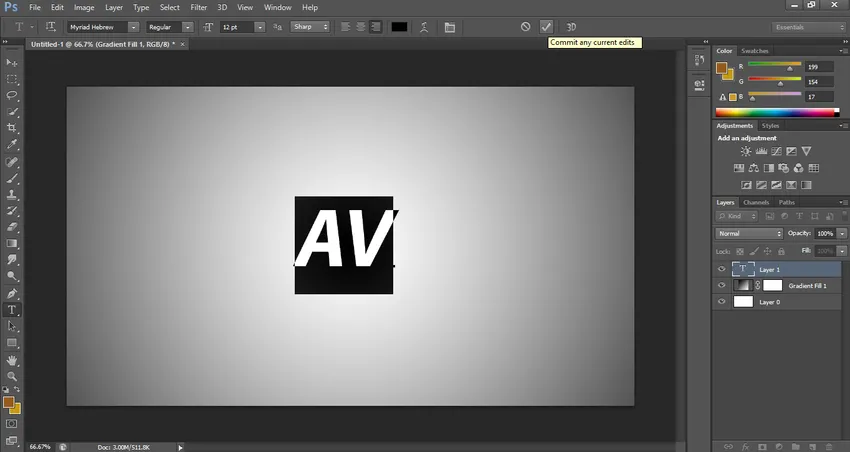
- Når du er færdig, skal du klikke på dette ikon.

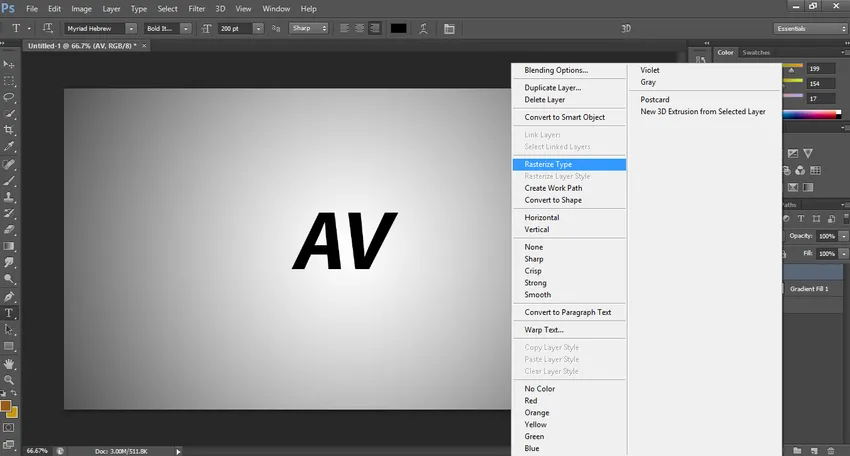
- Nu vil jeg rastere teksten for at se den som et logo. Højreklik på tekstbilledet og klik på indstillingen Rasterize Type på rullelisten.

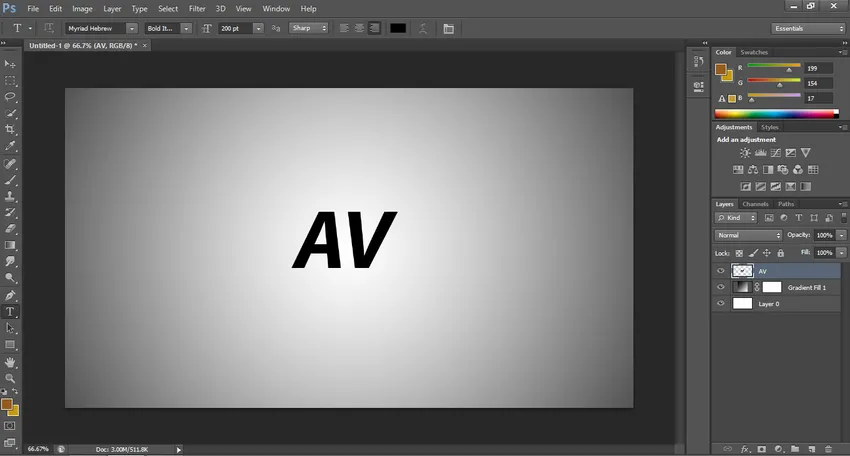
- Nu er tekstlaget blevet et billedlag.

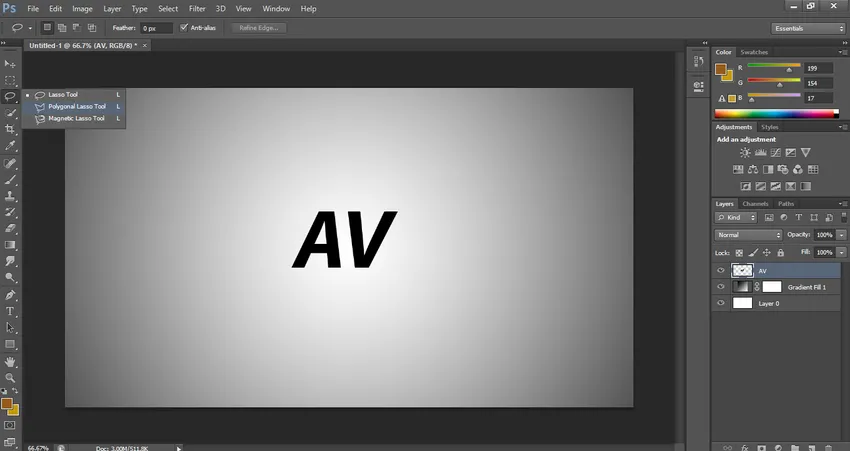
- Tag Polygon-værktøjet fra værktøjspanelet.

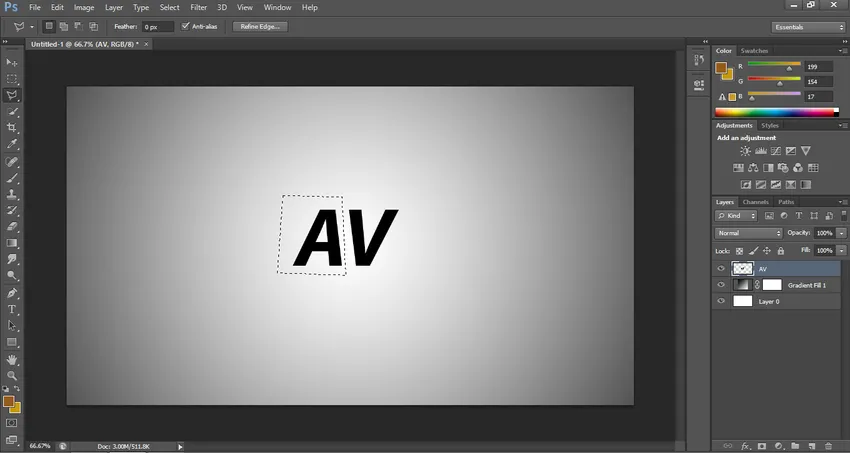
- Vælg bogstavet A for at adskille det fra dette lag.

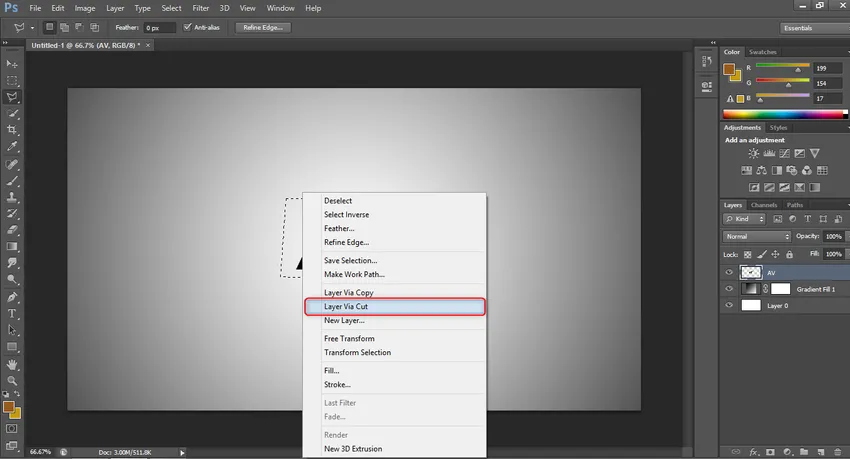
- Når du har valgt det med polygonværktøjet, skal du klikke på musens højre knap. En rulleliste åbnes, klik på valgmuligheden 'Layer Via Cut'.

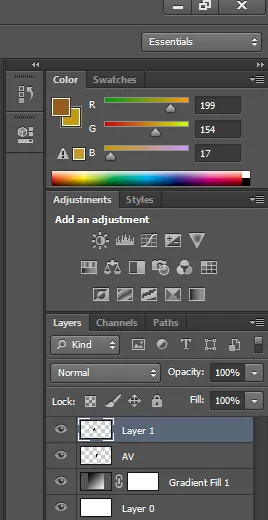
- Nu genereres to separate lag med bogstav A og bogstav V.

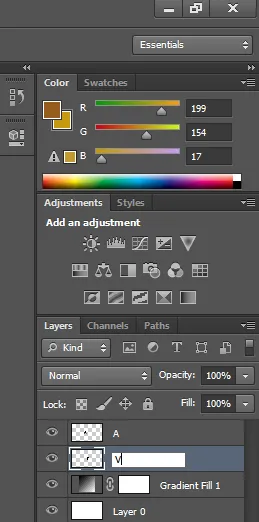
- Navngiv nu begge lag for vores bedre forståelse.

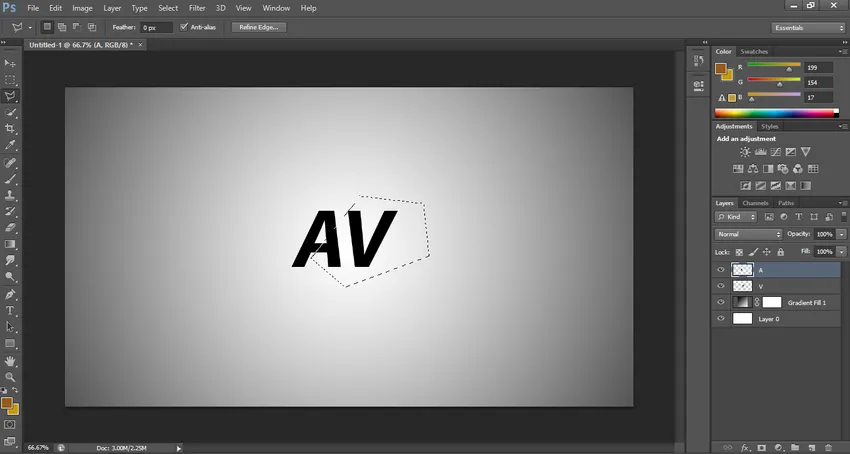
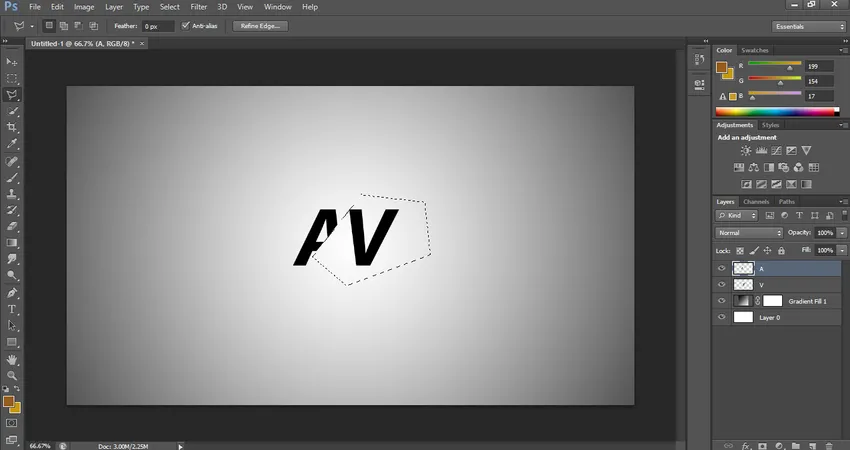
- Nu klipper vi bogstavet A fra siden for at give det et logo-look. Tag et polygonværktøj, og vælg, som jeg har gjort.

- Tryk på knappen Slet på tastaturet for at klippe det valgte område af bogstav A.

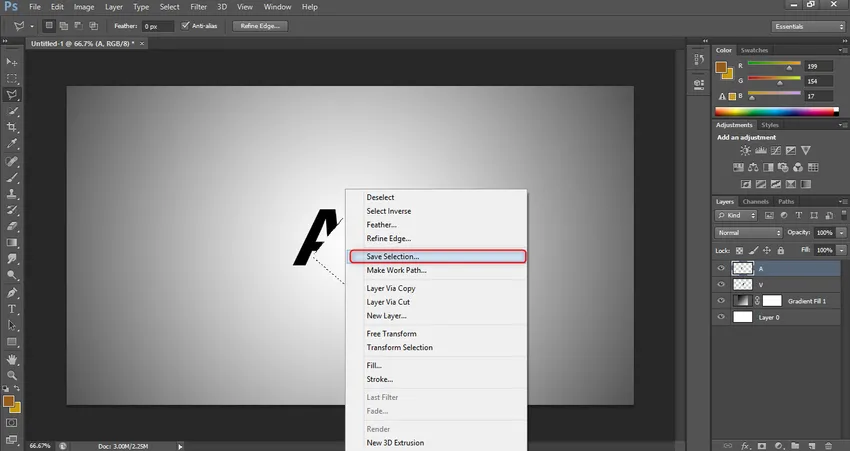
- Gem nu dette valg. Højreklik med museknappen på logoet. En rulleliste er åben, klik på Gem valgmuligheden for at gemme den.

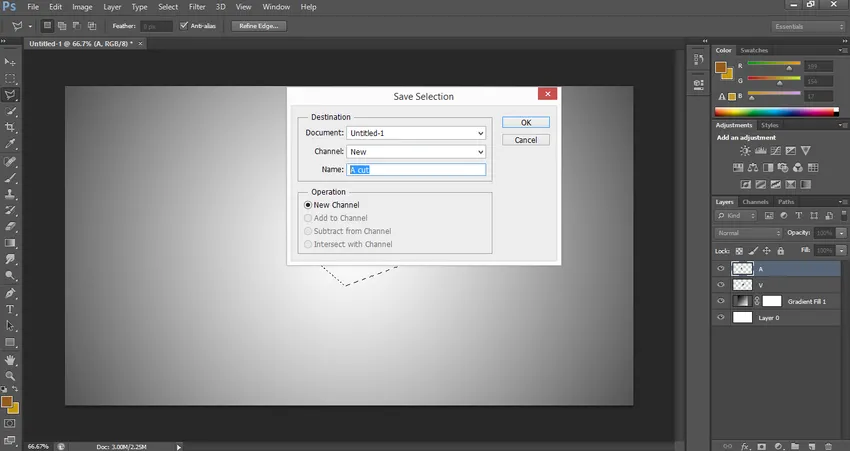
- En dialogboks med Gem markering åbnes. Navngiv markeringen i henhold til dig, og klik på Ok.

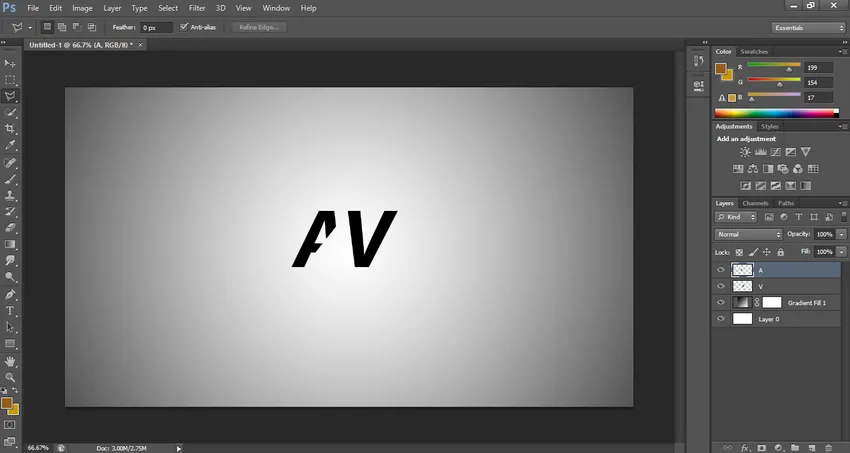
- Tryk nu på Ctrl + D på tastaturet for at vælge det valgte område med bogstav A.

- Kom nu på lag V.

- Gå til fanen Kanal ved at klikke på den og gå til dit gemte valg, og klik på det ved at holde Ctrl-tasten på tastaturet.

- Et tidligere valg aktiveres automatisk for V-laget.

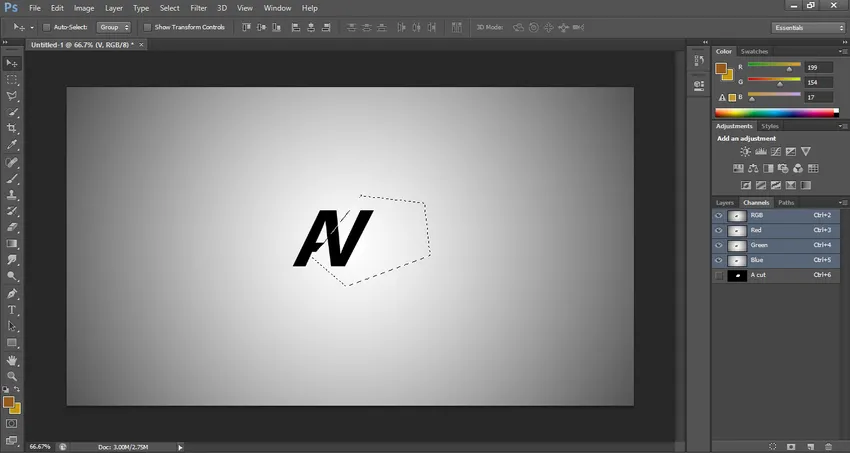
- Tryk nu på Ctrl + Skift + I- knappen på tastaturet for at reservere valget, fordi jeg vil skære hele området af dette lag omkring V.

- Tryk på Slet-tast på tastaturet for at slette det valgte område.

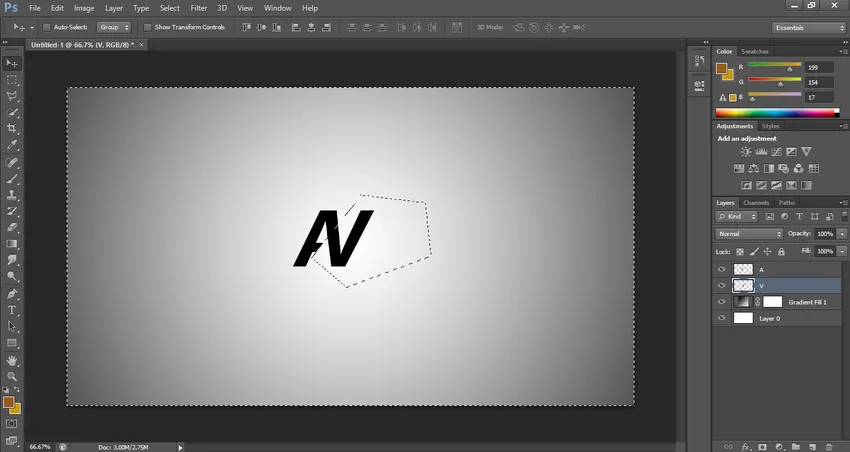
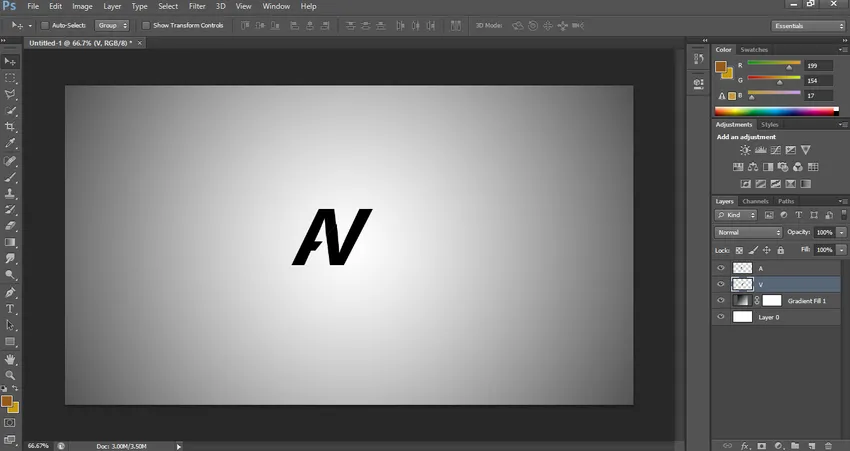
- Brug nu Flyt værktøjet og flyt bogstavet V i henhold til dig for at give et professionelt udseende til dit logo.

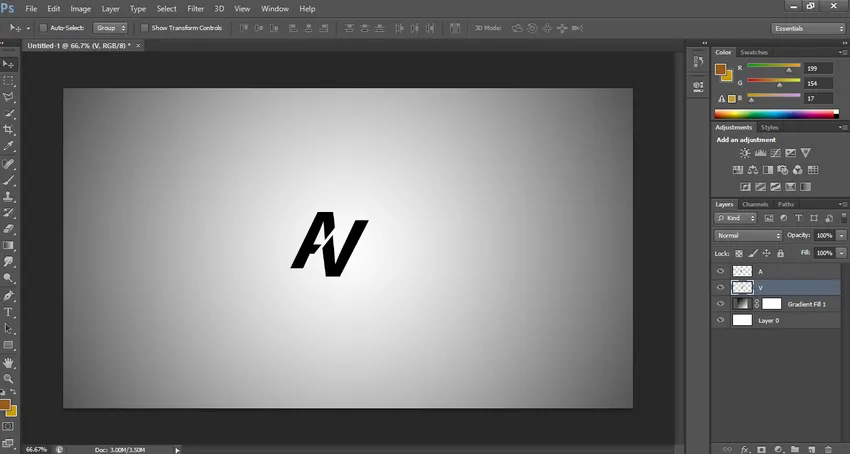
- Gå nu til lagsektionen og vælg begge lag, der er lag A og lag V ved at klikke på det en efter en ved at holde CTRL-tasten nede.

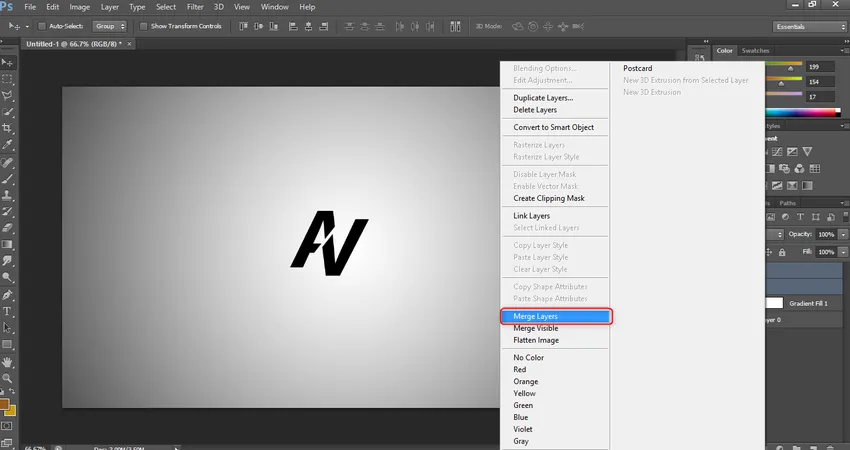
- Og højreklik derefter på det valgte lag. En rulleliste åbnes. Klik på knappen Flet lag herfra for at flette disse lag.

- Tag nu cirkelværktøj.

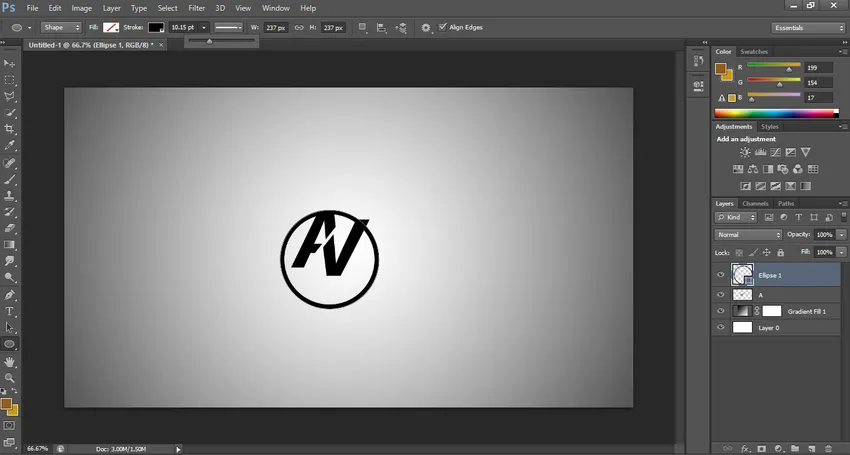
- Tegn det efter logoets størrelse.

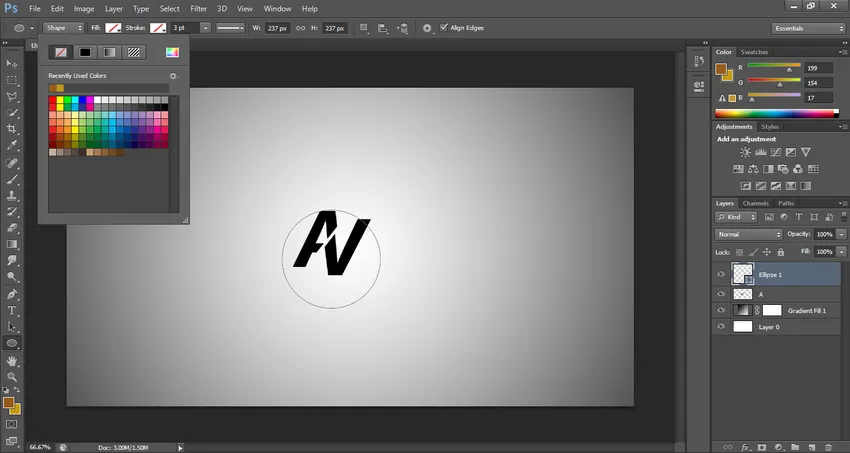
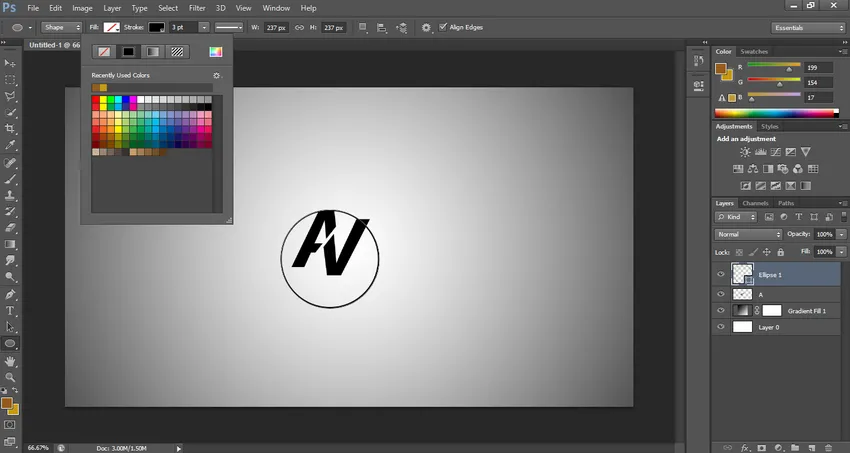
- Sluk for Fill-indstillingen.

- Tag sort farve som stregfarve og øg tykkelsen af slagtilfælde i henhold til dig.

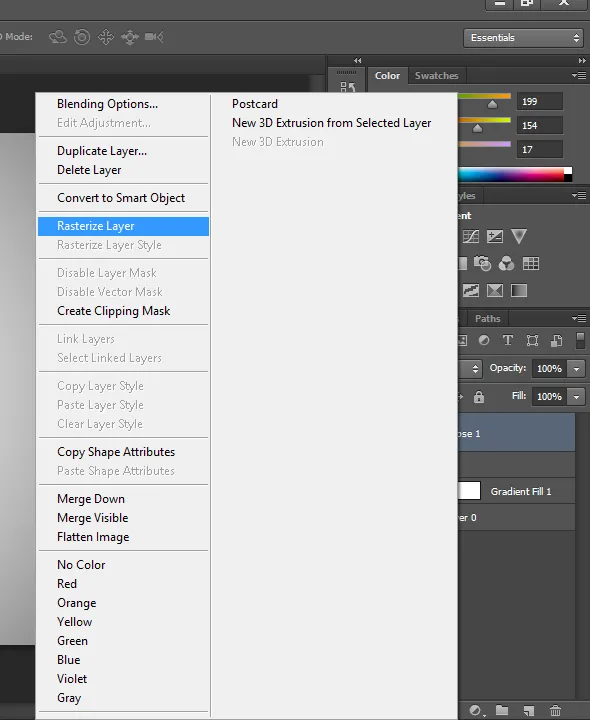
- Højreklik nu på dette cirkellag for at gøre det til et billede.

- Vælg Rasterize-indstilling på rullelisten.

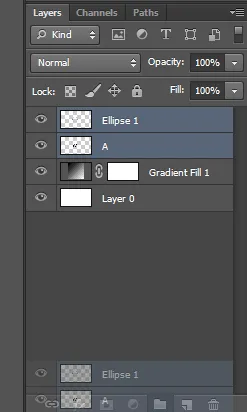
- Vælg nu Ellipse-laget og lag A, og træk dem til gruppelagsikonet, som er i bunden af lagsektionen.

- Lag grupperes nu.


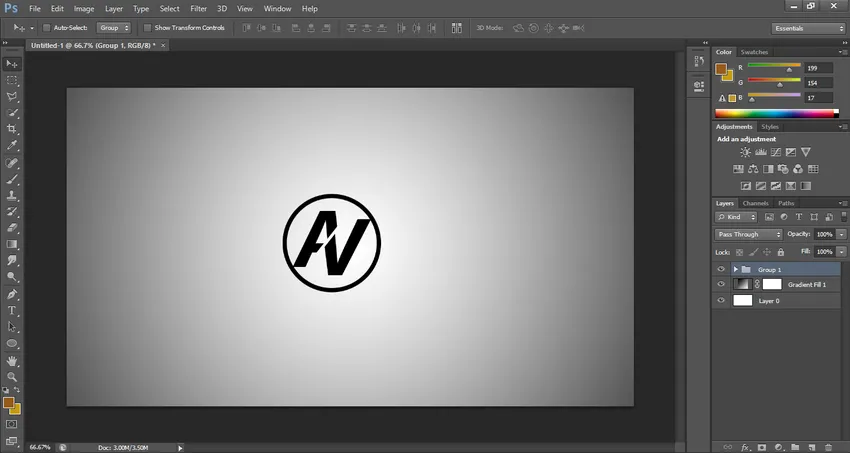
- Nu vil jeg tage et billede fra Min mappe ved træk og slip-metoden.

- Juster dette lag i henhold til lag 0.

- Og klik på dette ikon for at placere dette billede i Photoshop.

- Klik nu på dette billede ved at trykke på Alt-tasten og sende det tilbage til gruppelaget. Juster billedet i henhold til dit logo. Dette er dit endelige logo.

Konklusion
Efter denne artikel kan du finde det meget simpelt at oprette et logo i Photoshop. For at lave et logo i Photoshop skal du have god kommando over værktøjerne og nogle specielle funktioner i denne software, og derefter kan du implementere dine ideer som et logo meget let i denne software.
Anbefalede artikler
Dette er en guide til Sådan opretter du et logo i Photoshop. Her diskuterer vi oprettelse af logo ved hjælp af Photoshop-værktøjer med et grundlæggende eksempel for bedre forståelse. Du kan også gennemgå vores andre relaterede artikler for at lære mere -
- Reflektionseffekt i Photoshop
- Photoshop vs InDesign | Forskel mellem
- Anvendelse af guldteksteffekt i Photoshop
- Forstå begrebet Photoshop
- Photoshop vs Illustrator | Topforskelle med infografik