I denne Photoshop-effekter-tutorial lærer vi, hvordan man tilføjer gennemsigtig type til et billede. Der er masser af forskellige måder at gøre Photoshop-typen gennemsigtig, og i denne tutorial vil vi se på et par måder at gøre det på.
Vi skal først se på den hurtigste og nemmeste måde at gøre tekst gennemsigtig, og så skal vi se på et par flere interessante måder at skabe gennemsigtig type ved hjælp af lagstilarter, plus vi ser på den vigtige forskel mellem et lags "Opacity "og" Fyld "indstillinger.
Dette er en slags kombination af en fotoeffekt-tutorial og en teksteffekt-tutorial, og enhver nylig version af Photoshop fungerer.
Her er det billede, jeg vil bruge i hele denne Photoshop-tutorial:

Det originale billede.
Og her, når vi ser på den hurtige og lette måde at gøre tekst gennemsigtig i Photoshop, er det mere interessante resultat, vi arbejder mod:

Et af vores endelige resultater.
Denne tutorial er fra vores Photo Effects-serie. Lad os komme igang!
Trin 1: Føj din tekst til billedet
Inden vi kan bekymre os om at gøre vores Photoshop-tekst gennemsigtig, skal vi først tilføje den, så lad os gøre det. Vælg dit Type værktøj fra paletten Værktøjer:

Vælg Type værktøj.
Du kan også hurtigt få adgang til Photoshop's Type Tool ved at trykke på T på dit tastatur. Jeg vil have hvidt som min forgrundsfarve, så jeg vil trykke på D på mit tastatur, der nulstiller Photoshop's forgrundsfarve til sort og dens baggrundsfarve til hvid, og så vil jeg trykke på X for at bytte dem, hvilket gør hvid til min forgrundsfarve.
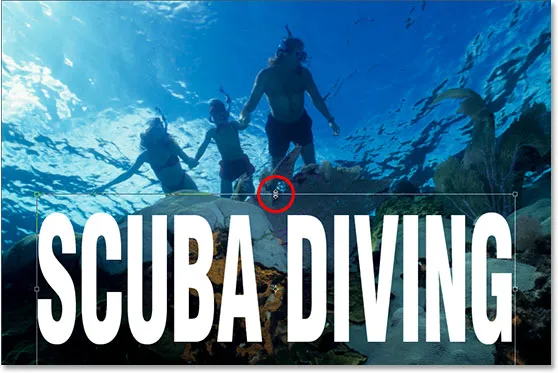
Med dit type værktøj valgt og hvidt som din forgrundsfarve, gå op til indstillingslinjen øverst på skærmen og vælg din skrifttype. Dit valg af skrifttyper afhænger naturligvis af hvilke skrifttyper, du i øjeblikket har installeret på dit system. Jeg vil vælge Helvetica Sort kondenseret til min font. Du kan også indstille din skriftstørrelse i indstillingslinjen, hvis du ønsker det, men det er ofte lettere at justere størrelsen, når du har tilføjet typen ved hjælp af Photoshop's kommando Free Transform, som jeg gør i et øjeblik. Så for nu vil jeg gå videre og tilføje min type. Jeg vil skrive ordene "SCUBA DIVING" (selvom teknisk set snorkler folk på billedet, men jeg er sikker på, at de vil tage dykning senere):

Føj din type til billedet.
Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere din type, når du er færdig:

Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere typen.
Trin 2: Ændre størrelse og ændre den type, som det er nødvendigt med fri transformation
Tryk på Ctrl + T (Win) / Command + T (Mac) for at få vist Photoshop's gratis Transform-boks og håndterer omkring din tekst. Flyt din tekst på plads ved at klikke et vilkårligt sted i boksen Gratis transformering og trække teksten rundt på skærmen (klik dog ikke på det lille målikon i midten, ellers flytter du målet, ikke billedet). For at ændre størrelsen på teksten skal du holde Shift + Alt (Win) / Shift + Option (Mac) nede og trække et af hjørnehåndtagene. Ved at holde "Skift" fortælles Photoshop at begrænse bredden og højdeforholdene for teksten, mens du trækker, så du ikke forvrænger udseendet på den, og ved at holde Alt / Option fortæller Photoshop at ændre størrelsen på teksten fra midten. Jeg vil også strække lidt tekst lodret, så når jeg først har flyttet den på plads og ændret størrelse på den med hjørnehåndtagene, holder jeg Alt (Win) / Option (Mac) nede og klikker på på det øverste midterste håndtag og træk det opad for at strække teksten. Når du holder Alt / Option nede, strækker teksten fra midten:

Flyt og ændre størrelsen på teksten efter behov med Photoshop's kommando Free Transform.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen.
Trin 3: Sænk opaciteten af typelaget
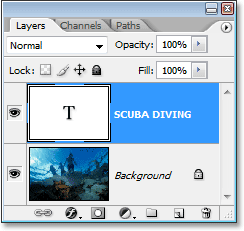
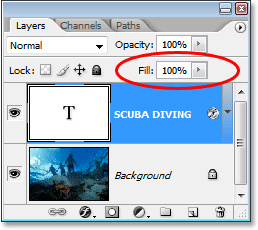
Den hurtigste og absolutte nemmeste måde at gøre din Photoshop-type gennemsigtig foran et billede er blot at sænke typelagets Opacity-værdi. Hvis vi ser i vores lagpalette, kan vi se, at vi i øjeblikket har to lag, med vores originale billede i det nederste "Baggrund" -lag og vores tekst på laget over det:

Photoshop's palet Lag, der viser vores to lag.
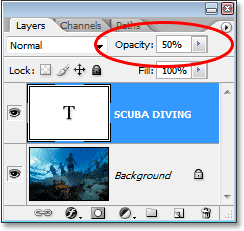
For at sænke opaciteten af teksten og tillade, at billedet under den delvist vises igennem, skal du blot gå op til indstillingen Opacity i øverste højre hjørne af lagpaletten og sænke dens værdi. Jo lavere du indstiller opacitetsværdien, jo mere gennemsigtig bliver teksten. Jeg vil sænke minen til ca. 50%:

Sænk Photoshop-tekstlagets opacitet for at gøre teksten mere gennemsigtig.
Og her er mit billede efter at have sænket gennemsigtigheden i min tekst:

Teksten forekommer nu halvtransparent efter at have sænket dens opacitetsværdi.
Teksten ser nu ud til at være halvtransparent, og hvis jeg skulle sænke dens opacitetsværdi yderligere, ville den blive endnu mere gennemsigtig. Her er billedet med tekstens opacitet sænket til 35%:

Teksten ser nu ud til at være endnu mere gennemsigtig, efter at dens opacitet er sænket ned til 35%.
Hvis jeg skulle sænke opaciteten helt ned til 0%, ville teksten naturligvis blive helt usynlig, hvilket ikke rigtig er det, vi ønsker. Generelt fungerer en opacitetsværdi på et sted mellem 30-50% godt med de fleste billeder.
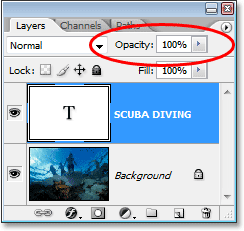
Så det er den hurtigste og nemmeste måde at gøre tekst gennemsigtig over et billede, men det er bestemt ikke, hvad jeg ville kalde den mest interessante måde, så lad os se på en anden måde at gøre det på. Inden vi gør det, vil jeg indstille min opacitetsværdi tilbage til 100%:

Sæt tekstens opacitetsværdi tilbage til hele 100%.
Trin 4: Sænk værdien "Fyld" helt ned til 0%
For et minut siden så vi, hvordan sænkning af opacitetsværdien af typelaget kan gøre det gennemsigtigt. Jo mere vi sænkede værdien, jo mere gennemsigtig blev teksten. Hvis du ser direkte under indstillingen Opacity value i øverste højre hjørne af paletten Lag, ser du Fill-indstillingen. Forskellen mellem "Opacity" og "Fill" har at gøre med alle lagstilarter, der er føjet til laget, og forståelsen af denne forskel åbner en hel verden af muligheder i Photoshop, så det er virkelig vigtigt, at du kender forskellen. I øjeblikket har jeg ingen lagformater anvendt på mit typelag, så hvis jeg skulle sænke udfyldningsværdien, ville resultatet være nøjagtigt det samme, som hvis jeg sænkede opacitetsværdien. Jo lavere jeg indstiller udfyldningsværdien, jo mere gennemsigtig ville typen blive. Faktisk, lad os gøre det nu. Sænk fyldværdien for dit typelag helt ned til 0%:

Sænk "Fill" -værdien af dit Photoshop-type lag ned til 0%.
Din tekst forsvinder fuldstændigt i dit billede, hvilket er nøjagtigt hvad der ville være sket, hvis vi sænkede opacitetsværdien ned til 0%:

Teksten er forsvundet inde i billedet.
Trin 5: Tilføj en "Udvendig glød" lagstil
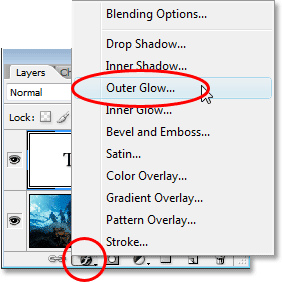
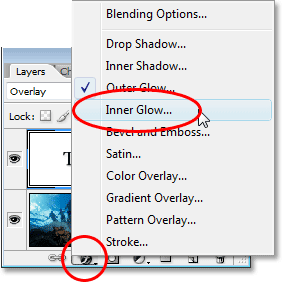
Forskellen mellem "Opacity" og "Fill" er, at hvis vi havde sænket Opacity-værdien ned til 0%, ville ikke selve typen være helt gennemsigtig og skjult for visningen, men ethvert lagformat, vi forsøgte at tilføje til det, ville også være også helt gennemsigtig, hvilket betyder, at vi ikke ville se noget, uanset hvad vi gjorde med typen, hvilket betyder, at hele denne ting ville være slags meningsløs, virkelig. Men ved at sænke udfyldningsværdien ned til 0% i stedet, bliver typen stadig gennemsigtig, men alle lagstilarter, vi tilføjer, forbliver fuldt synlige! Klik på ikonet Layer Styles (ikonet der ligner en "f") i bunden af lagpaletten, og vælg stilen Ydre glød fra listen:

Føj en "Outer Glow" lagstil til Photoshop-typen.
Dette bringer dialogboksen Layer Style op, der er indstillet til Outer Glow-indstillingerne i den midterste kolonne, og allerede, hvis du ser på dit billede, vil du se glødet omkring ydersiden af din type. Igen, hvis vi havde sænket opacitetsværdien til 0%, ville selve lagstilen også være skjult for visningen, men da vi sænkede udfyldningsværdien, bliver kun teksten gennemsigtig, mens lagstilen forbliver synlig.
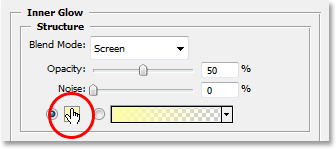
Som standard er farven på ydre glød gul, så lad os ændre den til noget, der passer bedre til vores billede. Lad os prøve en farve direkte fra billedet og bruge den som vores ydre glødfarve. For at gøre det skal du klikke på farveprøven direkte under ordet "Støj":

Klik på farveprøven for at ændre farven på den ydre glød.
Dette bringer Photoshops farvevælger op, men bare ignorere den eller skub den ud af vejen, hvis det er nødvendigt, da vi ikke bruger det. Flyt i stedet din mus over billedet, og som du gør, vil du se din musemarkør ændre sig til pipetten-ikonet. Klik hvor som helst inde i billedet for at prøve en farve, der bliver farven på din ydre glød. Så snart du klikker inde i dit billede, vil du se Ydre glød omkring din tekst ændre sig til den farve, du lige har samplet, så du er velkommen til at klikke på forskellige områder af dit billede for at få vist, hvordan den farve ser ud. Jeg skal prøve en lyseblå fra øverste venstre hjørne af mit billede, og så snart jeg gør det, skifter min glødefarve omkring min tekst til den samme lyseblå farve:

Klik inde i billedet for at prøve en farve, der skal bruges til din ydre glød.
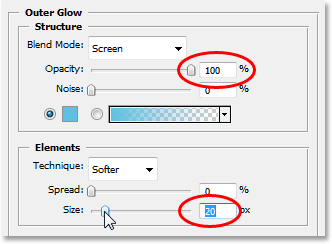
Når du har taget prøve på en farve, der skal bruges til din ydre glød, skal du klikke på OK i øverste højre hjørne af Photoshop's farvevælger for at lukke den og vende tilbage til indstillingerne for ydre glød i den midterste kolonne i dialogboksen Lagstil. Forøg opaciteten af din ydre glød hele vejen til 100%, og øg derefter glødens størrelse til ca. 20 pixels:

Forøg opaciteten af den ydre glød til 100% og øg størrelsen til ca. 20 pixels.
Klik på OK, når du er færdig for at afslutte dialogboksen Lagstil. Her er mit billede indtil videre:

Photoshop-teksten efter anvendelse af stilen Ydre glød med den farve, der er samplet fra billedet.
Vi kunne ende her, hvis vi ville, da vi nu har vores gennemsigtige teksteffekt, og det ser mere interessant ud, end hvis vi blot havde sænket typelagets Opacity-værdi, som vi gjorde tilbage i begyndelsen af tutorial, men lad os tage tingene videre.
Trin 6: Indstil værdien "Fyld" tilbage til 100%
Gå tilbage op til øverste højre hjørne af lagpaletten, og indstil typelagets udfyldningsværdi tilbage til hele 100%:

Indstil Photoshop-typelagets udfyldningsværdi tilbage til 100%.
Dette vil midlertidigt udfylde din tekst med hvidt igen:

Teksten er nu igen fyldt med hvid.
Trin 7: Skift typelags blandingstilstand til "Overlay"
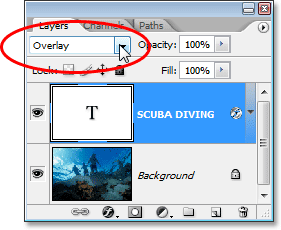
En anden måde at gøre tekst gennemsigtig på et billede er at ændre dens blandingstilstand. Som standard er et lags blandingstilstand indstillet til "Normal", hvilket dybest set betyder "intet særligt". Typelaget sidder bare der og interagerer ikke rigtig med billedet under det på nogen måde, men vi kan ændre det. Gå op til Blend Mode-indstillingerne i øverste venstre hjørne af lagpaletten, lige over fra Opacity-indstillingen. Klik på pilen til højre for ordet "Normal" og vælg Overlay på rullelisten, der vises:

Skift blandetilstand i Photoshop-typelaget fra "Normal" til "Overlay".
Se nu på billedet. Teksten er blevet gennemsigtig igen, men den samler også farverne fra billedet nedenunder og gør alt lysere, hvilket giver os en rigtig dejlig effekt:

Når du har ændret typelagets blandingstilstand til "Overlay", bliver teksten gennemsigtig igen, og billedet under det bliver lysere og mere farverigt.
Hvis du finder ud af, at Overlay-blandingstilstanden er for intens med dit billede, kan du prøve "Blødt lys" i stedet, hvilket giver den samme, men alligevel meget mere subtile effekt.
Igen, vi kunne stoppe her, men lad os afslutte tingene ved at give vores gennemsigtige type bare lidt mere definition.
Trin 8: Føj en "indre glød" lagstil til typen
Klik tilbage på ikonet Layer Styles i bunden af lagpaletten, og vælg denne gang Inner Glow fra listen:

Føj en "indre glød" -lagstil til Photoshop-typelaget.
Endnu en gang vil Photoshop åbne dialogboksen Lagstil, denne gang indstillet til indstillinger for indre glød i den midterste kolonne. Ligesom vi gjorde med den ydre glød, lad os prøve en farve fra det billede, der skal bruges til vores indre glød. Klik på farveprøven direkte under ordet "Støj":

Klik på farveprøven for den indre glød for at ændre dens farve.
Photoshops farvevælger vises, og igen vil vi ignorere den, da vi vil prøve en farve direkte fra billedet. Flyt musemarkøren over billedet, så ser du det ændres til pipetteikonet. Klik på en mørk farve på billedet for at prøve det. Vi ønsker en mørk farve, fordi vi vil ændre vores glød til en skygge, så sørg for at prøve en farve, der er fin og mørk. Jeg vil prøve en mørkeblå farve fra mit billede:

Prøve en mørk farve fra billedet, som bliver en indre "skygge".
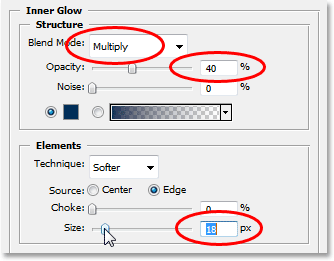
Når du har taget prøve på din farve, skal du klikke på OK i øverste højre hjørne af farvevælgeren for at afslutte den og vende tilbage til indstillingerne for indre glød i dialogboksen Lagstil. For at ændre vores indre glød til en indre skygge, er alt, hvad vi skal gøre, at ændre dens blandingstilstand øverst på indstillingerne fra "Skærm" til Multiplikere ved at klikke på pilen til højre for ordet "Skærm" og at vælge "Multiplicer" fra listen. Så snart du ændrer blandingstilstand, vil du se skyggen vises lige inden for kanterne på dine bogstaver. Sænk skyggen til uigennemsigtighed ned til ca. 40%, så den ikke er så intens, og til sidst øg skyggerens størrelse til ca. 18 pixels:

Skift indstillingerne for den indre glød (skygge) som cirklet ovenfor.
Når du har ændret indstillingerne, skal du klikke på OK for at afslutte dialogboksen Lagstil, og du er færdig! Her, efter at have tilføjet en lidt mere definition til min gennemsigtige type med en indre glød, er min endelige effekt:

Det endelige resultat.
Og der har vi det! Det er hvor let det er at tilføje gennemsigtig type til et billede i Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!