
Forskelle mellem Angular 2 vs Vue JS
Angular v2 er en open source, front-end webapplikationsplatform, udviklet af Angular Team hos Google. Komponenter i Angular 2 hjælper med at opbygge applikationerne i mange moduler. Det er en TypeScript-baseret platform, som er en komplet omskrivning fra teamet, der byggede Angular JS. Angular 2 har bedre evnehåndteringsfunktioner, kraftfulde skabeloner og bedre support til mobile enheder. Vue er en JavaScript-frontramme oprettet af Evan You, efter at have anvendt Angular JS i flere projekter i Google. Formålet med Vue er at organisere og forenkle webudvikling. Vue kan let integreres med andre projekter og biblioteker. Dens installation er ret enkel, selv begyndere kan begynde at opbygge brugergrænseflader fra ordet 'go'.
Lad os studere meget mere om Angular2 og Vue Js i detaljer:
- Der er flere funktioner i Angular 2, hvilket gør det til en af de mest anvendte frontendrammer. Tidligere versioner af Angular havde fokus på en controller, men det er ændret nu. Komponent over controller-strategi har været i praksis med Angular 2.
- Vue blev oprindeligt frigivet den februar 2014. Ved hjælp af Vue kan web UI-udviklinger være mere tilgængelige. Det er lettere for udviklere at hente, da det er mindre meningsfuldt. Arkitekturen i Vue er trinvist tilpasningsdygtig, dette er en af de vigtigste styrker af Vue.
- Det hjælper faktisk med bedre vedligeholdelse af applikationen over en periode. Eventuelle ændringer foretaget af komponenten påvirker ikke den anden, hvilket resulterer i mindre sprød kode.
- Vue's kernebibliotek fokuserer primært på deklarerende gengivelse og komponentsammensætning og kan indlejres i eksisterende sider. Når det kommer til design af reaktive systemer, kan Vue blive en livredder inden for en kort tidsperiode. Vue bekymrer sig om funktioner, som en ramme skal give udvikleren, dvs. ydeevne, fleksibilitet og brugervenlighed. Vue er et stort spring, når det kommer til fleksibilitet og brugervenlighed. Det giver også problemfri konfiguration og tilpasning, så de passer til de specifikke behov på allerede eksisterende websider.
- Angular 2 er baseret på TypeScript, som er et supersæt af JavaScript og vedligeholdes af Microsoft. Enhver fortrolighed med TypeScript ville således hjælpe udvikleren med at starte med Angular 2 hurtigt. Tjenester er også nøglefunktionen i Angular 2, som er et sæt koder, der kan deles af forskellige komponenter i en applikation. Alle Angular 2-applikationer består af komponenter, der er en logisk grænse for funktionalitet til applikationen. Komponenter er yderligere opdelt i klasse, metadata og skabelon.
- Vue bruger DOM (Document Object Model), som også bruges af andre JavaScript-rammer som React, Ember osv. I stedet for direkte at ændre DOM, ændrer det replikaen til DOM, endelige ændringer opdateres derefter til den virkelige DOM, som brugerne vil se ændringer.
- Den bedste måde at begynde med Angular 2 er at bruge Angular CLI, som ville starte op i projektet. Det inkluderer alt, en udvikler skal begynde at skrive Angular 2-applikationen med det samme. Den resulterende applikation vil bestå af funktionsmoduler, og hvert funktionsmodul kan have flere komponenter til at adskille funktionaliteten.
Head-to-head-sammenligning mellem Angular 2 vs Vue JS:
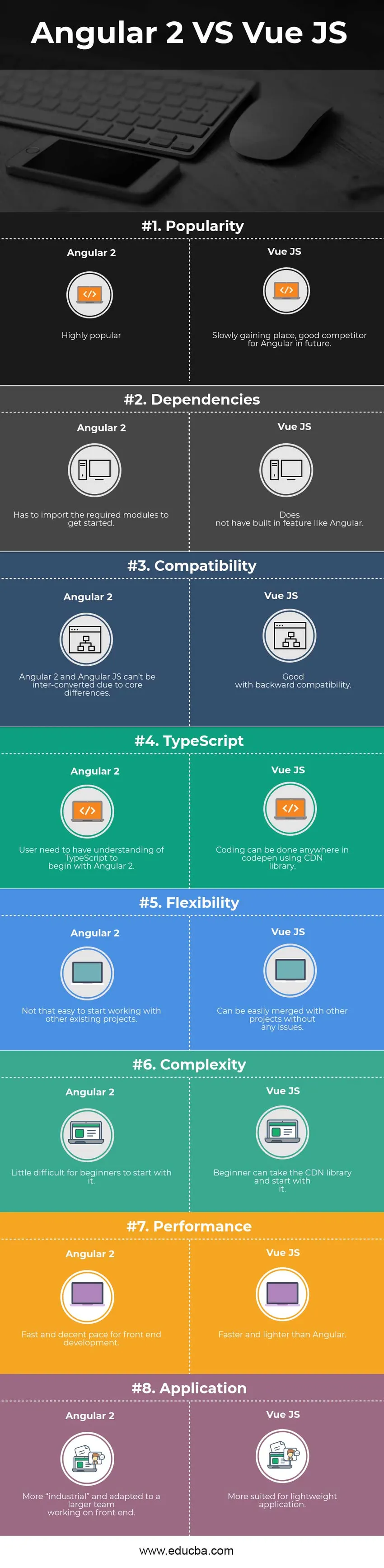
Nedenfor er de øverste 8 sammenligninger mellem Angular 2 vs Vue JS 
Vigtige forskelle mellem Angular 2 vs Vue JS
Begge Angular 2 vs Vue JS er populære valg på markedet; lad os diskutere nogle af de største forskelle mellem Angular 2 vs Vue JS:
- Angular 2 er en fantastisk mulighed til at bygge projekter i store størrelser, hvor Vue JS er ideel til lette projekter.
- Angular 2 behøver ikke tilføjes installeret separat, man skal tilføje den som enhver anden fil, så den bruges i applikationer, mens Vue JS bruger CLI eller CDN til installation.
- Angular 2 er en front-end ramme og kan bruges med ethvert backend-programmeringssprog som PHP, Java osv. Hvorimod Vue JS er strengt front-end og bruger HTML, CSS og JS separat.
- Angular 2 oprettes helt ved hjælp af TypeScript, mens Vue JS bruger HTML-baseret skabelonsyntax og oprettes med koncepter som Modeller og Components.
- Angular 2 understøtter MVC-baserede applikationer og virksomhedssoftware, hvorimod Vue JS er bedst egnet til letvægtsvise applikationer ved at tilvejebringe en let interface.
- Angular 2 er en open source-ramme til front-end af applikationen, mens Vue JS er en open source og progressiv ramme til opbygning af brugergrænseflader.
- Angular 2 implementerer MVC (Model-View-Controller) -mønsteret, hvorimod Vue hovedsageligt fokuserer på ViewModel, hvilket betyder, at det lader os se visningen af datadele.
- Man har brug for tid til at vænne sig til Angular 2, hvorimod indlæringskurve for Vue JS er relativt lettere end Angular 2, man kan opbygge en ikke-triviel applikation med Vue JS inden for et par timer, hvilket ikke er muligt med Angular 2.
- Angular 2 er en front-end webapplikationsplatform, mens Vue JS er en progressiv ramme, der er perfekt til at oprette applikationer på en side.
- Vinkel 2 er meningsfuld, betyder, at der er en bestemt måde, applikationen skal struktureres, mens Vue JS er modulopbygget og fleksibel.
Angular 2 vs Vue JS sammenligningstabel
Lad os se på den øverste sammenligning mellem Angular 2 vs Vue JS nedenfor -
| Grundlaget for sammenligning mellem Angular 2 vs Vue JS | Vinkel 2 | Vue JS |
| popularitet | Meget populær | Langsomt at få et sted, en god konkurrent for Angular i fremtiden |
| Afhængigheder | Skal importere de krævede moduler for at komme i gang | Har ikke en indbygget funktion som Angular |
| Kompatibilitet | Angular 2 og Angular JS kan ikke konverteres på grund af kerneforskelle | God med bagudkompatibilitet |
| maskinskrift | En bruger skal have en forståelse af TypeScript til at begynde med Angular 2 | Kodning kan udføres hvor som helst i kodepar ved hjælp af CDN-bibliotek |
| Fleksibilitet | Ikke så let at begynde at arbejde med andre eksisterende projekter | Kan let fusioneres med andre projekter uden problemer |
| kompleksitet | Lidt vanskeligt for begyndere at starte med det | En nybegynder kan tage CDN-biblioteket og starte med det |
| Ydeevne | Hurtigt og anstændigt tempo til frontend-udvikling | Hurtigere og lettere end kantet |
| Ansøgning | Mere "industriel" og tilpasset et større team, der arbejder på en frontend | Mere velegnet til let anvendelse |
Konklusion Angular 2 vs Vue JS
Hvis udviklere leder efter lettere produktoprettelse, skal de vælge Vue JS. Det ville være en mere nyttig mulighed, når dine JavaScript-fundament ikke er for stærke. Hvis din frontend er Laravel community, skal du bestemt gå med Vue JS, da Laravel community betragter Vue JS som deres mest foretrukne ramme. Det reducerer den samlede procestid med 50% og frigør også plads på serveren.
Angular 2 er en bedre mulighed for de udviklere, der allerede er opmærksomme på TypeScript og søger webapplikationsplatform. Hvis man ønsker at oprette tunge webapplikationer med flere komponenter og komplekse krav, ville Angular 2 være et ideelt valg. Man kan også gå med Angular 2, hvis der er et krav om at vælge de eksisterende komponenter i et nyt projekt.
I slutningen af dagen, dets krav og forretningssag om et projekt, der ville bestemme brugen af teknologi. Angular 2 er mere en komplet pakke til en applikation, hvorimod Vue JS er bedre til en hurtig, enkel side webapplikation, der giver frontkanter til applikationsudviklingen.
Anbefalet artikel
Dette har været en guide til de største forskelle mellem Angular 2 vs Vue JS. Her diskuterer vi også Angular 2 vs Vue JS nøgleforskelle med infografik og sammenligningstabel. Du kan også se på de følgende artikler -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Vinkel JS vs Vue JS
- Vue.js vs jQuery
- Fantastisk guide til Bootstrap 4 Cheatsheet