I denne tutorial lærer vi, hvordan man placerer et billede inde i et andet for at skabe interessante sammensatte effekter ved hjælp af Photoshops enkle, men alligevel effektive Indsæt kommando. Med Indsæt ind kan vi vælge et område i et billede og derefter kopiere og indsætte et andet billede direkte i vores valg. Til denne tutorial bruger jeg Indsæt til at placere et foto i en billedramme, men som med alle vores Photoshop-tutorials er målet her ikke bare, hvordan man opretter denne ene specifikke effekt. Når du først har lært, hvordan kommandoen Paste Into fungerer, opdager du uden tvivl masser af andre kreative anvendelser til det på egen hånd.
Jeg bruger Photoshop CS6 her, men denne tutorial er også fuldt kompatibel med både Photoshop CS5 og Photoshop CC (Creative Cloud). For CS4 og tidligere versioner, eller for et andet eksempel på, hvordan Indsæt ind i, kan du tjekke vores originale placering af et billede inde i en anden tutorial.
For at oprette denne effekt skal du bruge to billeder. Her er min første (billedet, der indeholder billedrammen) (efterårsfoto fra Shutterstock):

Det første billede.
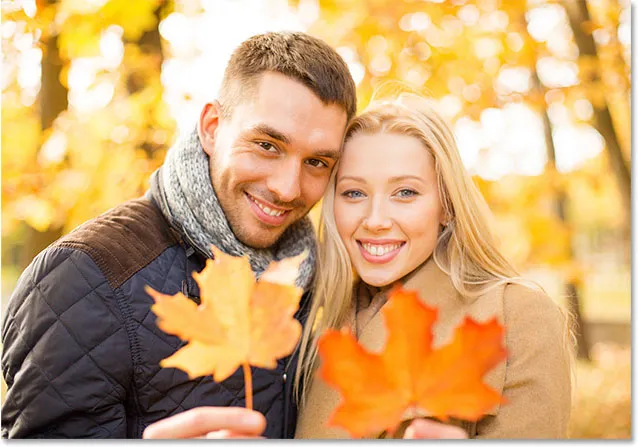
Her er mit andet billede (det billede, jeg vil placere inden i rammen) (par i efterårsparkfoto fra Shutterstock):

Det andet billede.
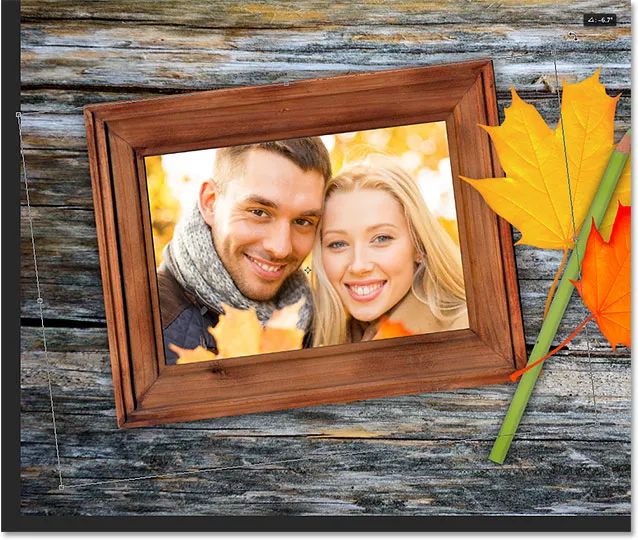
Og her er hvordan den endelige komposit vil se ud:

Den endelige virkning.
Sådan placeres et billede inde i et andet
Trin 1: Vælg det område, hvor du vil have det andet billede til at vises
Start med det billede, du placerer det andet billede i, og tegn et valg omkring det område, hvor det andet billede skal vises. Det aktuelle valgværktøj, du har brug for, afhænger af områdets form. I mit tilfælde starter jeg med billedet af billedrammen, og jeg vil placere mit andet billede i rammen. Rammen er en enkel rektangulær form, så du måske tror, at det rektangulære markeringsværktøj ville fungere. Imidlertid er rammen også vippet i en vinkel, så et bedre valg her ville være Photoshop's Polygonal Lasso Tool .
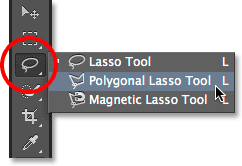
Som standard indlejres det polygonale Lasso-værktøj bag det standard Lasso-værktøj i værktøjspanelet. For at få adgang til det, skal jeg klikke og holde på Lasso-værktøjets ikon, indtil der vises en fly-out-menu, der viser de andre værktøjer, der gemmer sig bag det. Så vælger jeg det polygonale Lasso-værktøj fra menuen:

Klik og hold på Lasso-værktøjet, vælg derefter det polygonale Lasso-værktøj.
Se alle vores tutorials til Photoshop-valgværktøj
Det polygonale Lasso-værktøj giver os mulighed for at tegne lige-sidede polygonale markeringer ved blot at klikke på de punkter, hvor retningen af markeringsplanen skal ændres. Hver gang vi klikker på et nyt punkt, tilføjer Photoshop en lige linje mellem det nye punkt og det forrige punkt, og vi fortsætter med at klikke rundt i det område, vi vælger, tilføje et nyt linjesegment med hvert klik, indtil vi har lavet vores langt tilbage til begyndelsen. For at afslutte markeringen skal vi blot klikke endnu en gang på det oprindelige punkt.
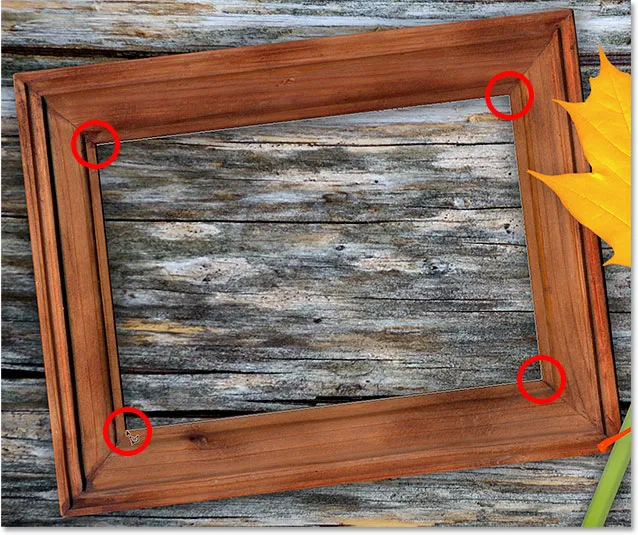
Det er let at vælge området inden i billedrammen med Polygonal Lasso Tool. Alt hvad jeg skal gøre er at klikke i hvert af de fire hjørner. Jeg starter med at klikke i øverste venstre hjørne, så bevæger jeg mig over til øverste højre hjørne og klikker ned til nederste højre hjørne og klikker, og derefter tilbage over til nederste venstre hjørne og klikker. Du vil ikke se den traditionelle markeringsoversigt for "marcherende myrer", mens du foretager et valg med Polygonal Lasso Tool. I stedet vil du se en tynd sti, som sammenføjer punkterne:

Klikke i hjørnerne for at vælge fotoområdet på rammen.
For at afslutte markeringen skal jeg klikke endnu en gang på det oprindelige punkt i øverste venstre hjørne, og nu er området inden i rammen valgt, med den almindelige markeringsplan "marcherende myrer" nu synlig:

Klik igen på det oprindelige punkt for at afslutte markeringen.
Trin 2: Vælg og kopier det andet billede
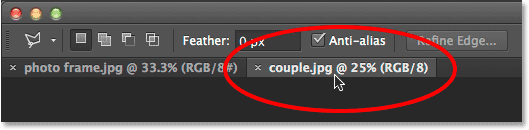
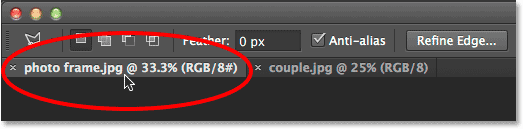
Skift til dit andet billede (det, du vil placere inden i markeringen), enten ved at åbne det, hvis det ikke allerede er åbent, eller ved at klikke på dets fane øverst i dokumentet:

Skift til det andet billede ved at klikke på dets dokumentfane.
Arbejde med faner og flydende dokumenter i Photoshop
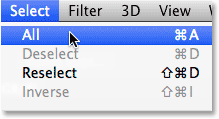
Vi er nødt til at kopiere dette billede til udklipsholderen, så vi kan indsætte det i det valg, vi har foretaget i det forrige billede. For at kopiere det, skal vi først vælge det, så gå op til menuen Vælg i menulinjen øverst på skærmen og vælg Alle . Eller tryk på Ctrl + A (Win) / Command + A (Mac) på dit tastatur:

Gå til Vælg> Alle.
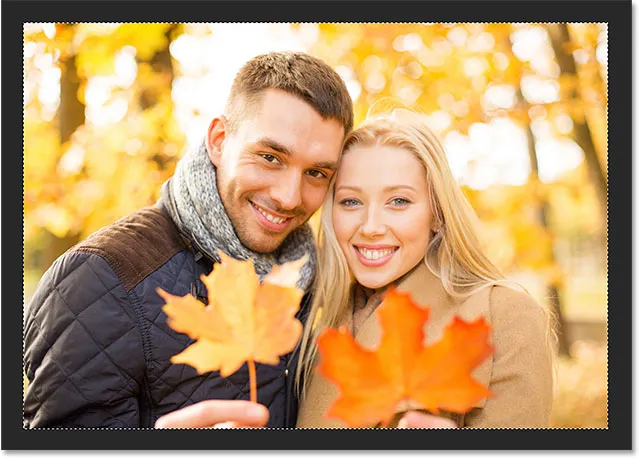
En markering vises på kanten af billedet, så du ved, at det nu er valgt:

Det andet billede er valgt.
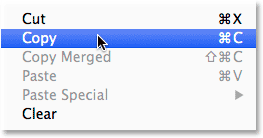
Når billedet er valgt, gå op til menuen Rediger øverst på skærmen og vælg Kopier, eller tryk på Ctrl + C (Win) / Kommando + C (Mac) på dit tastatur:

Gå til Rediger> Kopier.
Trin 3: Indsæt det andet billede i markeringen
Skift tilbage til det første billede ved at klikke på dets fane øverst i dokumentet:

Klik på fanen for at se det første billede igen.
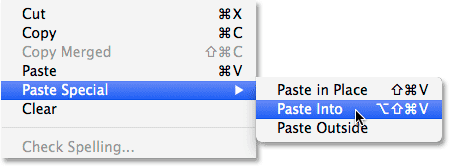
Det valg, vi oprettede for et øjeblik siden, vil stadig være synligt. For at indsætte det andet billede i markeringen skal du gå op til Rediger- menuen øverst på skærmen, vælge Indsæt specielt og derefter Indsæt ind :

Gå til Rediger> Indsæt special> Indsæt i.
Og ligesom det vises billedet i markeringen. I mit tilfælde er billedet åbenbart for stort til rammen, men vi får se, hvordan vi løser det i et øjeblik:

Effekten efter indsætning af det andet billede i markeringen.
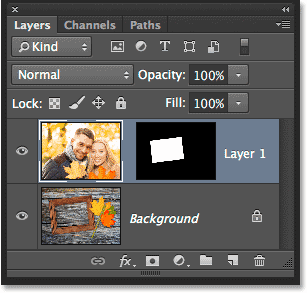
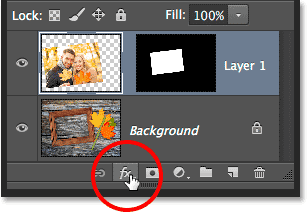
Før vi går videre, lad os dog kaste et hurtigt kig i panelet Lag, så vi kan se, hvad der er sket. Bemærk, at vi nu har to lag. Det originale billede sidder på baggrundslaget i bunden, og så snart vi valgte kommandoen Indsæt, tilføjede Photoshop et helt nyt lag over det og placerede det andet billede på dette nye lag:

Panelet Lag, der viser det andet billede på sit eget lag.
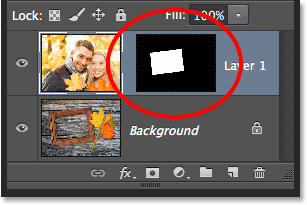
Hvorfor er det andet billede kun synligt inden for det område, vi valgte? Det skyldes, at Photoshop brugte vores valg til at oprette en lagmaske til det andet billede. Vi kan se masken i lagmaske-miniature . Det hvide område repræsenterer det område, hvor billedet er synligt i dokumentet, mens det sorte område, der omgiver det, er, hvor billedet er skjult fra visningen:

Photoshop gjorde vores valg til en lagmaske for at kontrollere synligheden af det andet billede.
Forstå lagmasker i Photoshop
Trin 4: Ændre størrelse og ændre det andet billede med fri transformation
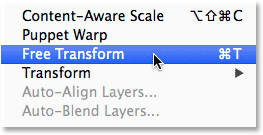
Hvis dit billede er for stort til det valgte område, og du skal ændre størrelsen på det (som jeg gør), skal du gå op til Rediger- menuen øverst på skærmen og vælge Gratis transformering . Eller tryk på Ctrl + T (Win) / Command + T (Mac) på dit tastatur for at vælge Free Transform med genvejen:

Gå til Redigering> Gratis transformation.
Dette placerer Free Transform-boksen og håndterer (de små firkanter) omkring billedet. Bemærk, at boksen Gratis transformering vises omkring de faktiske dimensioner af billedet, ikke kun den del, der er synlig. Hvis du ikke kan se hele boksen Gratis transformering, fordi dit billede er så stort, at det strækker sig lige fra skærmen, skal du gå op til Vis- menuen øverst på skærmen og vælge Tilpas på skærm :

Gå til Vis> Tilpas på skærmen.
Dette zoomer billedet øjeblikkeligt ud, så alt, inklusive Free Transform-boksen, passer på din skærm:

Kassen Free Transform omgiver det faktiske billede og ikke kun det lille synlige område.
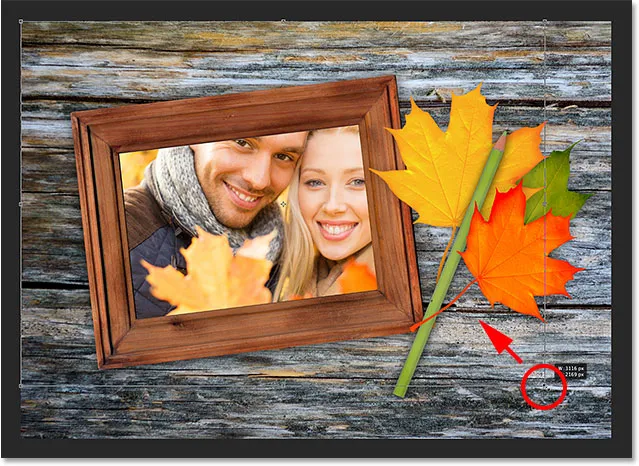
For at ændre størrelsen på billedet skal du trykke på Skift- tasten på tastaturet og derefter klikke og trække et af de fire hjørner i boksen Gratis transformation. Hold Shift-tasten nede, når du trækker låse i billedets originale billedformat, mens du ændrer størrelse på det, så du ikke forvrænger det ved en fejltagelse. Her trækker jeg det nederste højre hjørne indad, men ethvert hjørne fungerer. Sørg for (meget vigtigt!) At når du er færdig med at trække hjørnet, slipper du først din musetast og derefter frigiver Shift-tasten . Hvis du slipper Shift-tasten, før du slipper musetasten, mister du det originale billedformat:

Træk et af hjørnehåndtagene indad, mens du holder Shift-tasten nede.
For at flytte og flytte billedet inden for det valgte område skal du blot klikke og trække hvor som helst inde i boksen Gratis transformering. Ingen grund til at holde Shift-tasten nede denne gang. Bare klik ikke på det lille målsymbol i midten, ellers flytter du målet, ikke billedet:

Klik og træk inde i feltet Gratis transformering for at placere billedet inde i rammen.
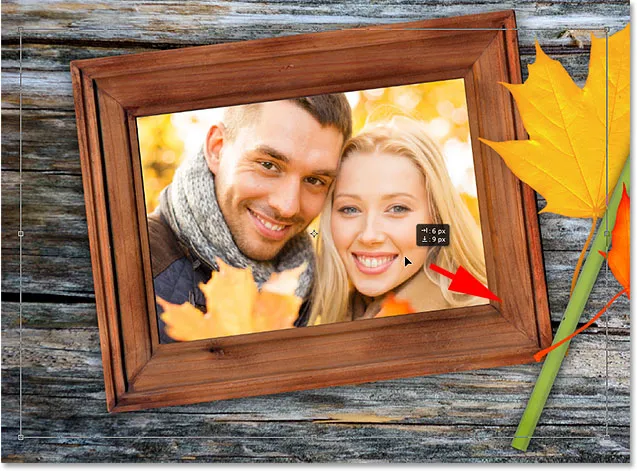
Hvis du også har brug for at rotere dit billede, skal du flytte musemarkøren uden for boksen Gratis transformering. Når du ser markøren ændre sig til en buet, dobbeltsidet pil, skal du klikke og trække med musen. Her roterer jeg billedet mod uret for bedre at matche rammevinklen:

Klik og træk uden for feltet Fri transformering for at rotere billedet.
Når du er tilfreds med, hvordan billedet ser ud, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at acceptere det og afslutte tilstanden Free Transform:

Det andet billede er flyttet, ændret størrelse og roteret inden i rammen.
Trin 5: Tilføj en indre skyggeeffekt
Afslut effekten, jeg tilføjer en indre skygge til fotokanterne, så det ser mere ud som om det faktisk er inden i rammen i stedet for at se ud som om nogen lige har indsat det derinde (hvilket naturligvis er nøjagtigt hvad jeg gjorde ). For at tilføje den indre skygge skal jeg klikke på ikonet Layer Styles nederst i panelet Lag:

Klik på ikonet Layer Styles.
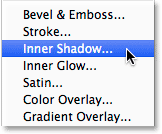
Så vælger jeg Indre skygge på listen, der vises:

Valg af indre skygge fra listen.
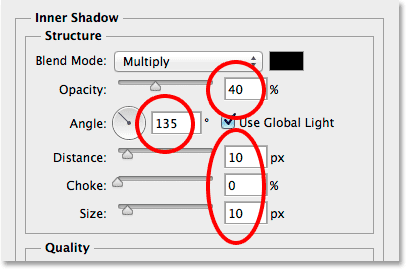
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til Indstillinger for indre skygge i den midterste kolonne. Jeg vil sænke skyggenes opacitet fra dens standardværdi på 75% ned til 40%, så den ser ud til at være mindre intens. Jeg indstiller vinklen til 135 °, så lyset ser ud til at skinne fra øverste venstre side, selvom du måske ønsker en anden vinkel til dit billede. Endelig vil jeg indstille både størrelse og afstand til 10 px . Indstillingen Størrelse styrer, hvor langt skyggen strækker sig fra kanten, mens afstandsværdien kontrollerer kantens blødhed eller fjerning. De værdier, du har brug for, afhænger meget af størrelsen på dit billede, så du måske ønsker at eksperimentere lidt med disse to indstillinger:

Indstillingerne for indre skygge.
Klik på OK for at lukke dialogboksen Lagstil. Og med det er vi færdige! Her, efter at have tilføjet en indre skyggeeffekt, er mit endelige resultat:

Den endelige virkning.
Hvor skal jeg hen næste …
Og der har vi det! Sådan placeres den ene inde i den anden i Photoshop! Besøg vores afsnit om fotoeffekter for flere tutorials om Photoshop-effekter.