I denne tutorial lærer vi, hvordan du anvender filtereffekter på live, redigerbar type i Photoshop ved at drage fordel af smarte objekter og smarte filtre! Jeg bruger Photoshop CC.
Photoshop har masser af effektive funktioner til at arbejde med type, men en ting, vi ikke kan gøre, er at anvende filtre på Type-lag. Det skyldes, at Photoshop's filtre er designet til at manipulere pixels, og at skrive Photoshop er lavet af vektorer . Det er en skam, for hvis vi på en eller anden måde kunne anvende filtre på vores type, ville det åbne en verden af kreative muligheder. Hvis der kun var en eller anden måde at gøre det på.
Som vi ser i denne tutorial, er der heldigvis! Der er faktisk et par måder, men den ene måde er bestemt bedre end den anden. Den klassiske old school måde at anvende filtre på typen er først at rastere typelaget, hvilket betyder at konvertere det fra vektorer til pixels. Da filtre er designet til at arbejde med pixels, kan vi derefter anvende alle filtre, vi kan lide, på teksten. Men der er et par ulemper ved denne tilgang.
Hovedproblemet er, at når vi først har konverteret Type-laget til pixels, kan teksten ikke længere redigeres. Og hver gang vi anvender filtre på normale, pixelbaserede lag, anvendes filtre som statiske effekter, hvilket betyder, at ligesom teksten i sig selv, kan de ikke redigeres, når vi har anvendt dem.
En bedre måde at anvende filtre på type er at konvertere typelaget til et smart objekt . Et smart objekt er som en virtuel beholder, der holder typelaget inde i det. Alt, hvad vi gør på det tidspunkt, er ikke gjort med selve typelaget, men med det smarte objekt, der omgiver det. Photoshop lader os anvende de fleste af sine filtre på smarte objekter, alt sammen med at holde laglaget inde fuldt redigerbart. Og når vi anvender filtre på Smart Objekter, anvendes de ikke som statiske effekter, men som Smart Filters !
Hvad er et smart filter? På mange måder er et smart filter ligesom et normalt filter, bortset fra at det forbliver fuldt redigerbart, selv efter at vi har anvendt det. Vi kan når som helst gå tilbage, åbne Smart-filterets dialogboks og prøve forskellige indstillinger uden tab af kvalitet og uden at foretage permanente ændringer af billedet (eller i dette tilfælde til typen). Smart filtre har også andre funktioner. Vi kan tænde og slukke for Smart Filters, anvende flere Smart Filters på det samme Smart Object og endda ændre et Smart-filters blendtilstand og opacitet uafhængigt af selve Smart Object. Og Smart Filters leveres med en indbygget lagmaske, hvis vi ikke ønsker, at effekten (e) skal anvendes på hele teksten. Vi vil se på alle disse funktioner gennem hele denne tutorial.
Smarte objekter og smarte filtre er to af de mest kraftfulde funktioner i Photoshop, og når de kombineres med typelag, er der ingen grænser for, hvad vi kan gøre. Lad os se, hvordan det fungerer!
Sådan bruges smarte filtre med type
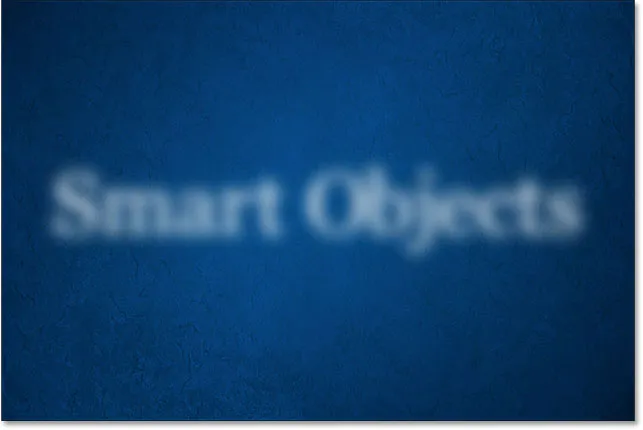
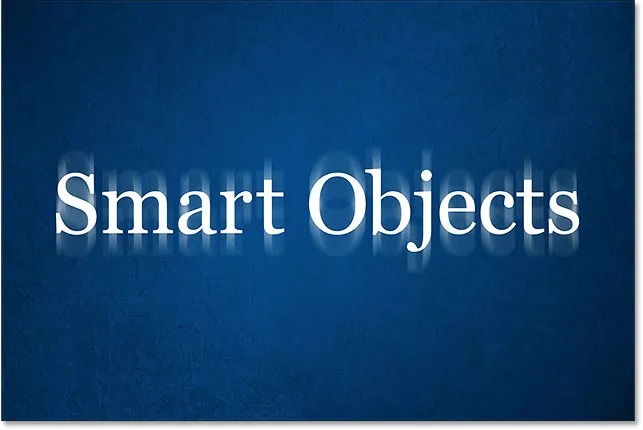
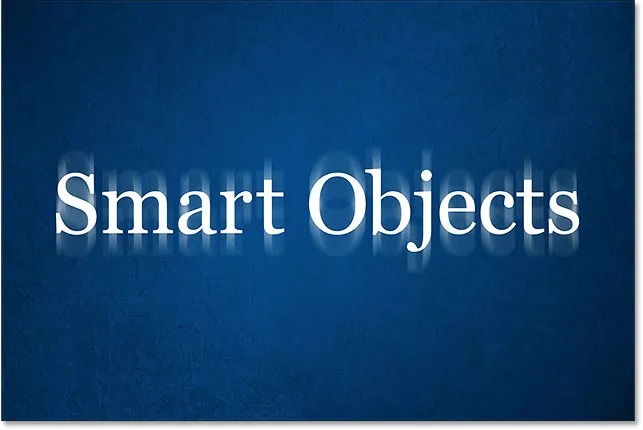
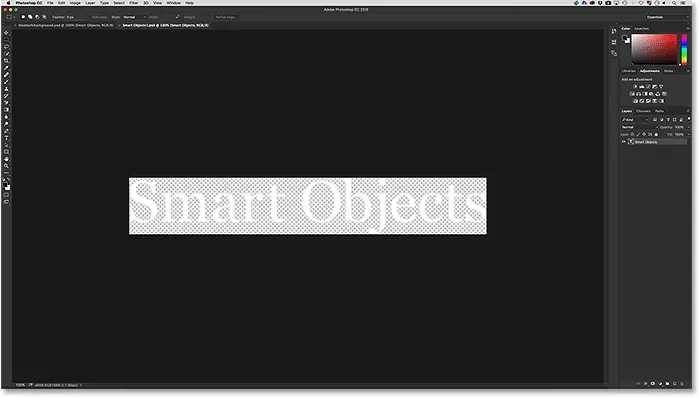
Her er et dokument, som jeg har åbnet i Photoshop CC. For at spare os lidt tid, har jeg allerede gået foran og tilføjet noget tekst (ordene "Smart Objects"). Jeg downloadede baggrundsbilledet fra Adobe Stock, men hvis du vil følge med, kan du bruge alt, hvad du kan lide til din baggrund, lige så længe du kan se din tekst foran den:

Et simpelt dokument åbent i Photoshop.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
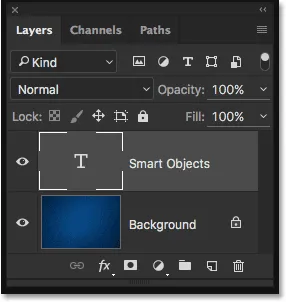
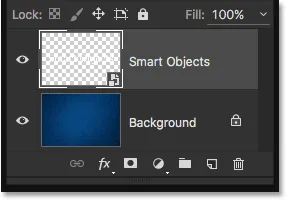
Hvis vi ser i panelet Lag, ser vi, at mit dokument består af to lag; det blå billede er på baggrundslaget, og min type ligger på et separat laglag ovenover. Vi ved, at det er et typelag på grund af bogstavet "T" i miniature:

Panelet Lag, der viser typelaget adskilt fra baggrundsbilledet.
Konvertering af typelaget til et smart objekt
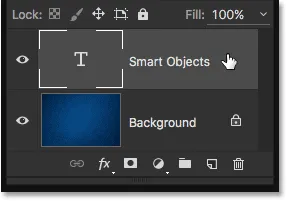
Lad os se, hvad der sker, hvis jeg prøver at anvende et af Photoshop-filtre på typelaget. Først klikker jeg på Type-laget for at sikre, at det er valgt:

Valg af Type-lag i panelet Lag.
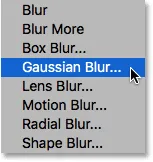
Jeg prøver at anvende Gaussian Blur-filter. For at gøre det går jeg op til filtermenuen i menulinjen øverst på skærmen, derefter vælger jeg Slør og derefter Gaussisk sløring :

Gå til filter> Sløring> Gaussisk sløring.
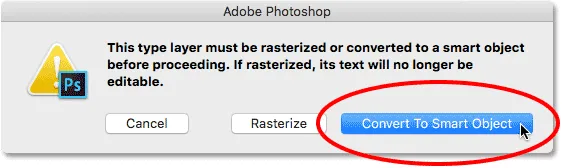
I stedet for at anvende filteret, dukker Photoshop en dialogboks op, der advarer mig om, at typelaget enten skal rastiseres eller konverteres til et smart objekt, før du fortsætter, og at teksten ikke længere kan redigeres, hvis jeg vælger at rastere det. Jeg vil gerne holde alt redigerbart, så jeg skal klikke på knappen Konverter til smart objekt :

Valg af "Konverter til smart objekt".
Så snart jeg vælger "Konverter til smart objekt", åbnes Gaussian Blur-filterets dialogboks. Men inden vi ser på det, lad os se igen i panelet Lag for at se, hvad der lige er sket i baggrunden.
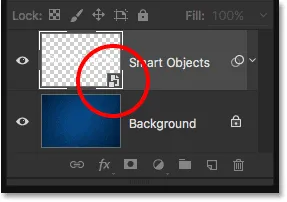
Bemærk, at Type-laget ikke længere er et Type-lag. Miniaturebilledet, der tidligere ikke viste andet end et bogstav "T", viser os nu lagets faktiske indhold. Og et lille ikon vises nu nederst til højre i miniature. Dette er et Smart Object-ikon, og det fortæller os, at laget er konverteret til et Smart Object. Typelaget er stadig der, men det sidder nu inde i det smarte objekt. Vi ser, hvordan du får adgang til og redigerer typelaget lidt senere:

Panelet Lag, der viser typen lag, der er konverteret til et smart objekt.
Anvendelse af et smart filter
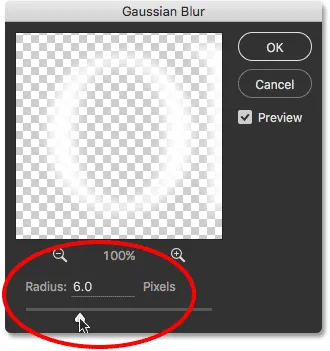
Nu, hvor vi har bekræftet, at typelaget faktisk er blevet konverteret til et smart objekt, vil jeg gå videre og anvende Gaussian Blur-filter. Jeg starter med at indstille Radius- værdien til omkring 6 pixels . Denne tutorial vil ikke dække noget specifikt filter i detaljer. Vi lærer simpelthen, hvordan man anvender smarte filtre på typen og de fordele, som smarte filtre tilbyder. Når du kender det grundlæggende om, hvordan de fungerer, kan du nemt eksperimentere med dine egne filtre og indstillinger:

Indstilling af radiusværdien i dialogboksen Gaussian Blur.
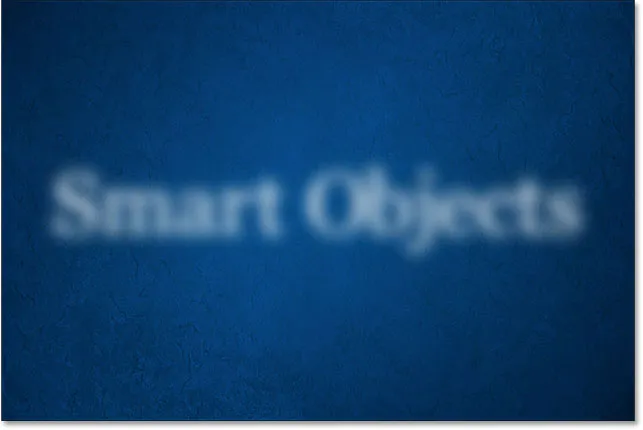
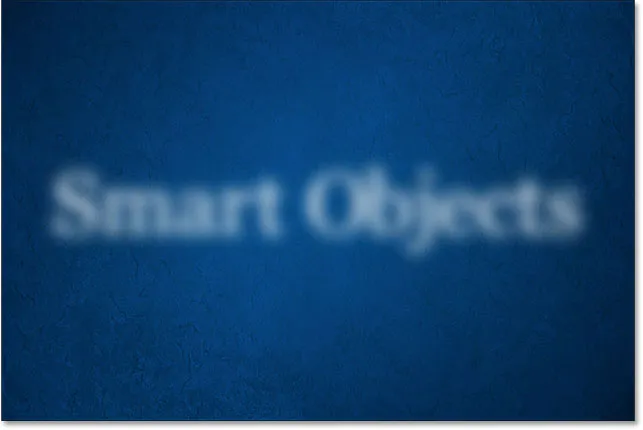
Med Radius-værdisættet skal jeg klikke på OK for at lukke dialogboksen Gaussian Uklarhed, og her ser vi, at jeg har tilføjet en temmelig subtil sløringseffekt til teksten:

Typen efter påføring af Gaussian Blur.
Nu når jeg har anvendt Gaussian Blur-filteret, hvad nu hvis jeg beslutter, at jeg skal ændre slørmængden? Hvis jeg blot havde rasteret teksten og derefter anvendt Gaussian Blur direkte på det pixelbaserede lag, ville filteret ikke kunne redigeres på dette tidspunkt. Den eneste måde jeg kunne ændre slørmængde på ville være at enten anvende filteret på toppen af min oprindelige sløringseffekt (hvilket betyder, at jeg ville sløre den allerede uskarpe tekst), eller jeg skulle nulstille mit sidste trin og Anbring derefter filteret igen med en anden indstilling.
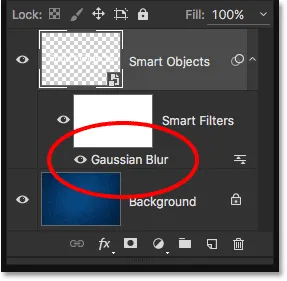
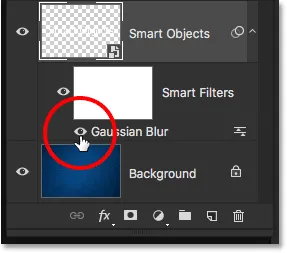
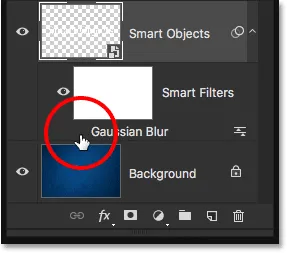
Dog fordi jeg anvendte Gaussian Blur på et smart objekt, konverterede Photoshop det automatisk til et smart filter! Hvis vi ser igen i mit panel, kan vi se Gaussian Blur opført som et smart filter under det smarte objekt:

Panelet Lag, der viser Gaussian Blur Smart-filter.
Redigering af et smart filter
Det er virkelig alt, hvad der er at anvende filtre som Smart Filters i Photoshop. Vi skal blot konvertere laget til et Smart Object først og derefter anvende filteret på Smart Object. Photoshop konverterer det automatisk til et smart filter.
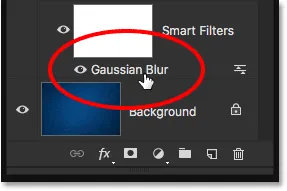
Som jeg nævnte tidligere, er den største fordel med Smart Filters, at de kan redigeres, når vi har anvendt dem. For at åbne en Smart Filters dialogboks og ændre dens indstillinger, alt hvad vi skal gøre er at dobbeltklikke på filterets navn i panelet Lag. Jeg dobbeltklikker på "Gaussian Blur":

Dobbeltklik på Gaussian Blur Smart-filter.
Dette åbner igen filterets dialogboks til de indstillinger, der i øjeblikket bruges (i mit tilfælde en radiusværdi på 6 pixels). Bemærk, at jeg sagde de indstillinger, der "bruges i øjeblikket", og det er fordi smarte filtre er helt ikke-destruktive . Mit Gaussian Blur-filter blev faktisk ikke anvendt på den type, som et normalt filter ville blive anvendt permanent på et pixelbaseret lag. I stedet viser Photoshop os simpelthen en direkte forhåndsvisning af, hvordan typen ser ud ved hjælp af mine nuværende Gaussian Blur-indstillinger. Og fordi det kun er et eksempel, kan vi til enhver tid ændre indstillingerne.
For eksempel øger jeg min radiusværdi fra 6 pixels til 20 pixels :

Forøgelse af radiusværdien.
Jeg skal klikke på OK for endnu en gang at lukke dialogboksen Gaussian Blur, og nu ser vi, at sløringen på typen fremstår meget stærkere. Det er vigtigt at forstå her, at dette ikke er en "anden runde" af sløring. Med andre ord anvendte Photoshop ikke en 20 pixel sløring oven på den foregående 6 pixel sløring. I stedet for erstattede den den forrige indstilling med den nye, som om den foregående aldrig skete:

Effekten efter at have øget Gaussian Blur's Radius-værdi.
For at bevise det, hvis jeg ville reducere mængden af sløring, kunne jeg bare dobbeltklikke på Gaussian Blur-filterets navn igen for at åbne dens dialogboks igen:

Dobbeltklik igen på Gaussian Blur Smart-filter.
Jeg sænker radiusværdien ned til 2 pixels, så den er endnu mindre end det oprindelige beløb (6 pixels):

Sænker radiusværdien til 2 pixels.
Jeg skal klikke på OK for at lukke dialogboksen, og her ser vi, at jeg er gået fra en meget bemærkelsesværdig 20 pixel sløring for et øjeblik siden ned til en meget subtil 2 pixel sløring, noget der ikke ville være muligt, hvis jeg brugte bare Gaussian Blur-filter igen og igen. Alligevel takket være Smart Filters er intet, vi gør, permanent. Vi kan når som helst gå tilbage og ændre et Smart Filter-indstillinger:

Effekten efter reduktion af radiusværdien.
Fortryd redigering af smarte filter
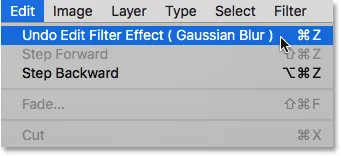
Jeg vil hurtigt fortryde mit sidste trin ved at gå op til Rediger- menuen øverst på skærmen og vælge Fortryd Rediger filtereffekt (Gaussian Blur), eller ved at trykke på Ctrl + Z (Win) / Command + Z (Mac) på mit tastatur:

Gå til Rediger> Fortryd Rediger filtereffekt (Gaussian Blur).
Bemærk, at navnet på kommandoen er "Fortryd rediger filtereffekt", ikke "Fortryd Gaussian sløring". Det skyldes, at mit forrige trin ikke tilføjede filteret, det redigerede filteret, og Photoshop overvejer at tilføje og redigere Smart Filters som separate trin. Når jeg vælger kommandoen, fortryder Photoshop den sidste redigering, jeg foretog i Gaussian Blur-filterets indstillinger, og returnerer mig tilbage til min tidligere Radius-værdi på 20 pixels. Jeg kunne også have åbnet dialogboksen igen og foretaget ændringen manuelt, men at fortryde mit sidste trin var bare hurtigere. Hvis jeg havde yderligere filterredigeringer, som jeg ønskede at fortryde, kunne jeg gå bagud gennem dem en ad gangen ved at trykke gentagne gange på Ctrl + Alt + Z (Win) / Command + Option + Z (Mac):

Teksten er tilbage til den forrige slørmængde efter fortrydelse af den sidste redigering af Gaussian slør.
Viser og skjuler smarte filtre
En anden funktion ved Smart Filters er, at vi let kan skjule filterets virkning uden at slette eller fortryde filteret. Hvis vi ser direkte til venstre for et Smart Filter-navn i panelet Lag, ser vi en lille øjeeple . Dette er smartfilterets synlighedsikon . For midlertidigt at skjule effekten og se teksten uden at anvende filteret, skal du blot klikke på ikonet for at slå filteret fra:

Klik på Gaussian Blur Smart-filters synlighedsikon.
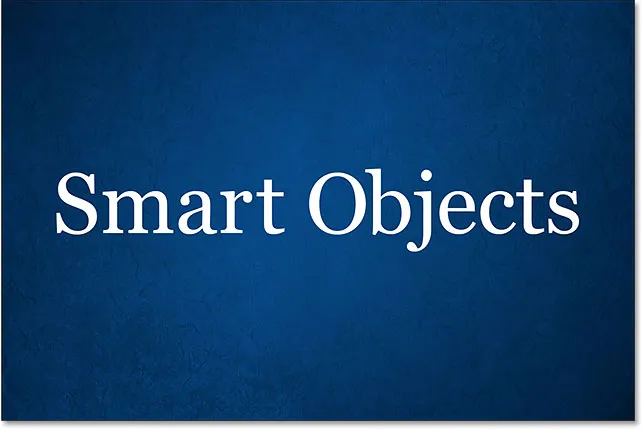
Når Gaussian Slør er slået fra, er jeg tilbage til at se den originale tekst uden den uskarpe effekt:

Den originale tekst vender tilbage.
For at tænde for Smartfilteret skal du klikke på det tomme sted, hvor øjenæsken plejede at være:

Tænd for Gaussian Blur Smart-filteret igen.
Og nu er vi tilbage til at se teksten med slør anvendt:

At tænde filteret igen bringer sløringseffekten tilbage.
Sletning af smarte filtre
Hvad hvis jeg beslutter, at jeg slet ikke har brug for Gaussian Blur-filter? Jeg kunne bare slå det fra ved at klikke på dets synlighedsikon, som jeg gjorde for et øjeblik siden, men hvis jeg virkelig ikke har brug for det, kan jeg bare slippe af med det.
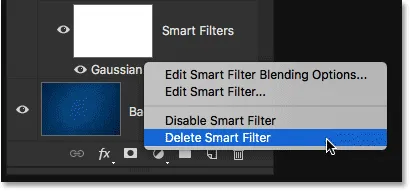
En måde at fjerne et Smart-filter på er at højreklikke (Win) / Control-klik (Mac) på filteret i panelet Lag og vælge Slet Smart Filter i den menu, der vises. Jeg finder ud af, at dette generelt er den hurtigere måde at gøre det på:

Højreklik (Win) / Kontrolklik (Mac) på Gaussian Blur-filteret og vælg Slet smart filter.
Den mere almindelige måde at slette et smart filter på er imidlertid blot at klikke og trække det ned på papirkurven nederst i panelet Lag:

Træk Gaussian Blur Smart-filteret i papirkurven.
Uanset hvilken måde fjernes filteret fra Smart Object:

Panelet Lag efter sletning af smartfilteret.
Da jeg ikke har anvendt andre Smart Filters i øjeblikket, og da Gaussian Blur Smart Filter ikke foretog nogen permanente ændringer i dokumentet, vender min tekst tilbage til sin oprindelige tilstand:

Typen efter sletning af Smart Filter.
Forsøger et andet filter
Takket være deres ikke-destruktive natur er det let at prøve og eksperimentere med forskellige Smart Filters uden at bekymre os om at røre ved tingene, da vi som vi har set altid kan skjule eller slette dem, hvis vi ikke kan lide resultaterne. Jeg tilføjer en bevægelsessløring til min tekst ved hjælp af Photoshop's Motion Blur-filter. For at anvende det går jeg op til menuen Filter øverst på skærmen, derefter vælger jeg Slør og derefter Bevægelsesslør :

Gå til Filter> Sløring> Bevægelsessløring.
Denne gang advarer Photoshop mig ikke om først at skulle rastere typelaget eller konvertere det til et smart objekt, og det er fordi det allerede blev konverteret til et smart objekt tilbage, da jeg anvendte filteret Gaussian Blur. I stedet går Photoshop videre og åbner Motion Blur-filterets dialogboks.
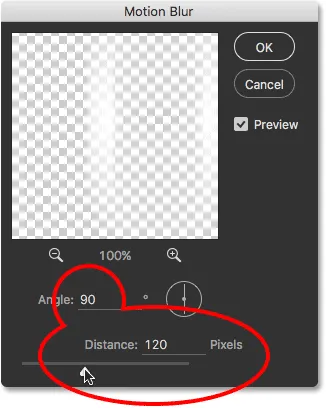
Jeg opretter en lodret sløringseffekt ved at indstille vinklen til 90 °, og jeg øger afstanden til omkring 120 pixels :

Dialogboksen Motion Blur.
Jeg skal klikke på OK for at lukke dialogboksen Motion Blur, og her ser vi teksten med bevægelsesoskarpheden anvendt:

Teksten efter anvendelse af Motion Blur-filteret.
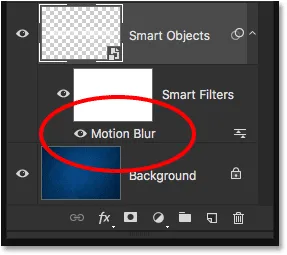
Hvis vi ser i panelet Lag, ser vi Motion Blur listet som et nyt Smart-filter under teksten:

Panelet Lag, der viser det nye Motion Blur Smart-filter.
Ændring af et smart filters blendtilstand og opacitet
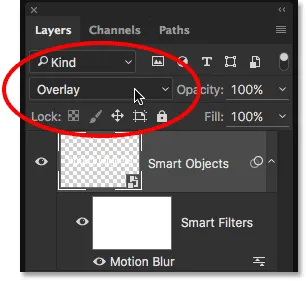
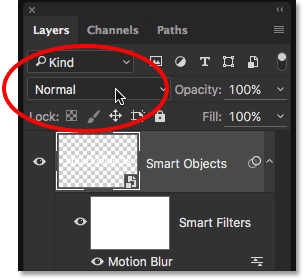
En anden fordel, som Smart Filters har i forhold til normale filtre, er, at vi kan justere blandingstilstanden og opaciteten af et Smart Filter separat fra selve laget. Hvis du er bekendt med lagblandingstilstande i Photoshop, ved du, at vi kan ændre et lags blandingstilstand øverst til venstre på panelet Lag. Jeg ændrer blandingstilstanden for min Smart Object fra Normal (standardtilstand) til Overlay :

Ændring af blandingstilstand for teksten til Overlay.
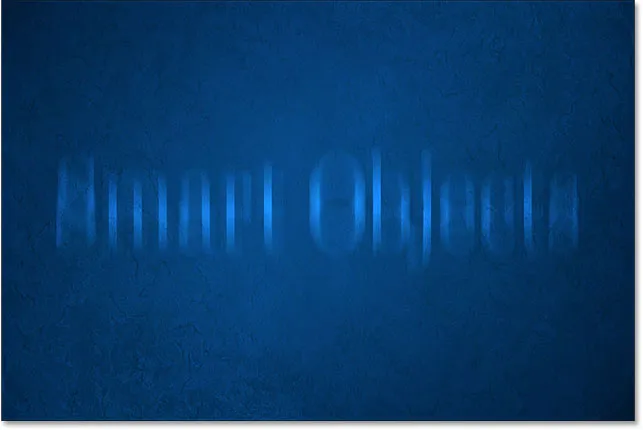
Og her ser vi resultatet, med hele effekten (typen og bevægelsesskarpheden) blandet med den blå baggrund:

Resultatet efter at have ændret Smart Object's blandetilstand til Overlay.
Jeg sætter blandingstilstanden tilbage til Normal :

Indstilling af Smart Object's blandetilstand til Normal.
Dette vender tilbage til den måde, tingene kiggede før:

Teksten med blandetilstand indstillet til Normal.
Denne gang skal jeg ændre blandingstilstanden ikke for laget (det smarte objekt) men i selve Motion Blur-filteret. For at gøre det skal jeg klikke på ikonet Blending Options direkte til højre for Smart Filter's navn. Hvert smartfilter, vi tilføjer (vi lærer, hvordan man tilføjer flere smarte filtre i det næste afsnit) har sit eget, uafhængige ikon for blandingsindstillinger:

Dobbeltklik på ikonet Blending Options.
Dette åbner dialogboksen Blandingsindstillinger med den samme blandingstilstand og opacitetsindstillinger øverst, som vi ville finde i panelet Lag. Forskellen her er, at disse indstillinger kun vil påvirke Smart-filteret, ikke indholdet af Smart Object.
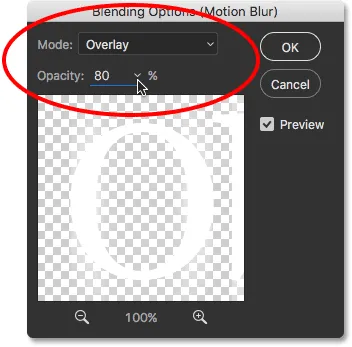
For eksempel ændrer jeg igen blandingstilstand fra Normal til Overlay . Og mens jeg er her, sænker jeg opaciteten ned til 80%, så sløringseffekten ikke er lige så intens:

Dialogboksen Blandingsindstillinger for Smart-filteret.
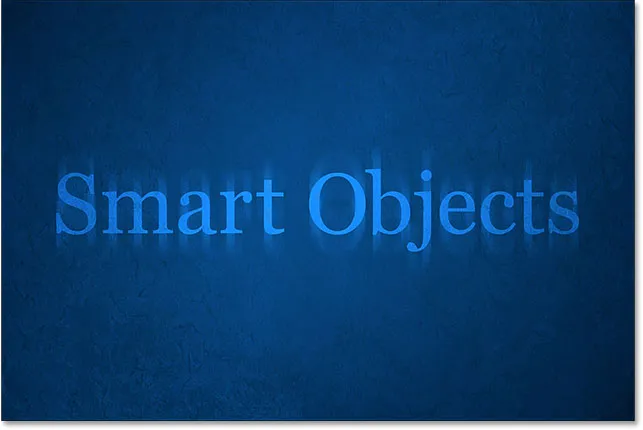
Jeg skal klikke på OK for at lukke dialogboksen, og her ser vi et meget andet resultat. Motion Blur-filteret blandes nu ikke med den blå baggrund, men med typen inde i det Smart Objekt, så bogstaverne kan vises gennem sløringseffekten. Og fordi jeg sænkede filterets opacitet, ser bevægelsesslørheden lidt mere falmede ud end den gjorde før, og alligevel påvirkes selve typen ikke. Det forbliver ved 100% opacitet:

Effekten efter ændring af blandetilstand og opacitet af Motion Blur Smart-filter.
Se hvad der sker, hvis jeg nu ændrer Smart Objekt's blandingstilstand i panelet Lag tilbage til Overlay . Husk, at jeg allerede har brugt dialogboksen Blandingsindstillinger til at ændre blandingstilstanden for selve Motion Blur-filteret til Overlay, og nu ændrer jeg også blandingstilstanden for Smart Object til Overlay:

Ændring af Smart Objekt's blandingstilstand tilbage til Overlay.
Her ser vi endnu et resultat, der er anderledes end de to første. Photoshop blander først Motion Blur-filteret ind med typen, så bogstaverne kan vises gennem sløringseffekten. Derefter blandes det hele (typen og sløringseffekten) med den blå baggrund. At være i stand til at ændre et Smart Filters blandetilstand og opacitet separat fra eller sammen med Smart Object selv giver os mulighed for at skabe unikt udseende til vores tekst, som ikke ville være muligt ved hjælp af normale, statiske filtre:

Effekten med Motion Blur-filter og typen indstillet begge til Overlay-blandingstilstand.
Jeg sætter Smart Object's blandetilstand tilbage til Normal, men jeg lader Motion Blur-filteret være Overlay:

Ændring af det smarte objekts blandingstilstand tilbage til Normal.
Og nu, når det smarte objekt ikke længere blandes med den blå baggrund, er vi tilbage til at se hvid tekst:

Baggrunden vises ikke længere gennem bogstaverne.
Tilføjelse af flere smarte filtre til typen
Indtil videre har vi lært, at for at anvende et Smart-filter til at skrive i Photoshop, er vi først nødt til at konvertere Type-laget til et Smart Object, på hvilket tidspunkt ethvert filter, vi anvender det, automatisk bliver et Smart-filter. Vi har set, hvordan man anvender et enkelt Smart-filter, men vi kan også anvende flere Smart Filters på det samme Smart Object.
Lad os sige, at jeg er tilfreds med min motion slør-virkning, og nu vil jeg gerne tilføje et andet filter til min tekst. Vi har allerede prøvet et par af slørfiltrene, så denne gang skal jeg prøve noget andet. Jeg går op til menuen Filter, så vælger jeg Distort og derefter Ripple :

Gå til Filter> Forvræng> Ripple.
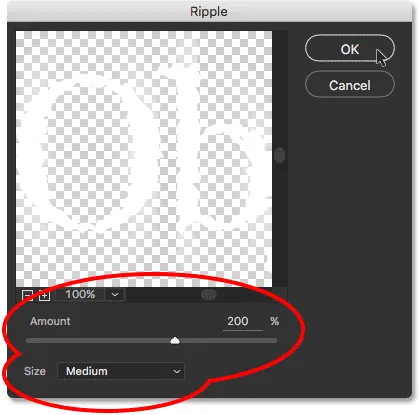
Dette åbner Ripple-filterets dialogboks. For at gøre effekten let at se på skærmbillederne skal jeg indstille beløbets værdi til 200%, og jeg vil lade størrelsen være mellem :

Dialogboksen Ripple-filter.
Som navnet antyder, skaber Photoshop's Ripple-filter en vand-krusningseffekt. Jeg skal klikke på OK for at lukke dialogboksen, og her er resultatet. Jeg har nu to filtre, der anvendes til min type; først Motion Blur-filteret og derefter Ripple-filteret:

Resultatet efter påføring af Ripple-filteret sammen med Motion Blur-filteret.
Ændring af rækkefølgen af smarte filtre
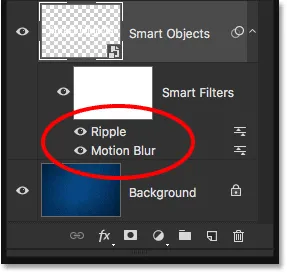
Hvis vi ser i panelet Lag, ser vi, at Ripple er tilføjet som et nyt Smart-filter over Motion Blur-filteret:

Panelet Lag, der viser det nye Ripple Smart-filter.
Den rækkefølge, hvor Smart Filters er anført, er vigtig. Det skyldes, at Photoshop anvender filtre nedenfra og op . I dette tilfælde betyder det, at Motion Blur-filter først påføres typen (da det er den nederst på listen), og derefter anvendes Ripple efter.
Du kan undre dig over, hvorfor det betyder noget, og det er fordi den rækkefølge, hvor filtrene anvendes, kan ændre effekten generelt. Hvis jeg for eksempel zoomer tæt på, skal du være opmærksom på, at bevægelsesslørstrækkerne i øjeblikket viser den samme ringvirkning som typen. Årsagen er, at Ripple-filteret påføres efter Motion Blur-filteret, så krusningseffekten føjes ikke kun til typen, men også til slørestrækkerne:

Ripple-filteret påvirker både typen og bevægelsesskarpheden.
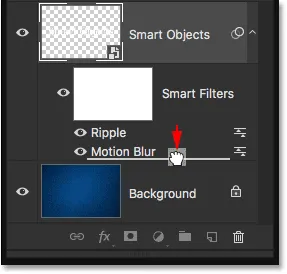
For at ændre rækkefølgen af filtre er alt, hvad vi skal gøre, at klikke på dem i panelet Lag og trække dem over eller under de andre filtre. I mit tilfælde skal jeg klikke på Ripple-filteret og trække det under Motion Blur. Den hvide vandrette bjælke, der vises, fortæller mig, hvor filtret flyttes til, når jeg slipper min museknap:

Klik og træk Ripple under Motion Blur.
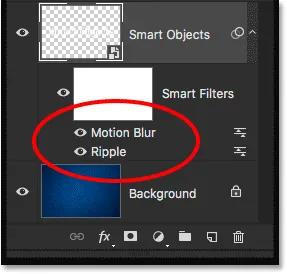
Jeg går foran og slipper min museknap, på hvilket tidspunkt Photoshop falder Ripple-filteret under Motion Blur:

Rækkefølgen af Smart Filters er ændret.
Da Ripple nu er nederst på listen, anvendes den først til typen, og derefter anvendes Motion Blur efter den. Hvis jeg zoomer ind igen på effekten, ser vi, at slørestrækkerne ikke længere har ringvirkningen. I stedet ser vi det modsatte; bevægelsesoskarpheten påføres nu på krusningerne:

Denne gang anvendes Ripple først, og derefter bevægelsesoskarphed ovenpå.
Jeg tror, jeg kunne lide det bedre før, så jeg fortryder min ændring og returnerer Motion Blur-filteret til bunden af listen ved at gå op til Rediger- menuen og vælge Fortryd Flyt filtereffekt, eller ved at trykke på Ctrl + Z (Win) / Kommando + Z (Mac) på mit tastatur:

Gå til Rediger> Fortryd Flyt filtereffekt.
Tilføjelse af et tredje filter
Jeg vil tilføje endnu et filter til min type bare for sjov. Jeg går op i menuen Filter, så vælger jeg Stylize og derefter Vind :

Gå til filter> Styliser> Vind.
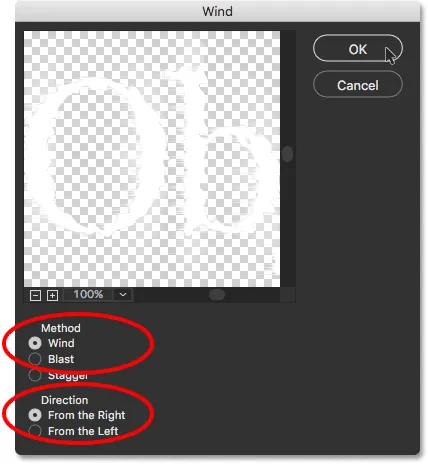
Når dialogboksen Vind vises, overlader jeg indstillingerne sat til deres standardindstillinger, med Metode indstillet til Vind og retning sat til Fra højre :

Vindfilterets dialogboks.
Jeg skal klikke på OK for at lukke dialogboksen, og her er resultatet, hvor bogstaverne nu ser ud som om de blæses mod venstre af vinden. Igen, hvis du ser nøje, vil du bemærke, at bevægelsesslørstrækkerne også viser den samme vindeffekt som typen, og det er fordi Motion Blur-filteret påføres først, derefter Ripple-filteret og derefter Wind-filteret på toppen af det:

Effekten efter tilsætning af vindfilteret i blandingen.
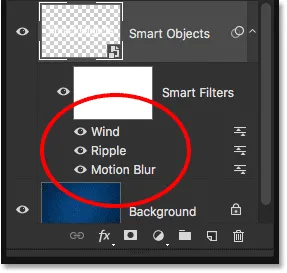
Her i panelet Lag ser vi, at vind er tilføjet som et nyt Smart-filter over Ripple og Motion Blur-filtre. På dette tidspunkt kunne jeg trække dem op eller ned for at ændre deres rækkefølge eller dobbeltklikke på et filters navn for at redigere dens indstillinger. Jeg kunne slukke et filter midlertidigt ved at klikke på dets synlighedsikon, eller jeg kan ændre et filters blandingstilstand eller opacitet ved at dobbeltklikke på ikonet Blandingsindstillinger. Der er så mange muligheder med Smart Filters, men for at holde os på sporet, vil jeg bekæmpe trangen til at eksperimentere og bare forlade alt, som det er:

Panelet Lag, der viser alle tre Smart Filters, der anvendes til typen.
Redigering af teksten
Selv med tre smarte filtre, der anvendes på den, forbliver teksten inde i det smarte objekt fuldt redigerbar. Det eneste problem, der kan forårsage en smule forvirring i starten, er, at vi ikke blot kan gribe Type Værktøjet, klikke på teksten i dokumentet og derefter redigere det, som vi normalt ville. Det skyldes, at teksten sidder inde i Smart Object, så for at komme til teksten, skal vi først åbne Smart Object.
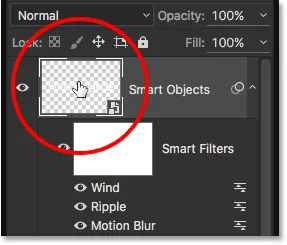
Det gør du ved at dobbeltklikke direkte på Smart Objektets miniaturebillede i panelet Lag:

Dobbeltklik på Smart Objektets miniature.
Dette åbner din tekst i sit eget separate Photoshop-dokument:

Typen vises i et dokument, der er adskilt fra hoveddokumentet.
Hvis vi ser på panelet Lag, ser vi, at dokumentet ikke indeholder mere end et enkelt laglag:

Panelet Lag, der viser typelaget.
På dette tidspunkt kan vi redigere teksten, som vi normalt ville. Jeg griber Type Tool fra værktøjslinjen til venstre på skærmen:

Valg af type værktøj.
Med Type-værktøjet i hånden ændrer jeg min tekst fra "Smart Objekter" til "Smart Filters" ved at klikke og trække over ordet "Objekter" for at fremhæve den:

Fremhæv en del af teksten.
Derefter skal jeg blot ændre det fra "Objekter" til "Filtre":

Redigering af teksten.
For at gemme vores ændringer er vi nødt til at gemme dokumentet ved at gå op til menuen File øverst på skærmen og vælge Gem :

Gå til fil> Gem.
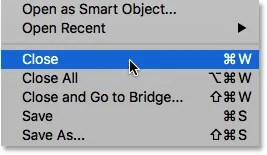
Da vi ikke behøver at have dette dokument mere åbent, kan vi lukke det ved at gå tilbage til Fil- menuen og vælge Luk :

Gå til fil> Luk.
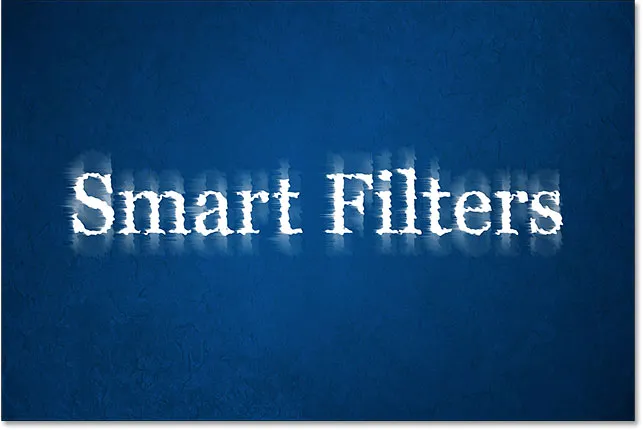
Dette lukker Smart Object's dokument og returnerer os til vores hoveddokument, hvor vi finder vores tekst sammen med vores Smart Filter-effekter, opdateret med de ændringer, vi har foretaget:

Teksten forbliver fuldt redigerbar, selv med flere Smart Filters anvendt.
Isolering af filtereffekter med lagmasken
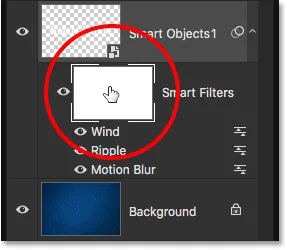
En sidste, men vigtig funktion ved Smart Filters i Photoshop er, at de leveres med en indbygget lagmaske, som lader os isolere filtereffekterne til blot en bestemt del af teksten. Hvis vi ser i panelet Lag, kan vi se den hvide udfyldte lagmaske-miniaturebillede direkte over listen over smarte filtre. Alle filtre på listen deler den samme maske.
For at bruge lagmasken skal vi først klikke på dens miniature for at vælge den:

Klik på lagmaskens miniature.
Du kan lære alt om lagmasker i vores forståelse af lagmasker I Photoshop-tutorial, men kort sagt, hvordan masken fungerer, er, at områder, der er fyldt med hvidt på masken, er de områder, hvor virkningen af Smart Filters er synlige i dokumentet. Som vi kan se i miniaturebilledet, er hele masken fyldt med hvidt, hvorfor vi kan se filtereffekter på tværs af hele teksten.
For at skjule filtereffekterne over en bestemt del af teksten, behøver vi bare at udfylde det område af masken med sort . Lad os for eksempel sige, at jeg vil skjule virkningerne for ordet "Smart" og kun lade dem være synlige på ordet "Filtre". For hurtigt at gøre det, griber jeg Photoshops rektangulære markeringsværktøj fra værktøjslinjen:

Valg af det rektangulære markeringsværktøj.
Med det rektangulære markeringsværktøj i hånden trækker jeg en markeringsboks rundt om ordet "Smart" og dets filtereffekter:

Træk et valg rundt i det område, hvor jeg vil skjule de smarte filtre.
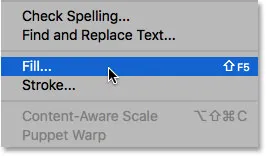
Derefter, med den valgte lagmaske, udfylder jeg markeringen med sort ved hjælp af Photoshop's Fill-kommando. For at komme til det, går jeg op til menuen Rediger og vælger Udfyld :

Gå til Rediger> Udfyld.
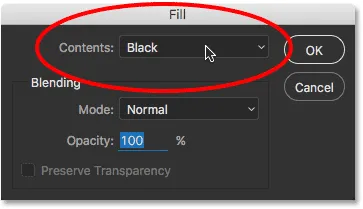
Når dialogboksen Udfyld vises, indstiller jeg indstillingen Indhold øverst til sort, og jeg overlader de andre indstillinger til deres standardindstillinger:

Ændring af "Indhold" til "Sort".
Jeg skal klikke på OK for at lukke dialogboksen, hvor Photoshop udfylder det valgte område af lagmasken med sort. For at fjerne markeringsoversigten går jeg op til menuen Vælg og vælger Fjern markering, eller jeg kunne hurtigt trykke på Ctrl + D (Win) / Command + D (Mac) på mit tastatur. Uanset hvad fungerer:

Gå til Vælg> Fravælg.
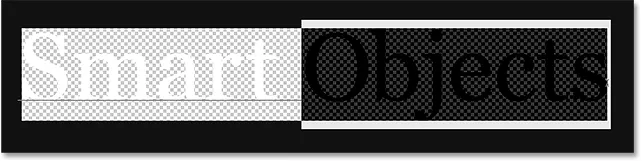
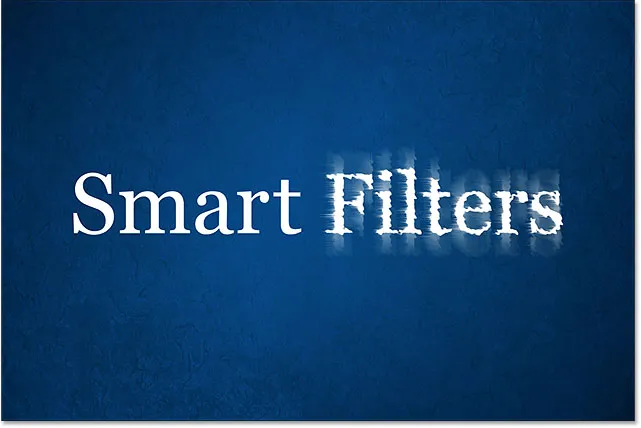
Og nu, efter at du har udfyldt markeringen med sort, vises filtereffekterne ikke længere omkring ordet "Smart", men de er stadig synlige omkring ordet "Filtre":

Lagmasken gjorde det nemt at skjule effekterne over en del af teksten.
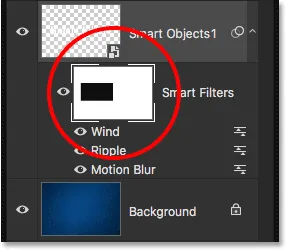
Lad os tage et sidste kig i panelet Lag, hvor vi kan se det område af lagmasken, der nu er fyldt med sort. Igen, hvis du vil lære mere om lagmasker, skal du sørge for at se vores tutorial om forståelse af lagmasker:

Det sorte område på masken er det, hvor filtereffekterne ikke længere er synlige i dokumentet.